6 công cụ kiểm tra chỉ số Core Web Vitals
Sơ đồ trang
Core Web Vitals giúp bạn nhanh chóng theo dõi và nhận biết trang web của bạn đạt hiệu suất như thế nào. Do đó, trước tiên bạn phải biết chúng một cách chi tiết và tìm các công cụ phù hợp để đo lường và nắm bắt các chỉ số Core Web Vitals chính xác nhất rồi tìm cách tối ưu nếu chúng chưa hoàn hảo.
Bài viết này giới thiệu đến bạn 1 số loại công cụ khác nhau để bạn có thể check Core Web Vitals.
Công cụ kiểm tra trong phòng thí nghiệm (Lab Testing Tools)
Mục tiêu chính của các công cụ này là đánh giá hiệu suất của website thông qua các công cụ được thiết đặt sẵn. Dựa vào các công cụ này bạn có thể đánh giá chi tiết về hiệu suất của website mà bạn muốn kiểm tra trước khi public hoặc trong quá trình vận hành và bạn nhận ra tầm quan trọng của Core Web Vitals.
Công cụ Lab Testing Tools mô phỏng hành vi của người dùng trên trang web và đưa ra các kết quả để bạn có thể xem và sửa chữa chúng nếu website của bạn gặp sự cố.
Các công cụ này cho phép đo Tổng thời gian chặn (TBT), tổng khoảng thời gian mà trang web bị chặn hoặc bị ngăn cản các tương tác của người dùng bởi file js, css …
1 – Lighthouse
Lighthouse là một tính năng mới có trong Chrome DevTools cho phép bạn xác định các sự cố thường gặp ảnh hưởng đến hiệu suất trang web, khả năng truy cập và trải nghiệm người dùng.
Với Lighthouse, bạn có thể đo lường Core Web Vitals, Sự thay đổi về bố cục khi tải trang (CLS) và Sơn có nội dung lớn nhất (LCP), những chỉ số về tốc độ và độ ổn định hình ảnh.
Bạn có thể chạy Lighthouse trong Chrome DevTools, từ dòng lệnh hoặc dưới dạng mô-đun Node. Lighthouse sẽ thực hiện một chuỗi kiểm tra trên trang web và sau đó nó tạo ra một báo cáo về mức độ hoạt động của trang.
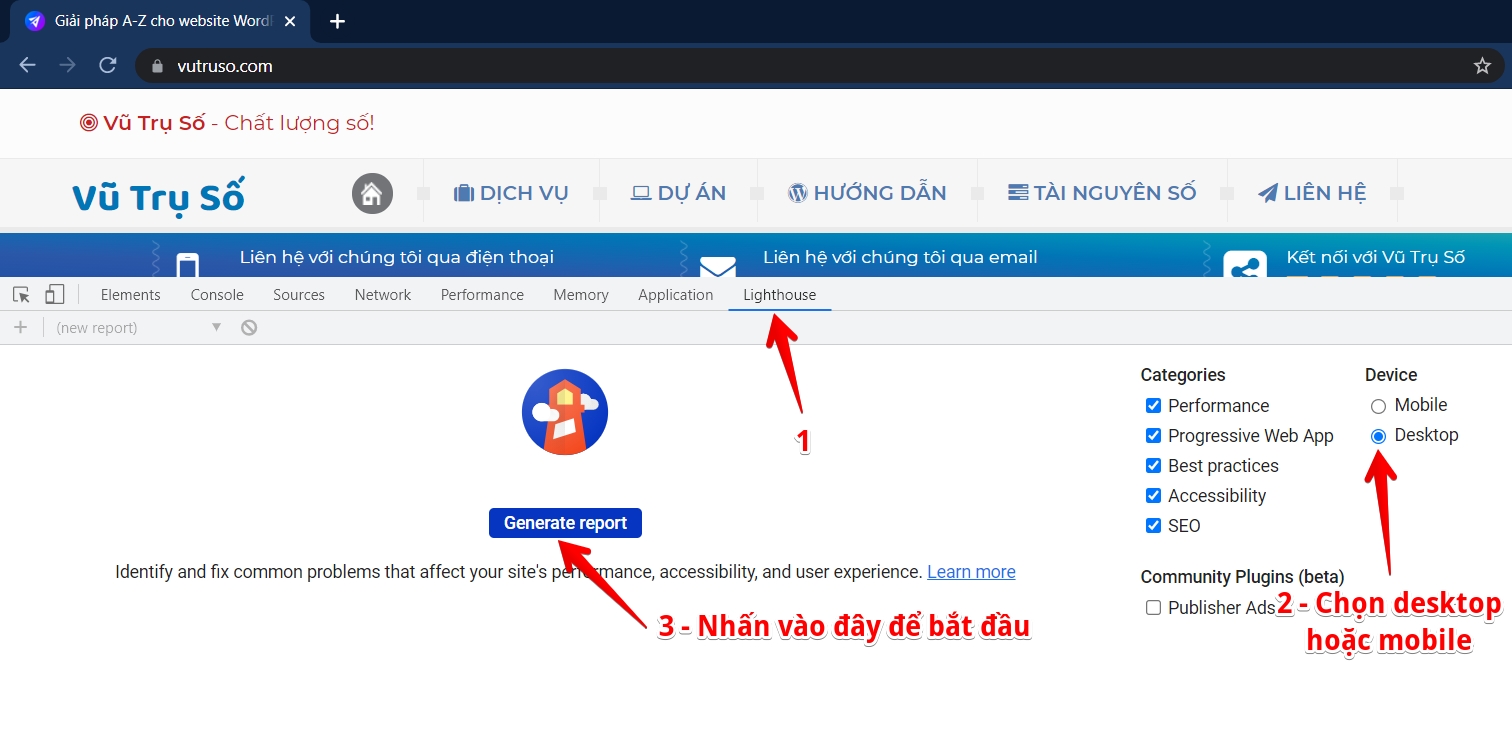
Để sử dụng Lighthouse bạn thực hiện theo các bước sau:
1. Mở trình duyệt Google Chrome lên.
2. Truy cập vào website bạn muốn test
3. Nhấn F12 và chuyển sang tab Lighthouse
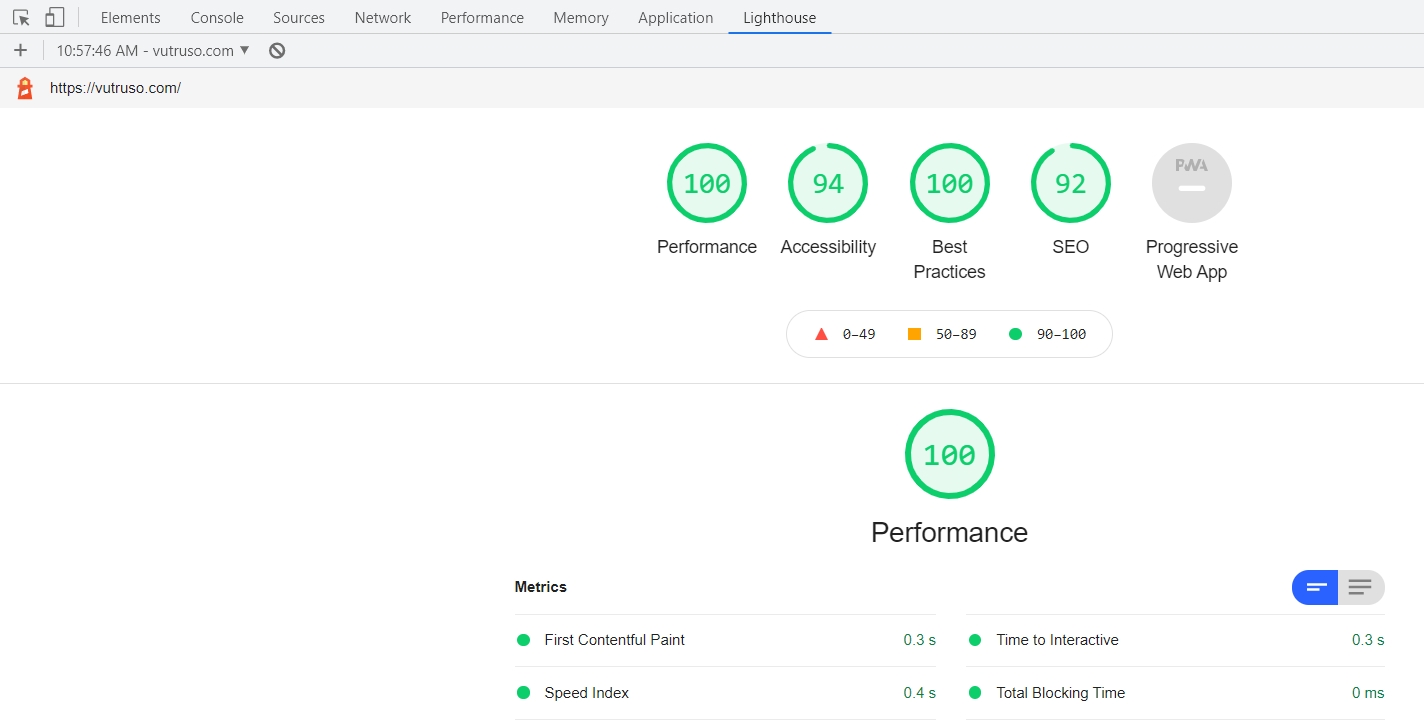
4. Tiếp theo nhấn vào Generator report như hình bên trên và chờ 1 lát để xem báo cáo chi tiết như hình bên dưới, bạn dễ dàng nhận ra các vấn đề về hiệu suất trên website của mình và dựa vào báo cáo này để nâng điểm số này lên càng gần 100 càng tốt.
Ngoài ra có 1 tiện ích mở rộng giúp bạn nhanh chóng test website mà không cần f12 và chuyển sang tab Lighthouse là tiện ích mở rộng Lighthouse với hơn 600.000+ người dùng.
Bạn có thể cài đặt tiện ích mở rộng Lighthouse tại địa chỉ:
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
Sau khi cài đặt tiện ích mở rộng vào Chrome bạn chỉ cần truy cập website cần kiểm tra và click vào icon trên trình duyệt để kiểm tra hiệu suất website.
2 – Sử dụng Google PageSpeed Insights
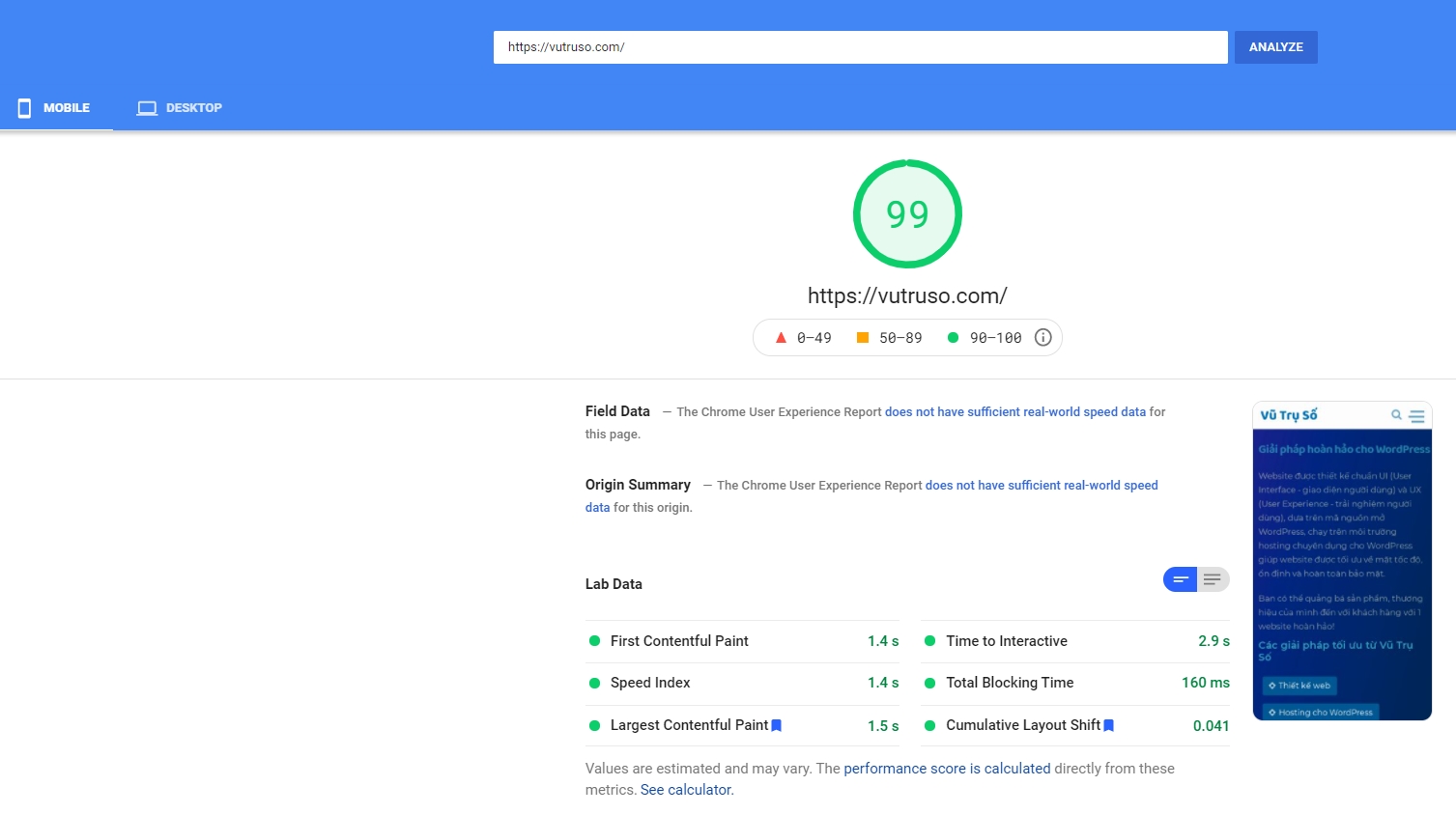
Google PageSpeed Insights là một công cụ kiểm tra tốc độ website được nhiều người biết hơn so với Lighthouse, Google PageSpeed Insights cũng cho bạn các báo cáo như Lighthouse.
Bạn có thể sử dụng Google PageSpeed Insights tại địa chỉ:
Dán url website bạn muốn check vào form rồi nhấn ANALYZE để công cụ phân tích hiệu suất website của bạn.
3 – Sử dụng Web dev Measure
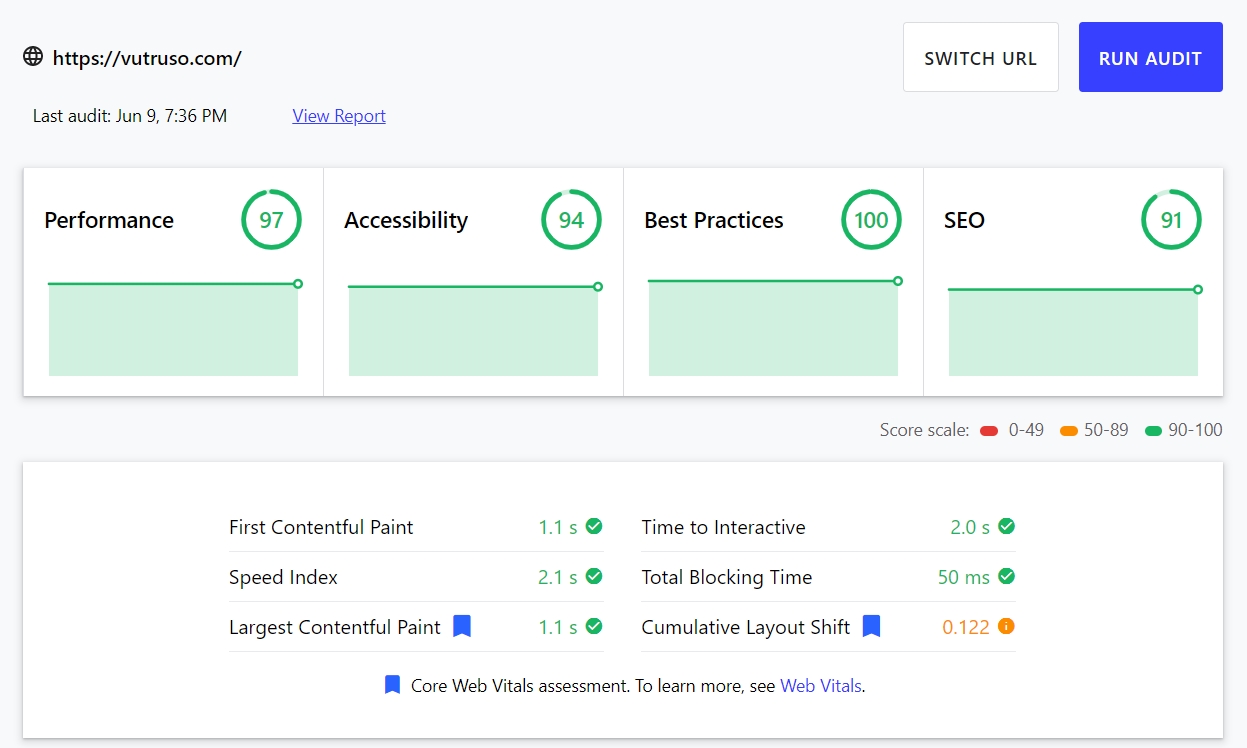
Đây là công cụ được Google hỗ trợ để bạn có thể check Performance, Accessibility, Accessibility và SEO chung dữ liệu với công cụ test Light House
Bạn có thể truy cập vào đường dẫn sau và nhập url website để check Core Web Vitals
https://web.dev/measure/
4 – Tiện ích mở rộng Web Vitals
Thực sự mình thích sử dụng Lighthouse và tiện ích mở rộng Web Vitals hơn so với Google PageSpeed Insights vì độ chính xác cao hơn, nó dựa vào tốc độ mạng thực sự của bạn và thời gian tải trang thực sự.
Bạn có thể cài đặt tiện ích mở rộng Web Vitals tại địa chỉ dưới đây
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma/
Tiện ích này hiện có hơn 70.000+ người dùng và khi cài xong bạn sẽ thấy nó có 1 icon trên thanh công cụ của trình duyệt Chrome
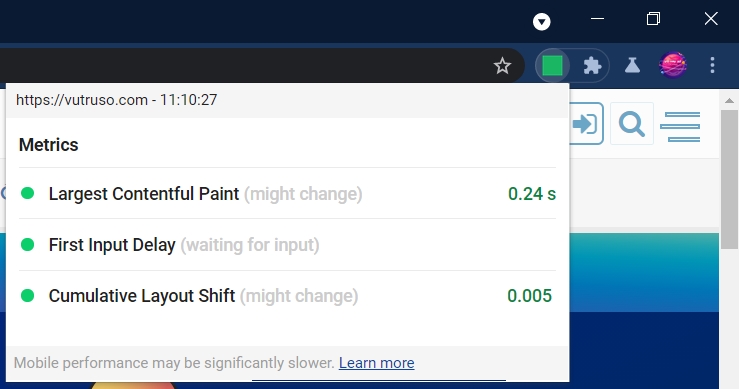
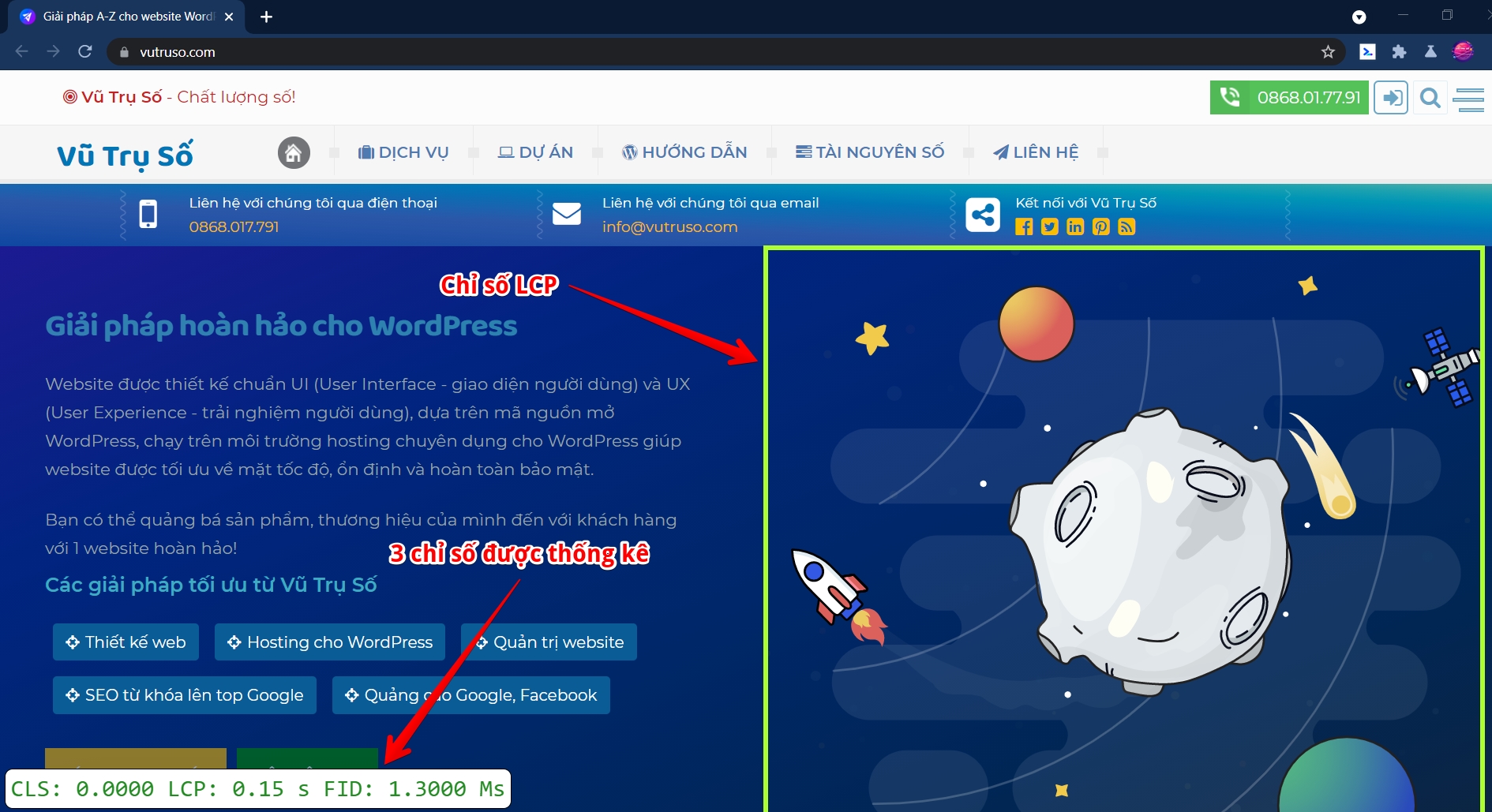
5 – Tiện ích mở rộng Core Web Vitals
Đây là tiện ích rất hay để bạn xác định chính xác 3 chỉ số: CLS, LCP và FID chi tiết về các chỉ số này bạn có thể xem tại bài viết này
Bạn có thể cài đặt Core Web Vitals tại địa chỉ
https://chrome.google.com/webstore/detail/core-web-vitals/adeniimnihmbpgpbljmnohjpoolmgabj
Sau khi cài vào trình duyệt bạn hãy truy cập vào website bạn cần check và click vào biểu tượng Core Web Vitals ngay trên góc phải trình duyệt để xem chính xác 3 thứ quan trọng trong Core Web Vitals là CLS, LCP và FID
6 – Một số công cụ check chỉ số Core Web Vitals khác
Thực tế, ngoài các công cụ check chỉ số Core Web Vitals phổ biến ở trên thì còn khá nhiều công cụ khác mà bạn có thể sử dụng đó là
https://lighthouse-metrics.com/
https://www.dunplab.it/web-vitals-tester
https://pagespeed.compare/
https://webvitals.dev/
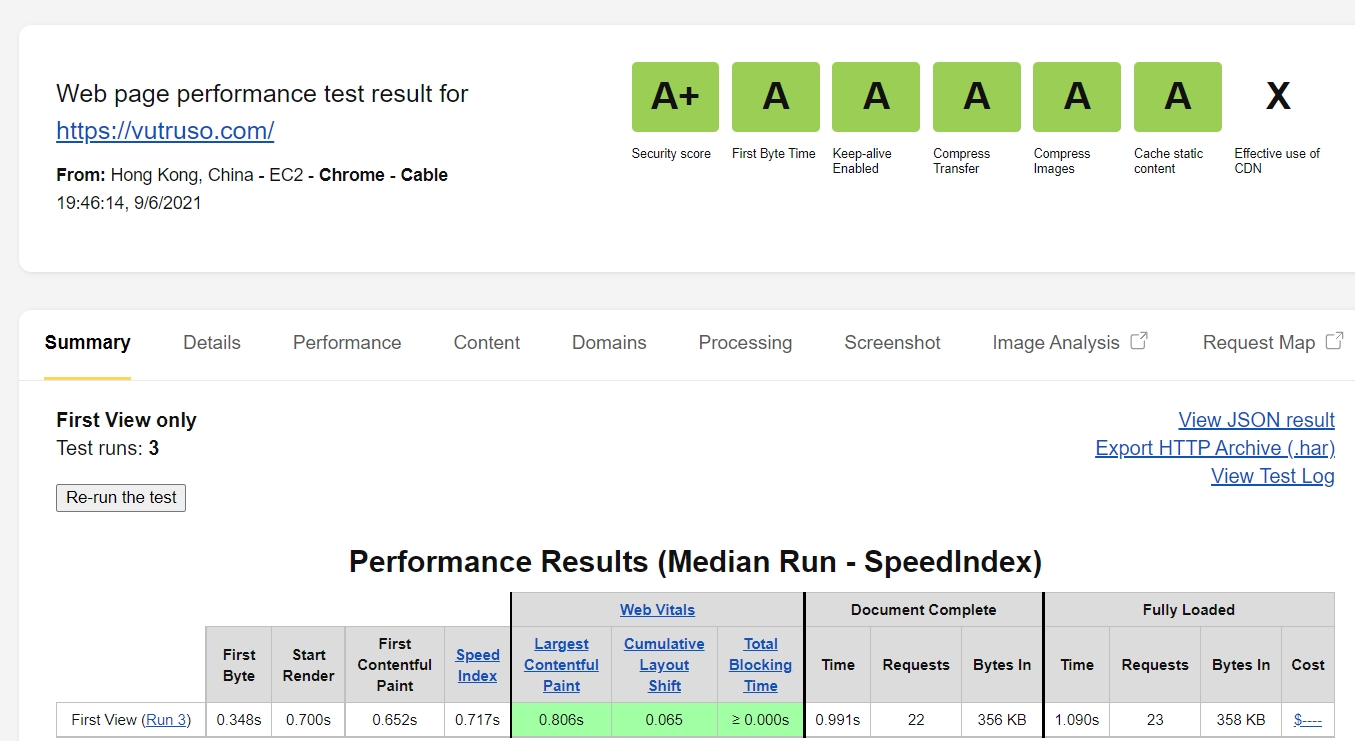
https://gtmetrix.com/
https://www.webpagetest.org/
7 – Lời kết
Với những công cụ phía trên bạn có thể dễ dàng đo lường các chỉ số Web Vitals, bạn sẽ xác định được vấn đề mà website của bạn gặp phải và tối ưu chúng trước khi bị Google Webmaster tool thông báo.
Đầu tháng 6/2021 Google sẽ có đợt cập nhật thuật toán lớn, Core Web Vitals vô cùng quan trọng trong việc SEO nên bạn hãy chăm chút tới tốc độ của website ngay hôm nay.
Nếu bạn cần tối ưu các chỉ số Core Web Vitals, cũng như tối ưu toàn diện website WordPress của mình hãy liên hệ với chúng tôi để được tư vấn và hỗ trợ tốt nhất.
Cảm ơn bạn đã đọc bài viết này…!!!