
Khác nhau giữa Google pagespeed và Core Web Vitals
Sơ đồ trang
Trong quá trình tư vấn cho khách tối ưu WordPress tôi thường xuyên gặp phải câu hỏi về Google pagespeed và Core Web Vitals nên bài viết này tôi muốn trình bày 1 số điểm khác nhau giữa chúng kèm 1 số lời khuyên cho những ai muốn tối ưu website hiểu được sự cần thiết và quan trọng của việc tối ưu Core Web Vitals thay vì chạy theo điểm số ở Google pagespeed.
1. Google pagespeed là gì?
Google pagespeed là công cụ hay được mọi người dùng để tính toán điểm số tối ưu website, tuy nhiên bạn nên biết rằng đây chỉ là công cụ, mà công cụ thì nó sẽ đánh giá dựa vào 1 số tiêu chí được set sẵn để người dùng test và tham khảo, còn thực tế tốc độ tải trang như thế nào phải test thực tế trên thiết bị thực (laptop, mobile hoặc PC) vật lý mới biết được chúng tải nhanh hay chậm.
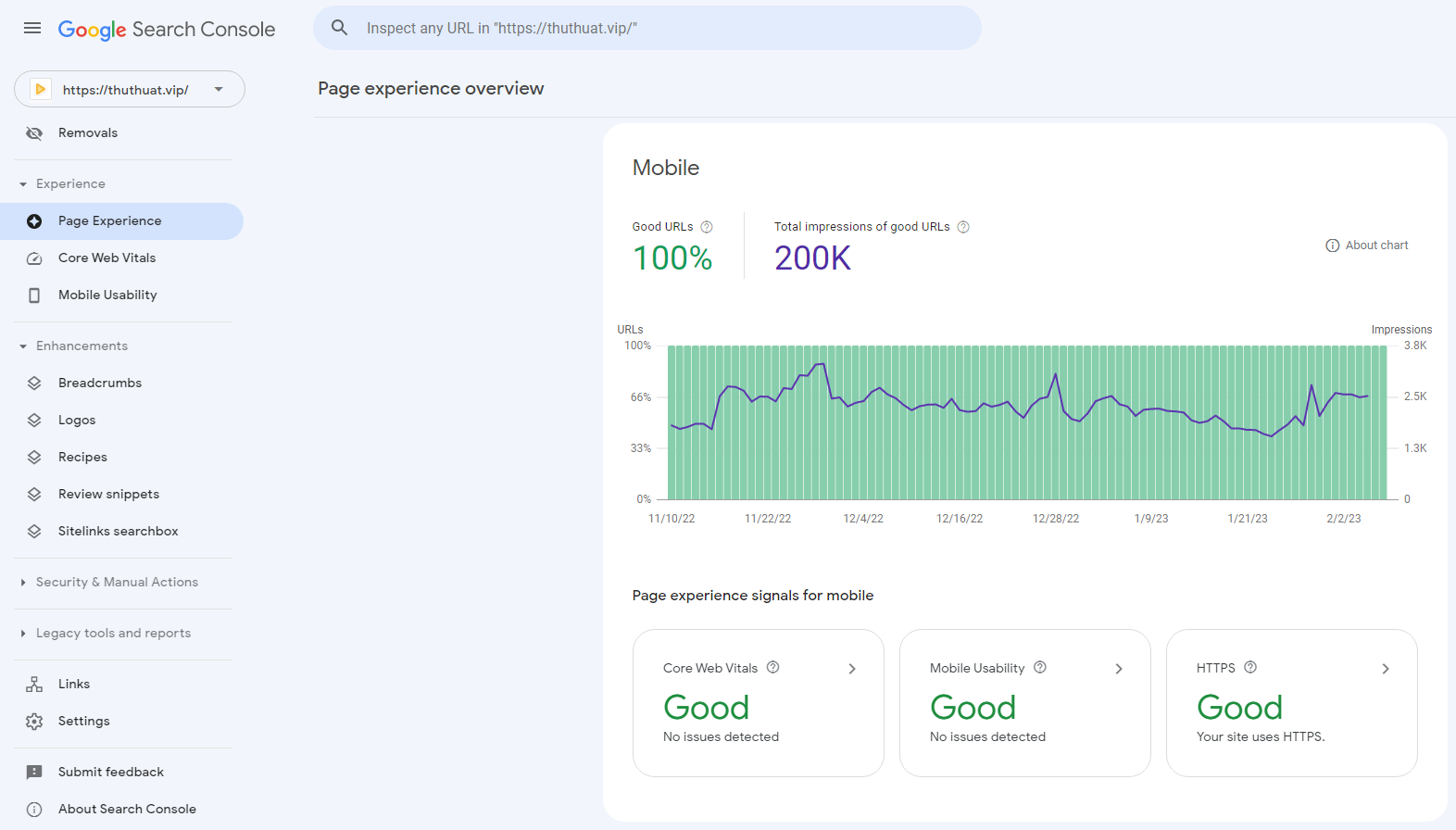
1 số trường hợp lab test ở Google pagespeed đều xanh nhưng trải nghiệm thực tế cực kỳ chậm chạm và điểm số ở Core Web Vitals hay trải nghiệm trang (Page Experience) trong Google search console đều bị báo lỗi.
Vậy tóm lại Google pagespeed chỉ là công cụ, dạng trong phòng thí nghiệm để kiểm tra 1 số mục lục mà thôi, vd như vắc xin thử nghiệm ở phòng thì nghiệm cực kỳ ổn nhưng lúc mang thí nghiệm hàng loạt thì có sự khác biệt.
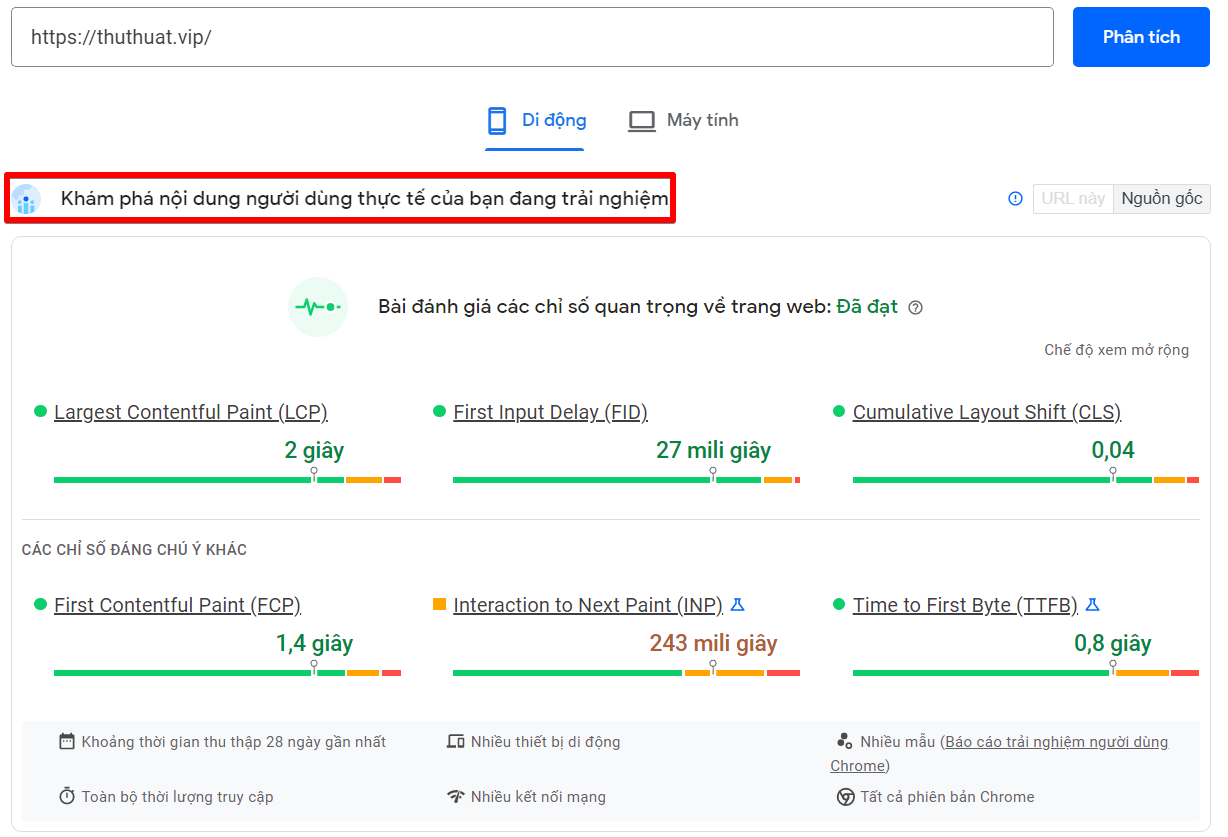
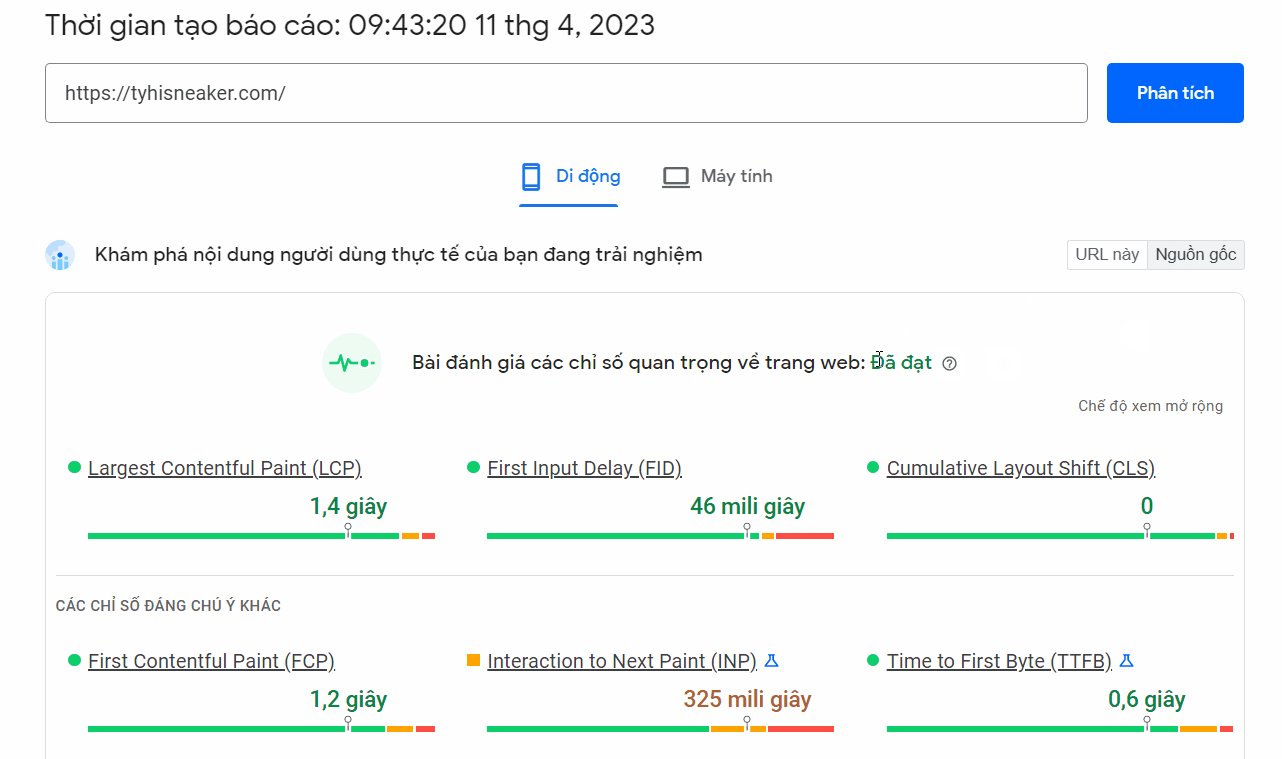
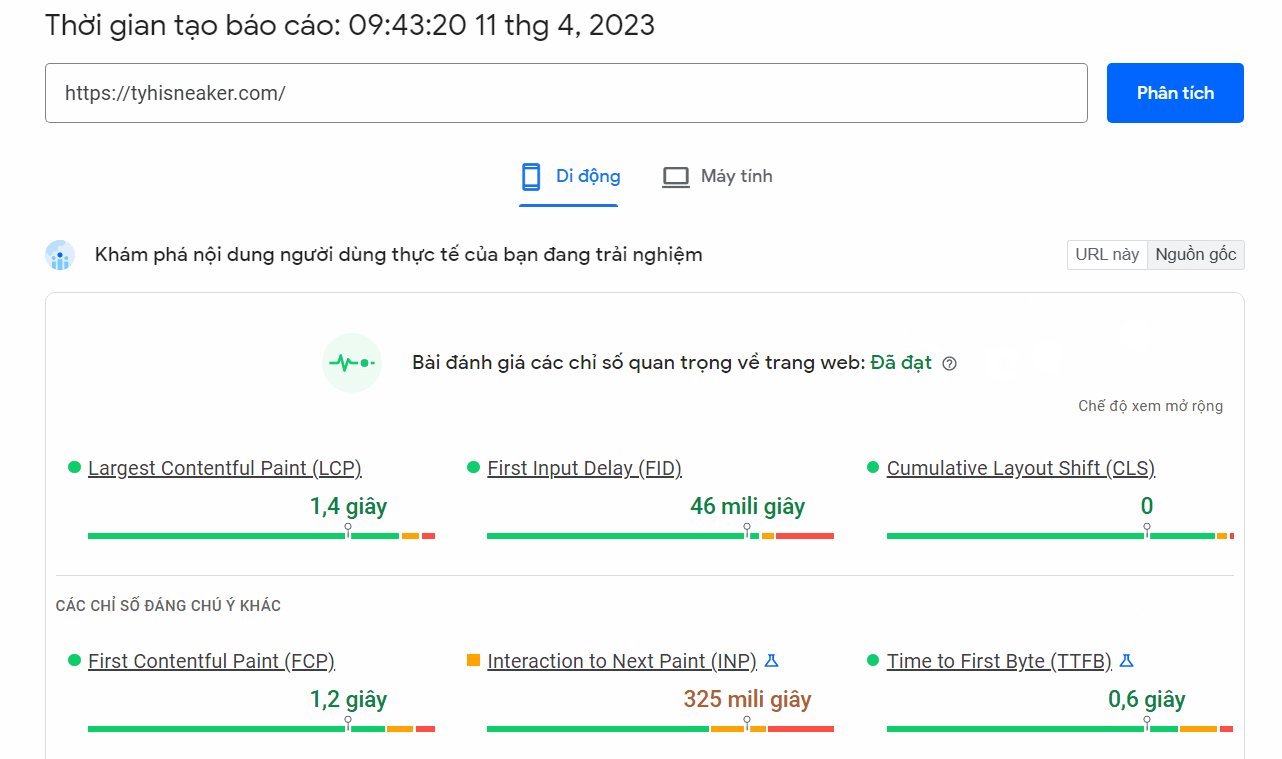
Trong năm 2022, Google có cập nhật chỉ số trải nghiệm trang ở đầu công cụ Google pagespeed mà bạn có thể nhìn thấy dòng chữ – Khám phá nội dung người dùng thực tế của bạn đang trải nghiệm
Đây chính là dữ liệu thực tế từ Chrome UX Report mà bạn nên tin tưởng thay vì phần Chẩn đoán các vấn đề về hiệu suất
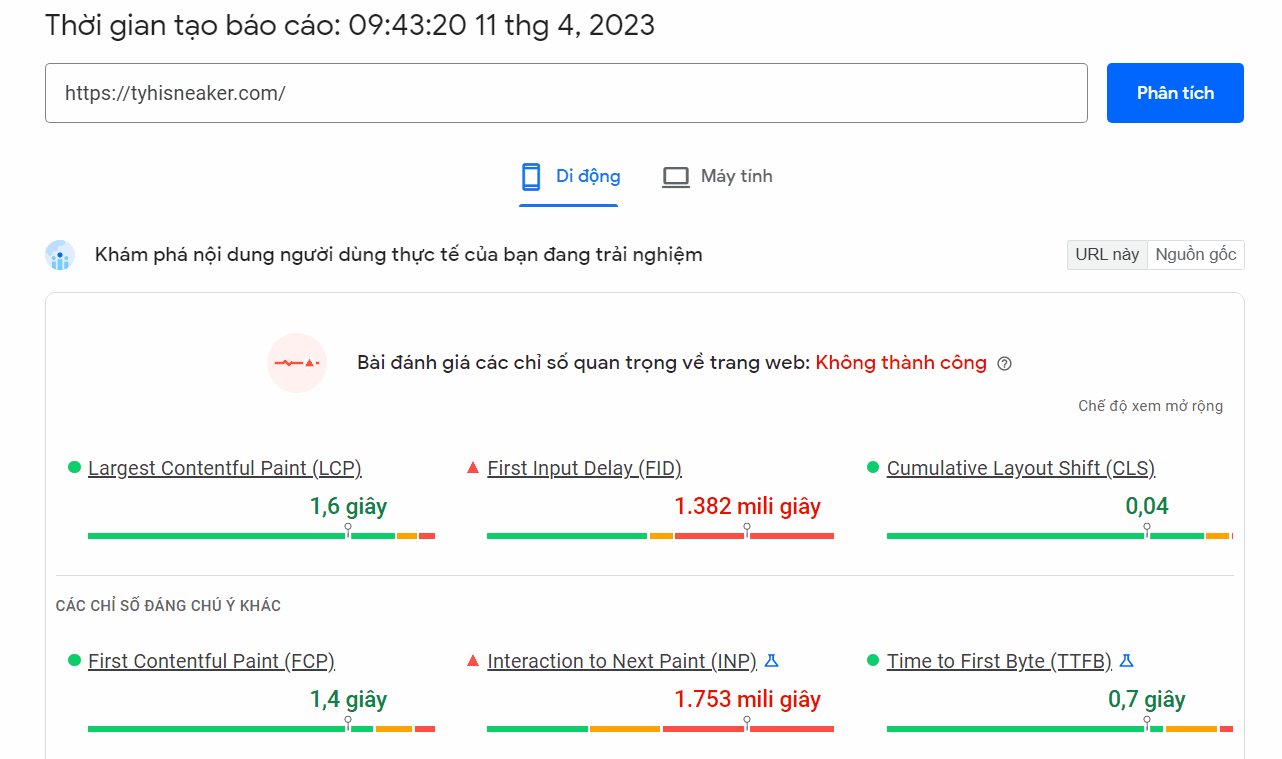
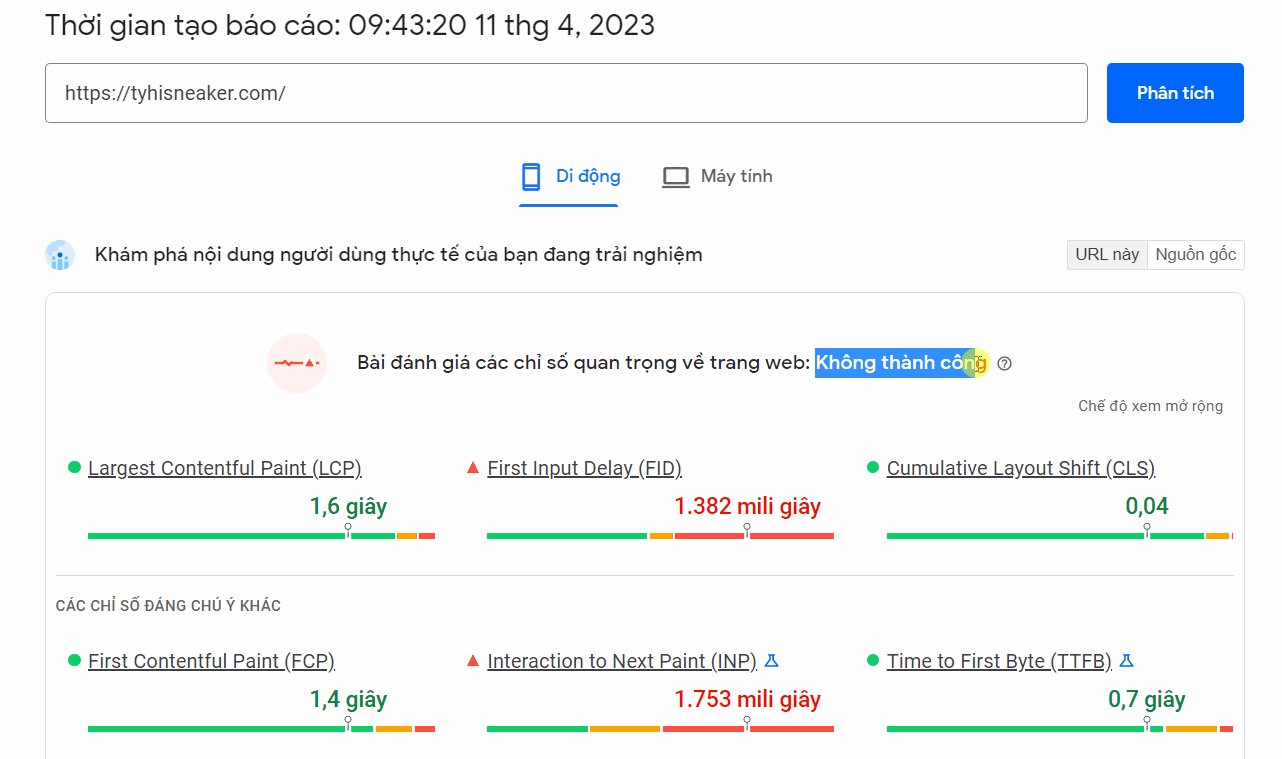
Bạn click sang tab Nguồn gốc để xem hiệu suất thực tế nhé (Bạn có thể xem ảnh phía dưới, ở tab Url này nếu lab test sẽ không pass qua, nhưng nếu bạn click qua tab Nguồn gốc thì sẽ thấy đã đạt, nó tương ứng với dữ liệu trong Google search console > Chỉ số thiết yếu (Core web vitals)
2. Core Web Vitals
Core Web Vitals hay chỉ số thiết yếu được thống kê trong phần Google search console, đây là phần thống kê dữ liệu thực tế khi người dùng thực truy cập vào trang web của bạn.
Có thể rất nhiều người chưa biết điều này, đó là mỗi khi khách truy cập vào website của bạn bằng trình duyệt Chrome sẽ có 1 dữ liệu ngầm được gửi tới Google.
Trong 28 ngày thì Google mới cập nhật dữ liệu vào Google search console, nên khi tối ưu website xong, bạn phải chờ đợi 28 ngày để Google thu thập đủ dữ liệu và cập nhật lại thông tin.
Thông tin này được Google public, bạn có thể đọc chi tiết tại url này nhé:
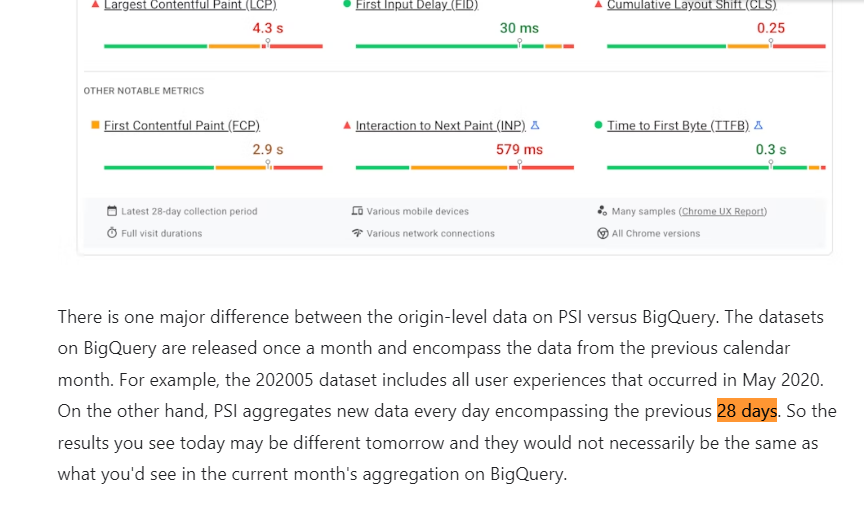
https://developer.chrome.com/blog/chrome-ux-report-pagespeed-insights/There is one major difference between the origin-level data on PSI versus BigQuery. The datasets on BigQuery are released once a month and encompass the data from the previous calendar month. For example, the 202005 dataset includes all user experiences that occurred in May 2020. On the other hand, PSI aggregates new data every day encompassing the previous 28 days. So the results you see today may be different tomorrow and they would not necessarily be the same as what you’d see in the current month’s aggregation on BigQuery.
Cái này gọi là Chrome UX Report hay Báo cáo trải nghiệm người dùng Chrome
Báo cáo trải nghiệm người dùng Chrome (CrUX) cung cấp chỉ số trải nghiệm người dùng về cách người dùng Chrome trong thế giới thực trải nghiệm các điểm đến phổ biến trên web.
Vậy cái này là điểm số thực tế mỗi khi có khách truy cập vào website của bạn.
Nên tối ưu Google pagespeed hay Core Web Vitals
Để trả lời được câu hỏi nên tối ưu Google pagespeed hay Core Web Vitals thì bạn nên hiểu rõ bản chất của vấn đề này, đó là tối ưu trải nghiệm cho khách thực tế truy cập vào website của bạn chứ không phải tối ưu theo công cụ hay robot đánh giá điểm số.
Bản thân khi tôi tối ưu website tôi luôn tập trung vào tối ưu trải nghiệm khách hàng thực tế truy cập trang, thì điểm số Google pagespeed vẫn tăng nhưng tới 1 mức độ nào đó thôi, đừng yêu cầu tối ưu điểm “xanh lét” ở Google pagespeed trong khi Core Web Vitals báo cáo vẫn “Đỏ lòm”
Nhiều trường hợp chạy theo điểm số Google pagespeed xanh cả nhưng tốc độ truy cập thực tế rất chậm và tối ưu theo phương pháp lách qua Google pagespeed sẽ delay js nên rất khó vượt qua được Core web vitals sau 28 ngày, đa số sẽ bị thông báo lỗi CLS cao (điểm số dịch chuyển bố cục) nếu bạn muốn tìm hiểu thêm các chỉ số này có thể đọc thêm các bài viết được Vũ Trụ Số chia sẽ ở mục kiến thức WordPress
Phân biệt Google pagespeed vs Core Web Vitals vs tốc độ tải thực tế
Tóm gọn cho dễ nhiều mình sẽ ghi ngắn gọn lại như sau để quý khách không phải rối não
PageSpeed Insights như là kỳ thi thử. Xanh hay đỏ chỉ cho số liệu tham khảo.
Còn tốc độ thực tế thì sao?
Tốc độ thực tế tải trang web dễ hiểu nhất là tốc độ bạn cảm nhận khi truy cập 1 trang web nhanh hay chậm => Đó là thực tế. Có thể bạn test bằng cảm tính hoặc test bằng trình duyệt bằng cách F12 rồi click phần tab network để theo dõi.
còn Core web vitals là đi thi thực tế, web có lượt truy cập thật, mỗi 1 lượt truy cập vào từng url cụ thể trên trang đều được Google thu thập để cho ra 1 điểm số, tổng hợp toàn bộ điểm số sau 28 ngày sẽ cho bạn biết là bạn vượt qua kỳ thi hay rớt, tuy nhiên điểm đặc biệt ở Core web vitals bạn cần lưu ý là đó là không phải website tải nhanh là vượt qua được Core web vitals vì còn 1 số chỉ số liên quan như LCP, FCP, FID và đặc biệt là CLS (chỉ số này rất khó vượt qua được khi nhà nhà người người chăm chăm vào điểm số ở điểm ố fake ở PageSpeed Insights)
Kết luận
Ở trên là 1 số thông tin mình muốn truyền tải tới các chủ website, hy vọng 1 số thông trên sẽ giúp ích được cho những ai muốn tìm hiểu về các chỉ số tối ưu trang web cũng như nên tối ưu website như thế nào cho tối ưu.
Tóm gọn lại web test điểm xanh toàn bộ ở Google pagespeed test chưa chắc sẽ pass xanh trong Core web vitals sau 28 ngày và ngược lại điểm ở PageSpeed Insights đỏ lòm các chỉ số đều xấu nhưng thực tế web load cực nhanh thì sau 28 ngày sẽ đảm bảo vượt qua được Core Web Vitals
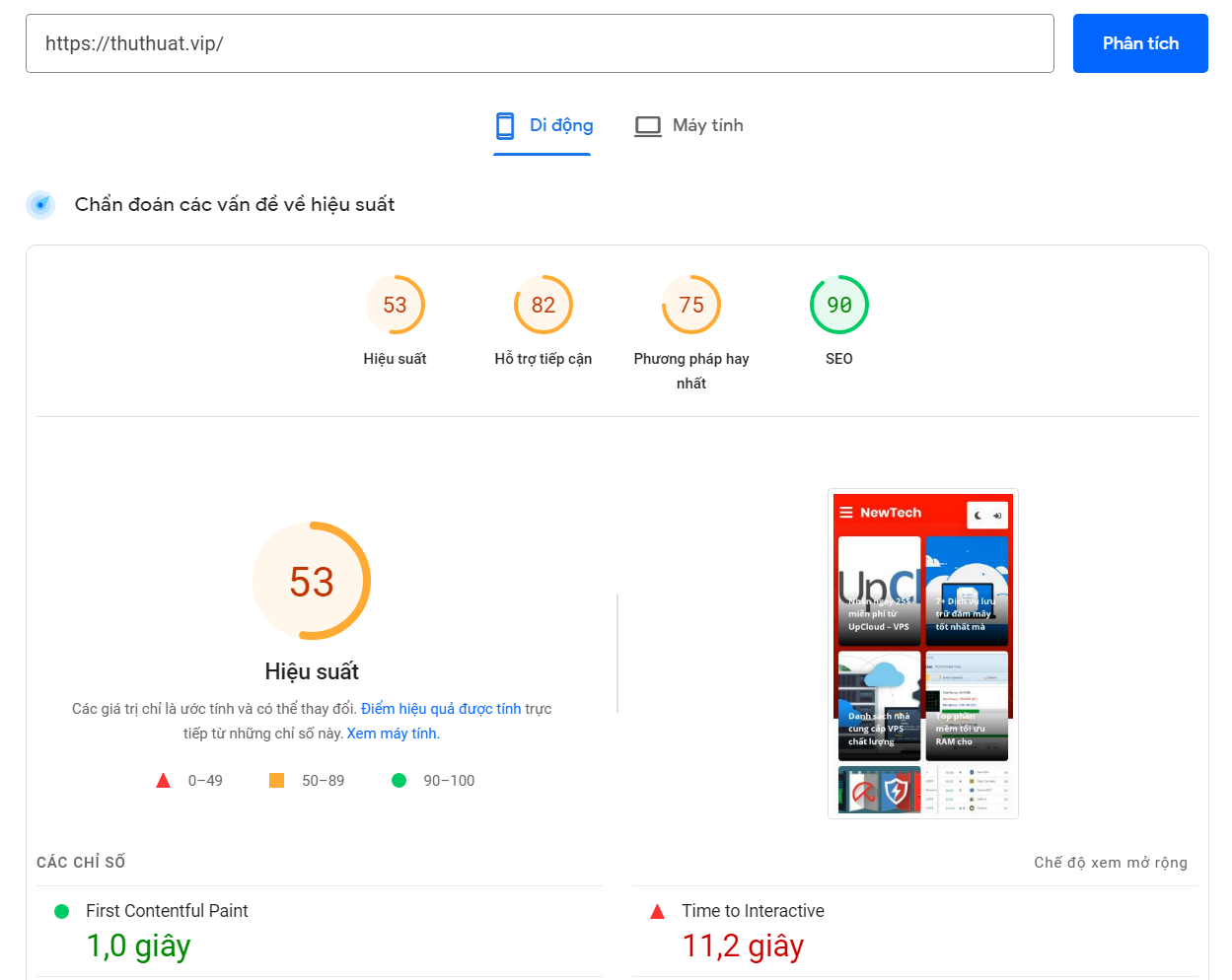
Cụ thể bạn có thể test với 1 website: thuthuat.vip
– Rõ ràng web thuthuat.vip có nhiều js từ quảng cáo Google adsense nên làm cho điểm số ở lab test (PageSpeed Insights) đỏ lòm nhưng bạn trải nghiệm thực tế thấy nhanh đúng không?
– Và rõ ràng, dù điểm ở PageSpeed Insights đỏ như vậy nhưng vẫn xanh ở Core web vitals
Nếu bạn có website đang load chậm hoặc gặp sự cố gì đó cần hỗ trợ đừng ngần ngại liên hệ với chúng tôi theo zalo số: 0868017791 để được hỗ trợ.
Xin cảm ơn.