
Công cụ điều chỉnh độ tương phản (contrast ratio) trong thiết kế web
Sơ đồ trang
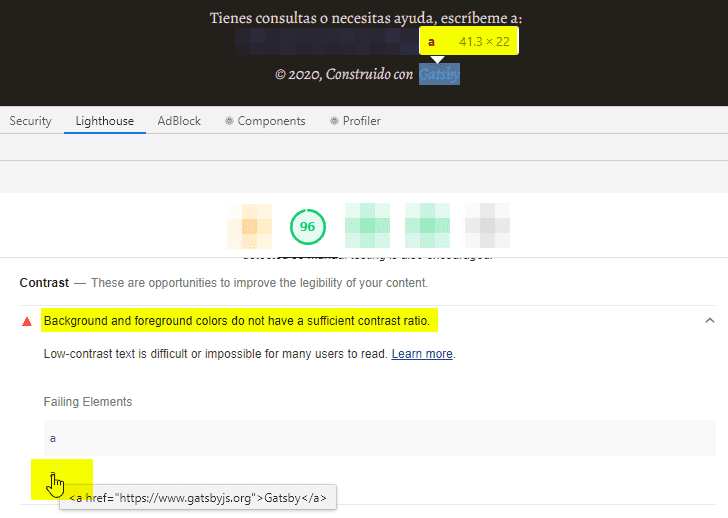
Khi kiểm tra hiệu suất website với Google Lighthouse hoặc Google Pagespeed, nếu mức độ tương phản giữa màu nền và màu chữ không đạt, bạn sẽ nhận được cảnh báo ở hạng mục “Accessibility” là “Background and foreground colors do not have a sufficient contrast ratio”.
Vậy là sao để bạn giải quyết lỗi “Background and foreground colors do not have a sufficient contrast ratio”.
Để giải quyết chúng cũng không quá khó bạn chỉ cần sử dụng 1 số công cụ dưới đây để xác định độ tương phản giữa text và màu nền là có thể pass qua được thông báo từ Google Lighthouse.
Sửa lỗi Background and foreground colors do not have a sufficient contrast ratio
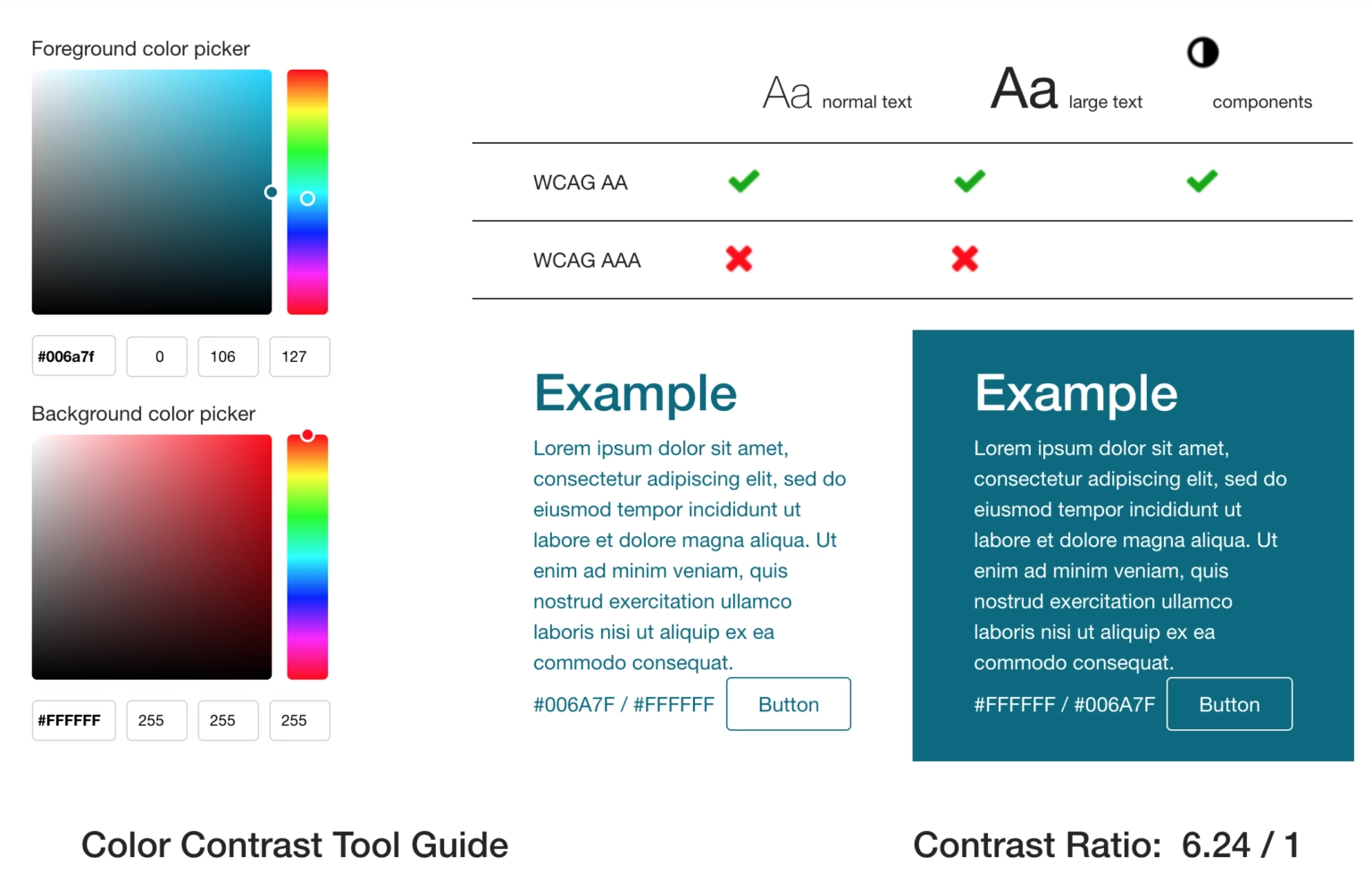
Để lựa chọn được màu chữ và màu nền có độ tương phản phù hợp với các tiêu chuẩn của Google, chúng ta sẽ cần đến sự trợ giúp của một công cụ có tên là Color Contrast Analyzer
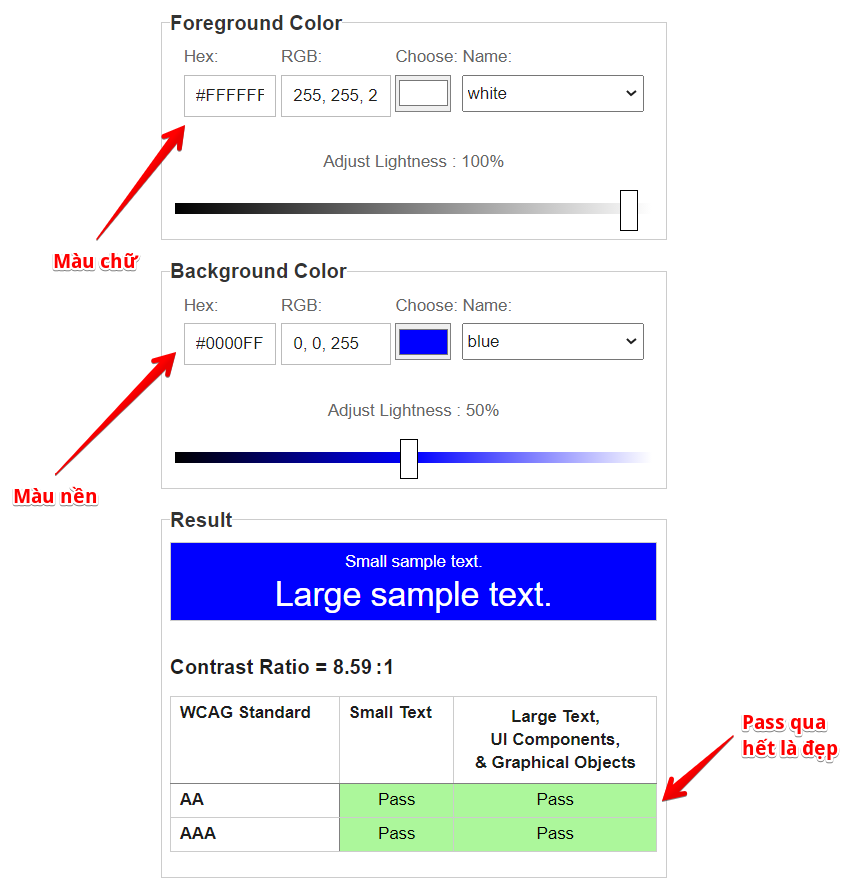
Nhập màu chữ của bạn vào mục Foreground Color, nhập màu nền vào mục Background Color. Các bạn có thể nhập bằng mã màu hexa, mã màu RGB hoặc lựa chọn trong bảng màu có sẵn. Xem kết quả trong mục Result..
Nếu tất cả 4 ô kết quả đều hiện chữ Pass thì có nghĩa là độ tương phản màu sắc của bạn đã đạt chuẩn 100%.
Nếu bạn nhìn thấy chữ FAIL trong ô kết quả, hãy kéo thanh Adjust Lightness để điều chỉnh độ đậm nhạt của màu sắc cho đến khi tất cả các ô đều là Pass hoặc lựa chọn màu sắc khác có độ tương phản tốt hơn.
Ngoài công cụ này thì còn hàng đống công cụ hỗ trợ tương tự mà bạn có thể tham khảo như:
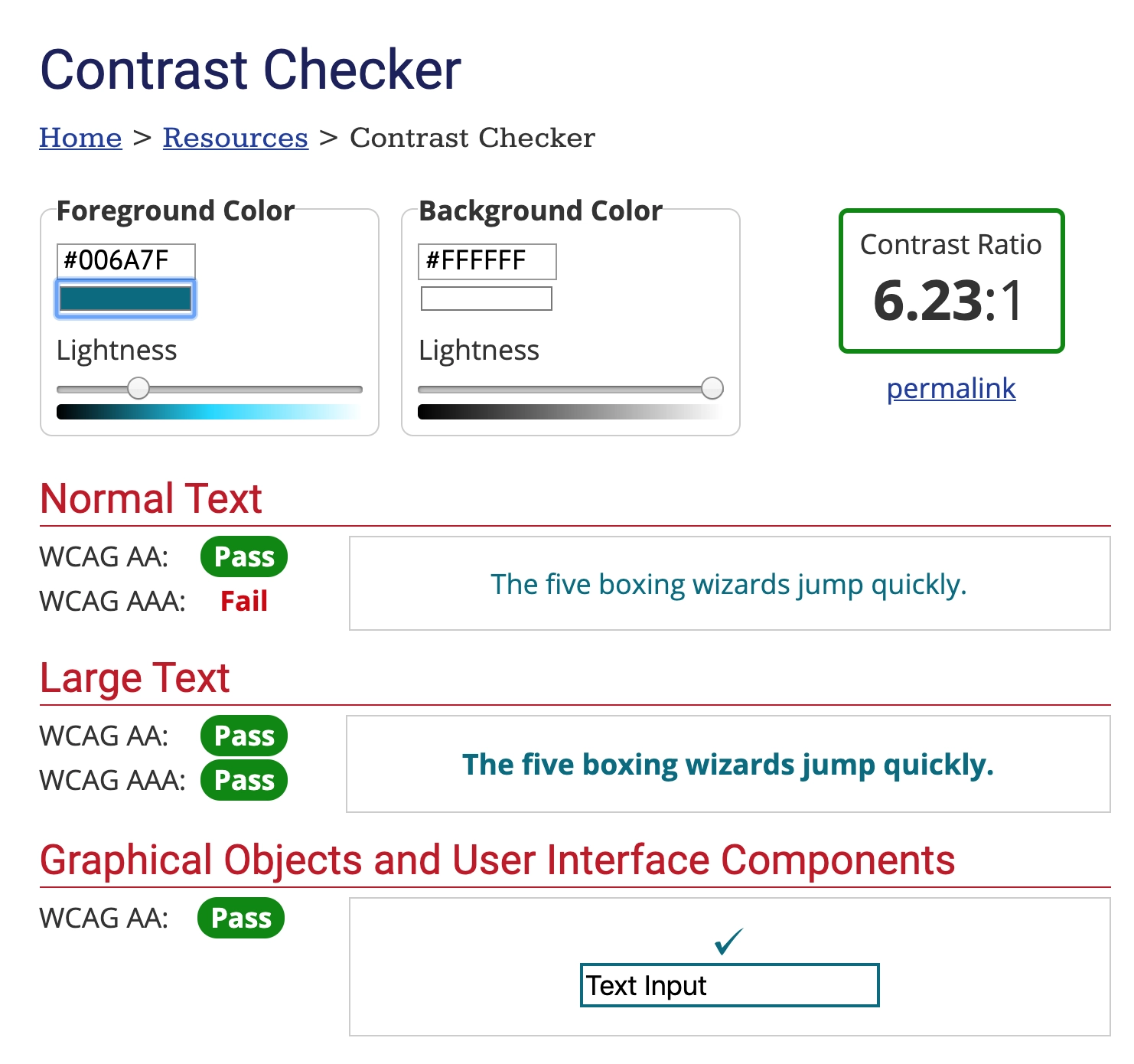
1. Công cụ kiểm tra độ tương phản von WebAIM
Công cụ kiểm tra độ tương phản WebAIM là một công cụ trực tuyến giúp kiểm tra tỷ lệ tương phản . Tất cả những gì bạn phải làm là nhập mã thập lục phân của văn bản và màu nền. Sau đó, bạn nhận được tỷ lệ tương phản và xem liệu độ tương phản có đủ cho WCAG mức AA hoặc AAA hay không.
Chức năng “Độ sáng” cho phép bạn điều chỉnh màu sắc nếu cần. Điều này rất hữu ích, chẳng hạn, nếu bạn bỏ lỡ độ tương phản tối thiểu bởi một biên độ hẹp.
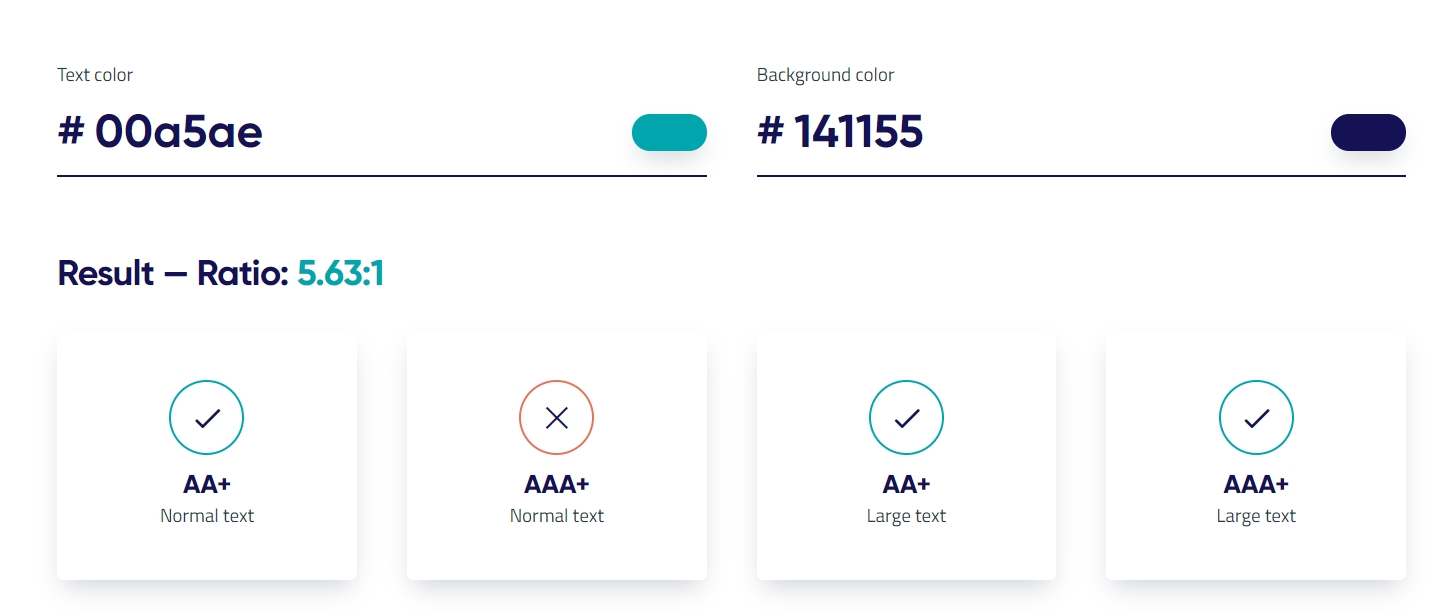
2. Công cụ kiểm tra độ tương phản màu Monsido
Công cụ kiểm tra độ tương phản màu của Monsido cũng là một công cụ kiểm tra trực tuyến. Bạn có thể sử dụng mã thập lục phân cũng như các giá trị RGB.
Bạn cũng có thể sử dụng Công cụ chọn màu để tìm kiếm tông màu tốt hơn và ngay lập tức có được tỷ lệ tương phản hiện tại.
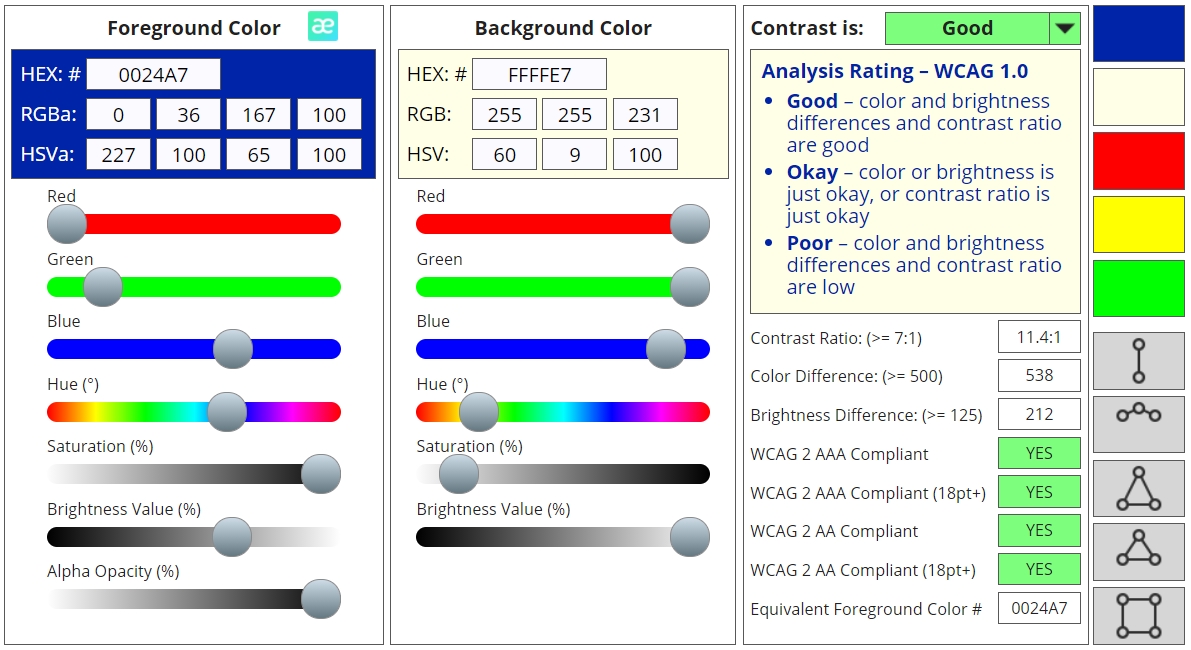
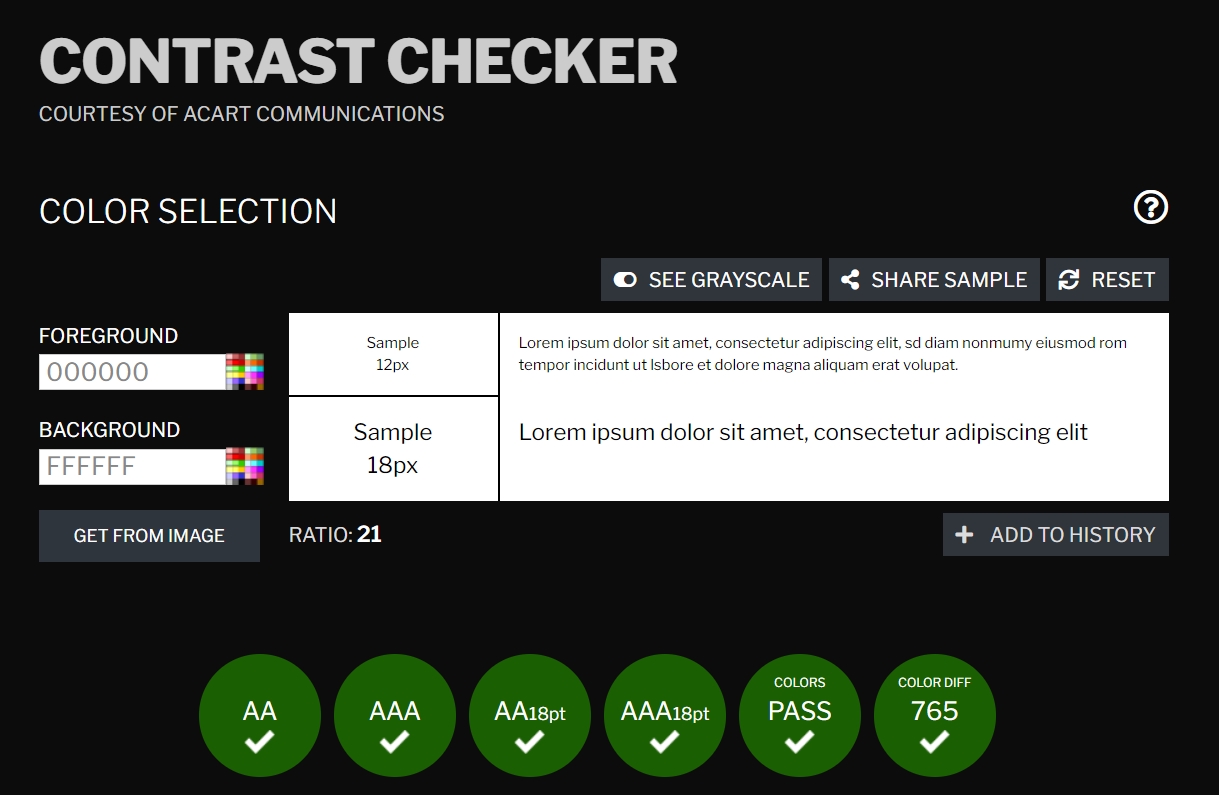
3. Công cụ kiểm tra độ tương phản Acart Communications
Với Công cụ kiểm tra độ tương phản từ Acart Communications, bạn có thể đặt màu thông qua mã thập lục phân, giá trị RGB mà còn thông qua tệp hình ảnh. Điều này rất hữu ích, chẳng hạn, nếu bạn có thiết kế màn hình và muốn kiểm tra độ tương phản.
Bên cạnh việc đánh giá, công cụ trực tuyến này cung cấp khả năng hiển thị kết quả theo thang màu xám và tạo lịch sử cho các kết hợp màu đã thử nghiệm.
4. Công cụ kiểm tra độ tương phản Siteimprove
Với Siteimprove bạn có thể xem trước sự kết hợp màu sắc của mình dưới dạng văn bản lớn và nhỏ, xem tỷ lệ tương phản và liệu bạn có đáp ứng các yêu cầu của WCAG cấp AA hay AAA hay không.
Kết luận
Ở trên là 1 số website hữu ích giúp bạn kiểm tra độ tương phản giữa chữ và màu nền, bạn có thể sử dụng các công cụ trên để fix lỗi “Background and foreground colors do not have a sufficient contrast ratio” khi check với Google Lighthouse một cách dễ dàng.
Nếu bạn khó khăn gì trong vấn đề check và fix hãy cho chúng tôi biết tại Group Vũ Trụ Số nhé.
Xin cảm ơn và hẹn gặp lại.