Dịch vụ sửa lỗi Google search console, chỉ số thiết yếu
Sơ đồ trang
- Google Search Console là gì?
- Các lỗi thường được thông báo trên Google Search Console
- Dịch vụ sửa lỗi Google search console, chỉ số thiết yếu (core web vitals) …
Google Search Console là một dịch vụ miễn phí được Google cung cấp giúp Webmaster, SEOer, chủ website theo dõi tình trạng của website, duy trì và khắc phục sự cố liên quan đến sự hiện diện của trang web trong kết quả tìm kiếm của Google.
Với Google, sau khi đổi tên Google Webmaster Tools thành Google Search Console năm 2015, đến đầu năm 2019, công cụ quản trị web – SEO nổi tiếng này tiếp tục thay đổi giao diện và các tính năng giúp cho người dùng sử dụng hiệu quả hơn!
Thường xuyên theo dõi Google Search console, hiểu được các dữ liệu nó báo cáo sẽ giúp Webmasters nắm được tình trạng SEO của Website, cũng như xử lý sự cố – tối ưu nội dung để Website luôn thân thiện với các thuật toán mới nhất của Google Search Engine!
Google Search Console là gì?
Google Search Console (Google Webmaster Tools) là công cụ miễn phí của Google dành cho quản trị web, giúp webmaster có thể theo dõi hiệu suất của website, trạng thái website Index (tạo chỉ mục) của Website, theo dõi danh sách từ khóa được xếp hạng (keyword ranking), danh sách backlinks từ khác websites khác trỏ về… qua đó giúp tối ưu lại nội dung website để thân thiện hơn với Google Search Engine.
Ngoài ra, Google Webmaster Tools còn cho phép theo dõi các lỗi về bảo mật, hướng dẫn xử lý và hỗ trợ giải quyết các yêu cầu về SEO khi website gặp sự cố.
Kể từ ngày 20 tháng 5 năm 2015, Google đã đổi thương hiệu Google Webmaster Tools của Google thành Google Search Console.
Trong năm 2021, Google Search Console cải tiến giao diện và thêm vào mục chỉ số thiết yếu trang (Core Web Vitals) cho bạn có thể theo dõi tốc độ tải trang như thế nào. Đây là chỉ số quan trọng trong việc ranking từ khóa trong năm 2021.
Google Search Console là webmaster tools không thể thiếu trong SEO Website, nên mọi Webmaster đều cần hiểu rõ cách thức hoạt động và làm chủ tốt nhất dịch vụ này.
Với SEOer chuyên nghiệp, Google Search Console là một trong những công cụ SEO miễn phí tốt nhất, bên cạnh các công cụ SEO đắt đỏ nổi tiếng như Kwfinder, Ahref, Semrush, Moz …
Google còn có một dịch vụ miễn phí khác dành cho Webmaster là Google Analytics (GA), với người dùng mới bắt đầu học SEO, cần hiểu rõ tính năng của 2 công cụ này.
Các lỗi thường được thông báo trên Google Search Console
Nếu website của bạn gặp sự cố gì đó thì Google Search Console sẽ thông báo đến bạn qua email và bạn có thể nhìn thấy lỗi cụ thể trong phần quản trị của Google Search Console.
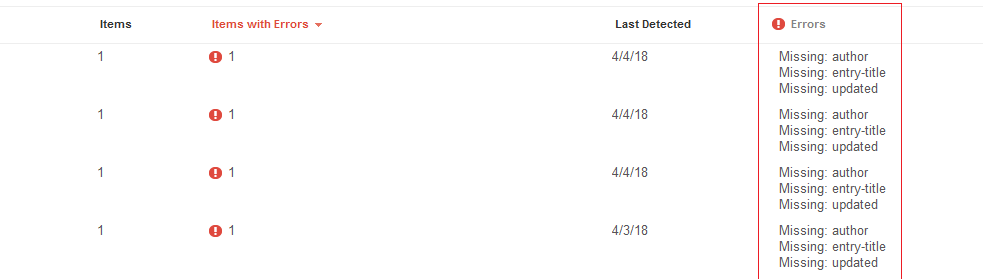
1. Lỗi hentry/hatom
Theo microformats.org, hentry lớp là tên lớp gốc cho thấy sự hiện diện của một mục dữ liệu nhập hAtom. hAtom là một vi định dạng để xác định thông tin ngữ nghĩa trong các bài đăng về weblog và bất kỳ nơi nào khác Atom có thể được sử dụng, chẳng hạn như các bài báo tin tức.
Khi code website bạn có khai báo cấu trúc dữ liệu Schema mà không có một trong những thành phần dữ liệu trên, Google sẽ báo lỗi thu thập dữ liệu vì nó không đọc được tác giả bài là ai, tiêu đều là gì, cập nhật ngày bao nhiêu,…và một mớ các dữ liệu cấu trúc khác.
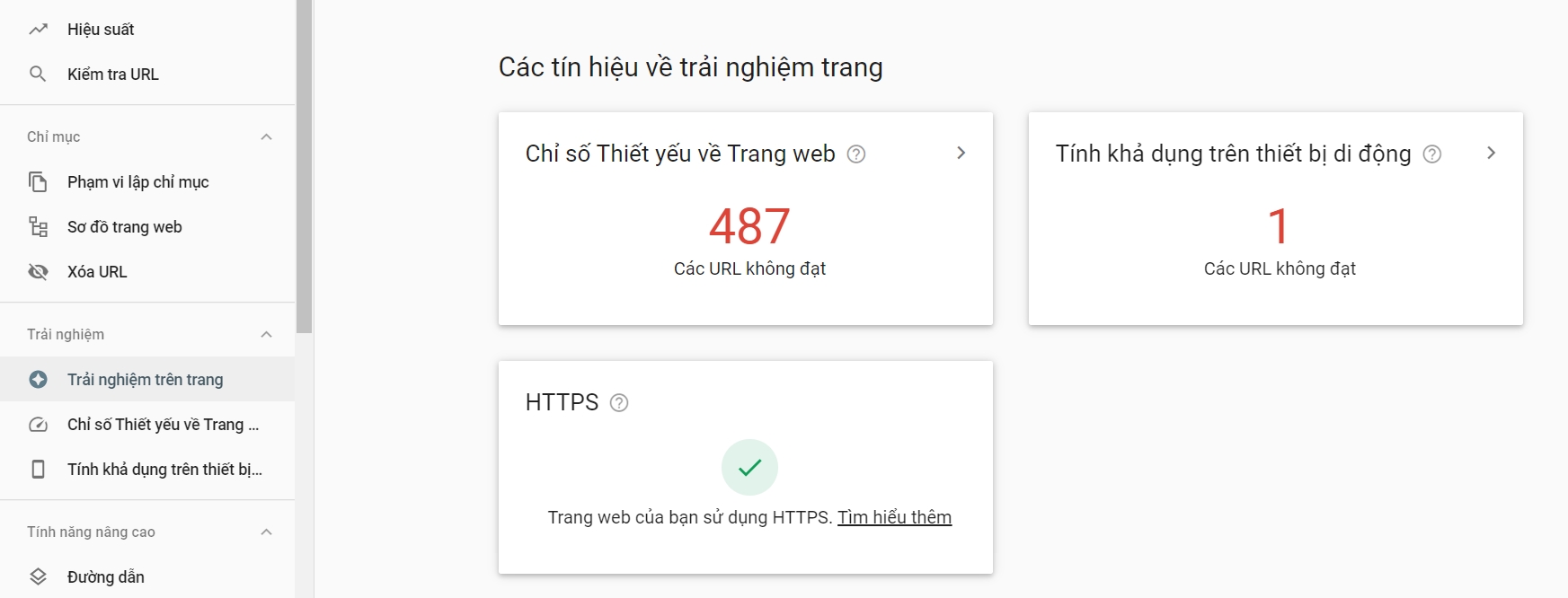
2. Các tín hiệu về trải nghiệm trang
Google đã công bố một báo cáo mới có tên là báo cáo Trải nghiệm trang ra mắt vào ngày 19/4/2021 trong Google Search Console.
Báo cáo trả nghiệm trang sẽ cung cấp cho bạn các dữ liệu về:
- Chỉ số thiết yếu về trang web (core web vitals)
- Tính khả dụng trên thiết bị di động
- Vấn đề bảo mật
- Https
- Trải nghiệm quảng cáo
Chỉ số Core web vitals
Khái niệm Core Web Vitals được giới thiệu lần đầu vào đầu tháng 5/2020 và đến giữa tháng 6 năm 2021 mới có bản update thuật toán, dự kiến đến tháng 8/2021 sẽ hoàn thành. Việc thay thế báo cáo Tốc độ bằng báo cáo Core Web Vitals sẽ cho thấy cách suy nghĩ của Google đã phát triển liên quan đến trải nghiệm người dùng.
Chỉ số Core web vitals của Google sẽ là các yêu cầu nhằm đáp ứng kỳ vọng của khách hàng. Như Google chia sẻ, trải nghiệm người dùng cốt lõi đòi hỏi về mặt tốc độ tải trang, khả năng tương tác và tính ổn định khi hiển thị. Và các chỉ số được sử dụng cho các trải nghiệm website này là:
Việc Core Web Vitals trở thành tín hiệu xếp hạng, là một sự thay đổi quan trọng trong cách hoạt động của thuật toán xếp hạng trên công cụ tìm kiếm. Giờ đây, trải nghiệm người dùng sẽ đóng một vai trò hữu giúp trang web của bạn đạt được vị trí cao trên trang nhất.
Google đưa Core Web Vitals vào làm một trong những yếu tố xếp hạng công cụ tìm kiếm để hướng tới mục đích là giúp các chủ sở hữu trang web xây dựng các trang có tính trải nghiệm người dùng – không chỉ tạo ra nội dung liên quan đến chủ đề, mà cần suy nghĩ xem đó có phải là trải nghiệm thú vị tổng thể cho người dùng hay không.
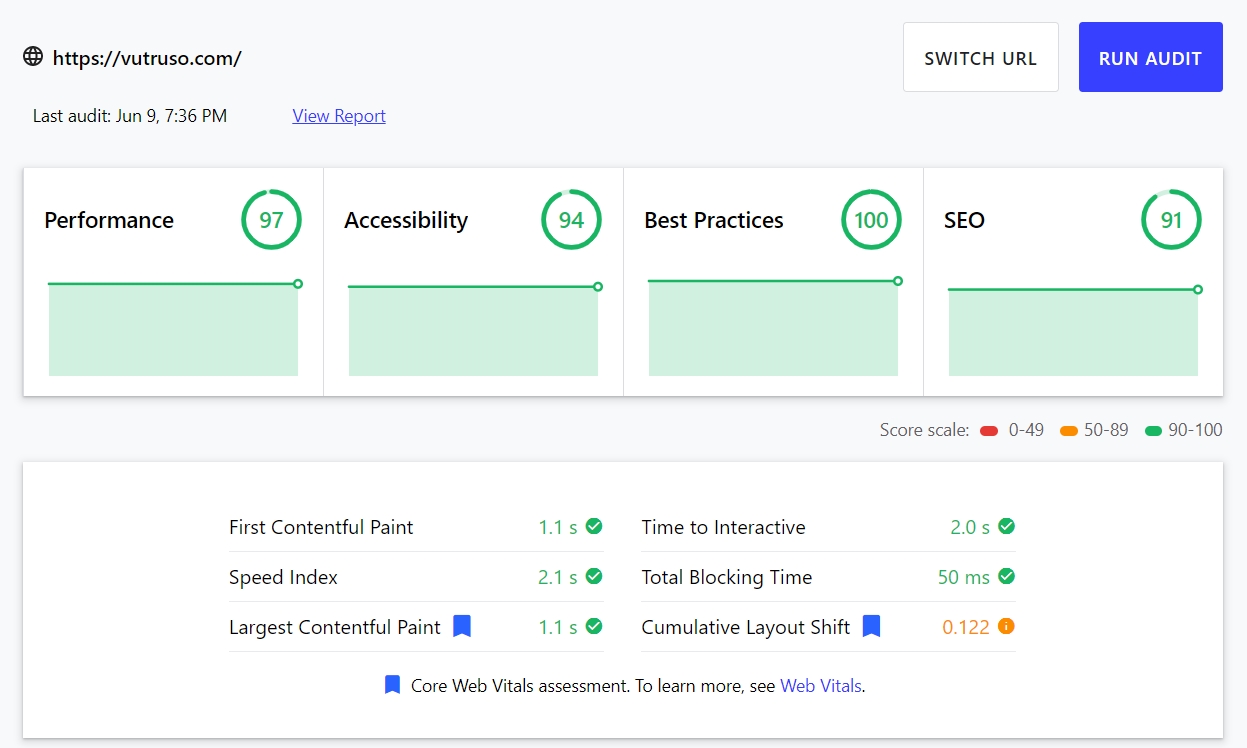
Để xác định các chỉ số này chính xác bạn có thể xem bài viết các công cụ kiểm tra chỉ số Core Web Vitals
Để đo lường những khía cạnh thiết yếu này của trải nghiệm người dùng, Google đã thiết kế ra ba chỉ số tương ứng như sau – còn gọi là Core Web Vitals:
1. LCP (Largest Contentful Paint)
Chỉ số LCP đo lường tốc độ tải trang bằng cách xác định thời điểm bắt đầu và điểm kết thúc. Trong đó, điểm kết thúc là khi nội dung chính trong trang gần như là được tải xong. Chỉ số LCP lý tưởng nằm trong ngưỡng 2.5 giây.
Với hầu hết người dùng, bạn cần có 75% nội dung được tải lên màn hình của thiết bị di động hoặc PC để có thể đo lường được đúng thời gian tải trang cũng như đảm bảo rằng bạn đáp ứng được yêu cầu này.
Dưới đây là các phần tử được xem là thuộc chỉ số Largest Contentful Paint API:
- các phần tử <img>
- các phần tử <image> bên trong phần tử <svg>
- các phần tử <video> (ảnh poster được dùng)
- Một phần tử với ảnh nền được tải qua chức năng url() (thay vì CSS gradient)
- Các phần tử cấp độ khối (block-level element) chứa nút văn bản (text node) hay các phần tử văn bản con nội tuyến (inline-level text elements children) khác.
2. First input delay (FID)
Chỉ số FID đo lường khả năng phản hồi và độ trì hoãn trong trải nghiệm người dùng khi tương tác với trang lần đầu tiên. FID lý tưởng cung cấp một trải nghiệm người dùng tốt là khi nó ít hơn 100 mili giây.
Tương tự, cơ sở tốt để đo FID là tải được 75% lượng thông tin trên màn hình thiết bị di động và máy tính bàn. Chỉ số FID là ấn tượng đầu tiên của người dùng về thời gian phản hồi của website. Bên cạnh đó, ấn tượng đầu tiên vô cùng quan trọng trong việc hình thành ấn tượng về tổng thể chất lượng và độ tin cậy của một web.
Như đã đề cập, chỉ số FID đo lường thời gian phản hồi của một trang trong khi tải. Vì lẽ đó, chỉ số này tập trung chủ yếu vào những điều xảy ra ngay khi bạn thực hiện các hành vi cụ thể như click, vuốt và nhấn phím.
3. Cumulative Layout Shift (CLS)
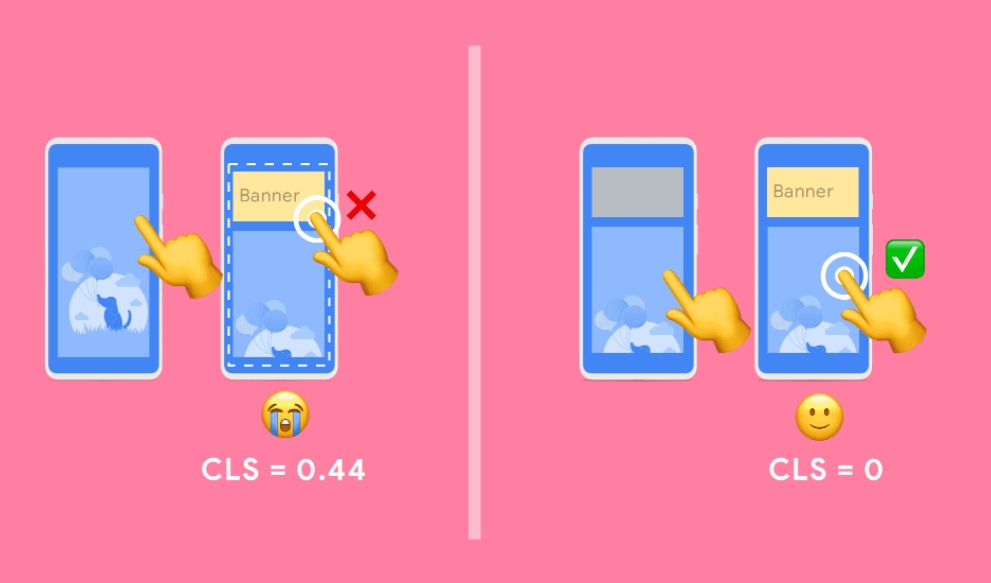
Chỉ số CLS đo lường tính ổn định khi hiển thị và sự dịch chuyển bất ngờ các phần tử trong web khi trang vẫn đang tải xuống. Để mang lại trải nghiệm người dùng tốt hơn, trang của bạn nên có chỉ số CLS dưới 0.1
Để giải thích rõ hơn, chỉ số CLS là khi xảy ra thay đổi bố cục trong đó các phần tử hiện hữu thay đổi vị trí ban đầu của chúng. Ví dụ như vị trí giữa hai khung trái và phải trong chế độ soạn thảo mặc định thay đổi. Các phần tử này được xem là không ổn định.
CLS không tính nếu các phần tử thay đổi kích thước hoặc nếu một phần tử mới được thêm vào, miễn là các phần tử này không làm thay đổi vị trí ban đầu của các phần tử hiển thị khác. Bạn có thể tham khảo hình bên dưới để hiểu rõ hơn về CLS.
Trong báo cáo Google Search Console sẽ chia làm hai phần bao gồm: báo cáo dành cho di động và báo cáo dành cho máy tính.
3. Tính khả dụng trên thiết bị di động
Google đã đưa ra báo cáo tính khả dụng trên thiết bị di động trong Google Search Console ngay trước khi có thông báo lớn về việc chuyển sang chỉ mục ưu tiên thiết bị di động . Báo cáo Khả năng sử dụng trên thiết bị di động mang đến cho bạn cơ hội khắc phục mọi sự cố về thiết kế và phát triển với thiết bị di động.
Một số lỗi sẽ xuất hiện và cách xử lý những lỗi này:
| Chữ quá nhỏ để đọc | Nếu không có Meta Viewport thì hãy thêm nó vào. Thêm thuộc tính chiều rộng tối đa trong mỗi hình ảnh và đặt kích thước phông chữ phù hợp |
| Các phần tử có thể nhấp quá gần nhau | Trước tiên hay kiểm tra xem trang đã thân thiện với thiết bị di động hay chưa. Sau đó Tối ưu hóa Kích thước Mục tiêu Cảm ứng và đặt thẻ Meta Viewport |
| Nội dung rộng hơn màn hình | Đảm bảo các trang của bạn không yêu cầu cuộn ngang để xem toàn bộ |
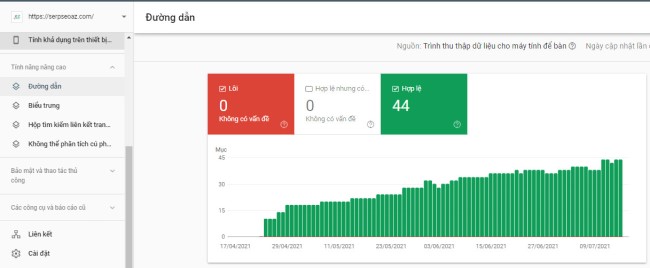
Báo cáo Breadcrumbs giúp chủ sở hữu trang web khắc phục bất kỳ sự cố nào có thể ngăn cản breadcrumbs hiển thị trong SERPs. Khi bạn cài đặt Schema Breadcrumbs nhưng Breadcrumbslại không xuất hiện trên Serp. hãy vào “bảng điều khiển Google Search Console > tính năng nâng cao > đường dẫn“, kiểm tra các lỗi đang xảy ra.
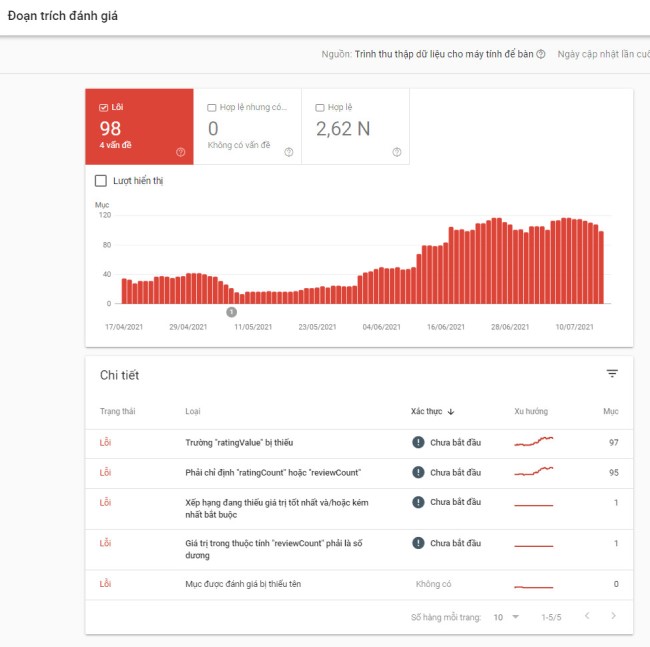
5. Đoạn trích đánh giá
Nếu bạn đang đánh dấu các bài đánh giá của mình bằng lược đồ, thì đây là báo cáo sẽ giải thích liệu chúng có được triển khai chính xác hay không. Đoạn trích đánh giá là một trích đoạn ngắn của một đánh giá hoặc đánh giá từ một trang web, thường là trung bình của các điểm đánh giá kết hợp từ nhiều người nhận xét.
Các trang web có nội dung như Sách , Phim , Sự kiện , Sản phẩm thường sẽ xuất hiện đoạn trích đánh giá. Khi Google tìm thấy các đánh giá hoặc đánh dấu xếp hạng hợp lệ, nó có thể hiển thị kết quả nhiều định dạng bao gồm số sao và thông tin tóm tắt khác.
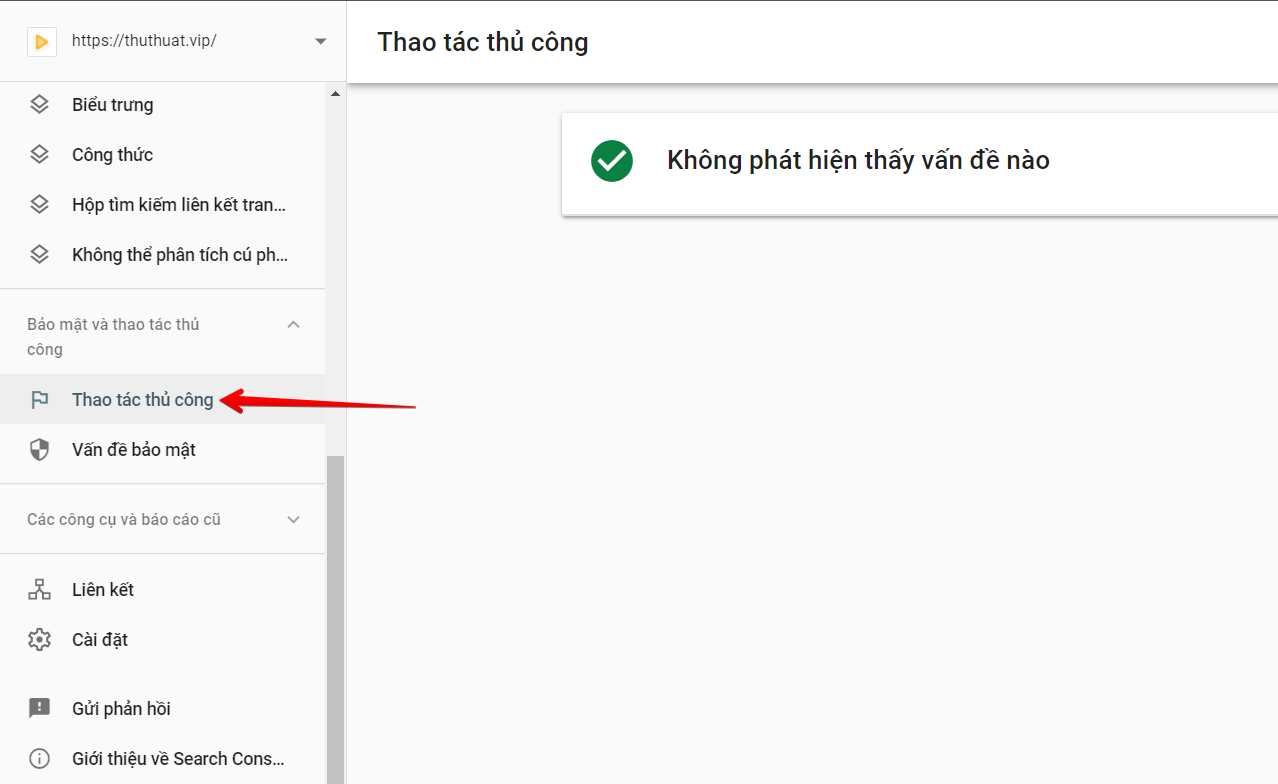
6. Thao tác thủ công
Đây có lẽ là nơi chúng ta không bao giờ muốn thấy. Nếu bạn vi phạm các nguyên tắc của Google, bạn sẽ nhận được thông báo trong báo cáo Thao tác thủ công
Thường khi không vi phạm các nguyên tắc của Google, nó sẽ trông như thế này:
Dưới đây là các thông báo thường thấy mà Google sẽ gửi về cho bạn:
- Che giấu và / hoặc Chuyển hướng lén lút
- Chuyển hướng lén lút trên thiết bị di động
- Hình ảnh được che giấu
- Nội dung AMP không khớp
- Văn bản ẩn và / hoặc Nhồi nhét từ khóa
- Spam thuần túy
- Spam hosting miễn phí
- Vấn đề về dữ liệu có cấu trúc
- Nội dung mỏng với ít hoặc không có giá trị gia tăng
- Liên kết bất thường đến trang web của bạn
- Liên kết bất thường từ trang web của bạn
- Spam do người dùng tạo
- Tin tức và Khám phá Vi phạm Chính sách: Nội dung theo chủ đề người lớn, Nội dung Nguy hiểm, Nội dung Quấy rối, Nội dung Kích động thù địch, Phương tiện bị thao túng, Nội dung Y tế, Nội dung gây hiểu lầm, Nội dung khiêu dâm, Nội dung Khủng bố, Tính minh bạch, Nội dung bạo lực và ghê tởm, Ngôn từ tục tĩu
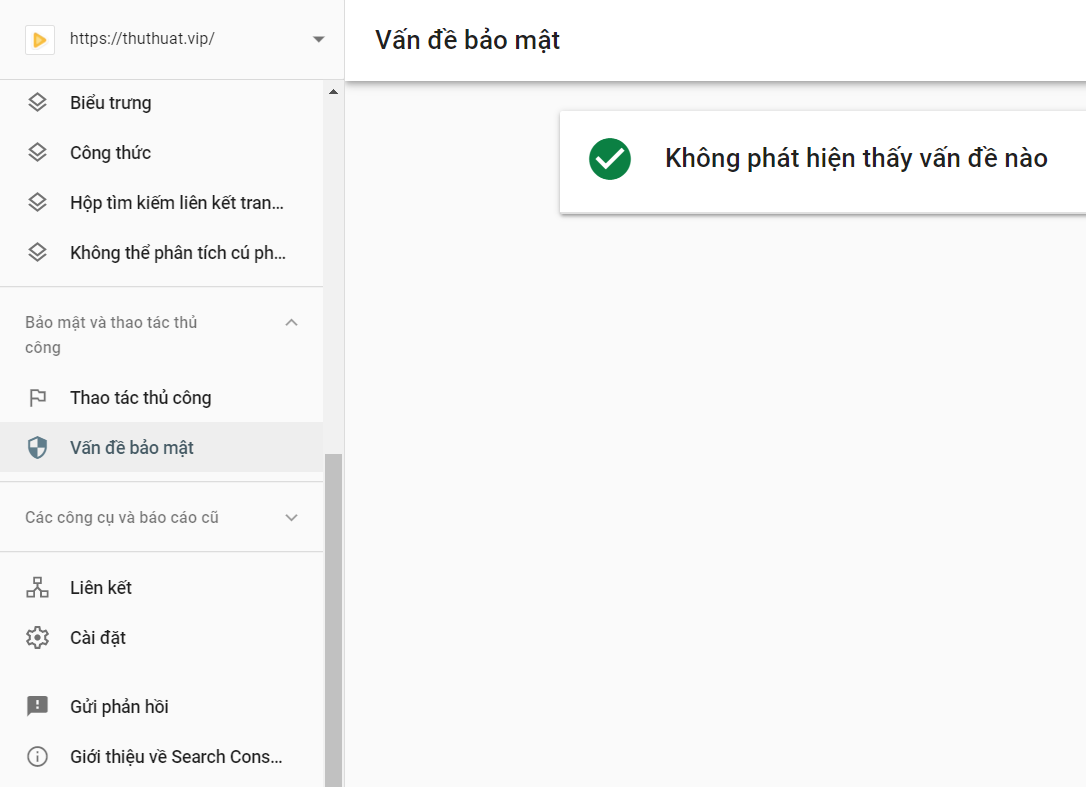
7. Vấn đề bảo mật
Phần Vấn đề bảo mật trong Google Search Console sẽ cho bạn biết liệu trang web của bạn có bị tấn công hay không hoặc có phần mềm độc hại trên trang web của bạn hay không. Bạn sẽ thấy các thông báo về vấn đề bảo mật website ngay trong Google Search Console. Trong bảng điều khiển bạn di chuyển tới “bảo mật và thao tác thủ công” bạn sẽ thấy các thông báo từ Google.
Rất khó để nhận một thông báo về bảo mật khi tôi đang sử dụng một nhà cung cấp hosting chất lượng như Vũ Trụ Số, họ đảm bảo các vấn đề bảo mật gần như 24/24. Bạn nên lập một website wordpress trên hosting của Vũ Trụ Số hay một nhà cung cấp lưu trữ chất lượng mà bạn tin tưởng, điều đó sẽ giúp bạn tránh các thông báo về vấn đề bảo mật.
Tương tự như thao tác thủ công, bạn sẽ có một danh sách tham khảo mà google sẽ gửi về cho bạn:
- Kiểu tấn công: Phần mềm độc hại
- Kiểu tấn công: Chèn mã
- Kiểu tấn công: Chèn nội dung
- Kiểu tấn công: Chèn URL
- Các trang lừa đảo Tài nguyên nhúng có tính chất lừa đảo
- Tệp tải xuống có hại
- Đường liên kết đến các tệp tải xuống có hại
- Quy trình thanh toán qua dịch vụ di động không rõ ràng
- Đã phát hiện hành vi lừa đảo khả nghi khi người dùng đăng nhập
- Nội dung tải xuống không phổ biến
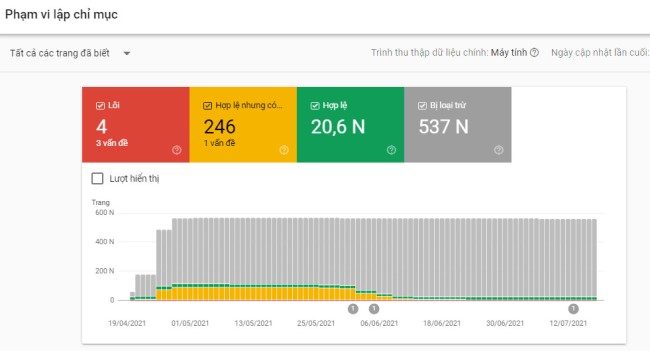
8. Lỗi lập chỉ mục với với báo cáo phạm vi lập chỉ mục
Trong bảng điều khiển Google Search Console, di chuyển tới “chỉ mục > phạm vi lập chỉ mục“, tại đây các bạn sẽ thấy 4 khu vực bao gồm: lỗi – hợp lệ nhưng có cảnh báo – hợp lệ và bị loại trừ.
Sau đây sẽ là danh sách tất cả các lỗi lập chỉ mục có thể xảy ra đối với trang web của bạn:
- “Lỗi máy chủ (5xx)”
- “Lỗi chuyển hướng”
- “URL đã gửi có vẻ là soft 404”
- “URL đã gửi được đánh dấu là ‘noindex’
- “URL đã gửi bị chặn bởi robots.txt”
- “URL đã gửi trả về yêu cầu trái phép (401)”
- “URL đã gửi có vấn đề về thu thập thông tin”
- “Không tìm thấy URL đã gửi (404)”
Google search Console là gì? Nó không đơn giản là một khải niệm, đây là một công cụ bạn bắt buộc phải hiểu và theo dõi liên tục để đưa website phát triển. Đó là công cụ tuyệt vời để tìm hiểu những gì Google biết về trang web của bạn, phân tích hiệu suất trang web của bạn trong Google tìm kiếm và sử dụng nó để cải thiện SEO của bạn.
Dịch vụ sửa lỗi Google search console, chỉ số thiết yếu (core web vitals) …
Vũ Trụ Số nhận hỗ trợ quý khách hàng trong việc khai báo website với Google search console và cũng hỗ trợ các khách hàng fix toàn bộ được Google search console báo đỏ.
Chúng tôi hỗ trợ khách hàng trong 12 tháng tùy thuộc vào lỗi mà chúng tôi báo giá chi tiết cho quý khách, vui lòng live chat với chúng tôi qua zalo: 0868017791 để được hỗ trợ.
Đặc biệt, phần tối ưu chỉ số trang chúng tôi đã hỗ trợ tối ưu tốc độ web tương đương gói dịch vụ tối ưu tốc độ website. Chi tiết gói dịch vụ này quý vị có thể xem tại đây
Liên hệ với Vũ Trụ Số theo thông tin dưới đây:
- Hotline: 0868017791
- Email: info@vutruso.com
- Website: www.vutruso.com
Vũ Trụ Số sẽ giải quyết mọi vấn đề được thông báo trên Google Search Console!