
Sửa lỗi Zalo tài khoản này không tồn tại hoặc không cho phép tìm kiếm
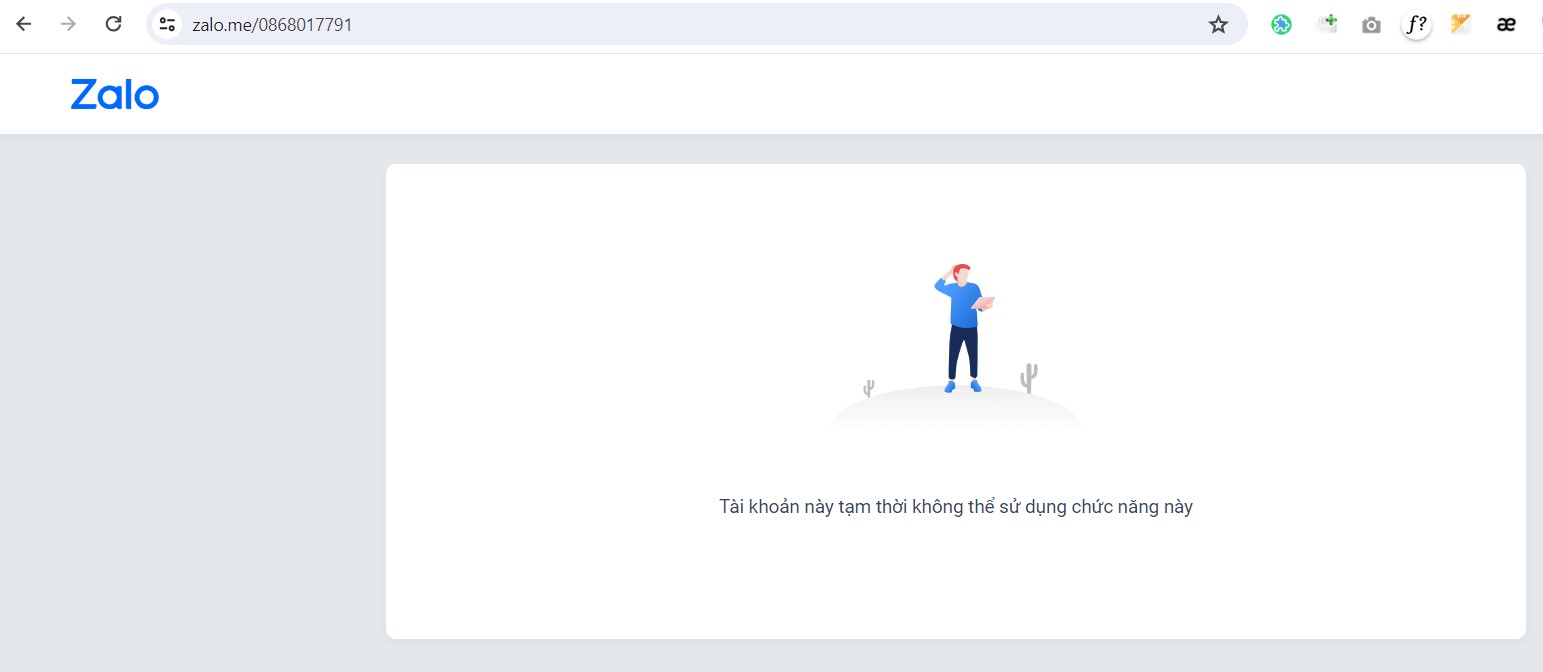
Lỗi tài khoản này không tồn tại hoặc không cho phép tìm kiếm khi click vào liên kết đến tài khoản Zalo là lỗi tồn tại đã lâu nhưng Zalo vẫn chưa fix nên người dùng phải dùng thủ thuật để không bị ảnh hưởng tới công việc kinh doanh của mình, khi mà khách hàng click vào liên kết https://zalo zalo.me/{số điện thoại} nhưng gặp phải thông báo “Tài khoản này không tồn tại hoặc không cho phép tìm kiếm” hoặc “Tài khoản này tạm thời không thể sử dụng chức năng này” như ảnh phía dưới.
Khắc phục lỗi tài khoản này tạm thời không thể sử dụng chức năng này
Để khắc phục lỗi này bạn có thể làm theo hướng dẫn dưới đây nhé, code phía dưới sẽ tương thích với mọi liên kết theo dạng button/link zale.me/{sđt} đang có trên website, Hỗ trợ iOs, Android, PC và trình duyệt nếu máy tính chưa cài phần mềm Zalo PC
Để fix lỗi này bạn không cần sửa gì ở button/link chat zalo. Cứ để nguyên như cũ dạng zalo.me/{sđt} và làm theo các hướng dẫn dưới đây để sửa lỗi.
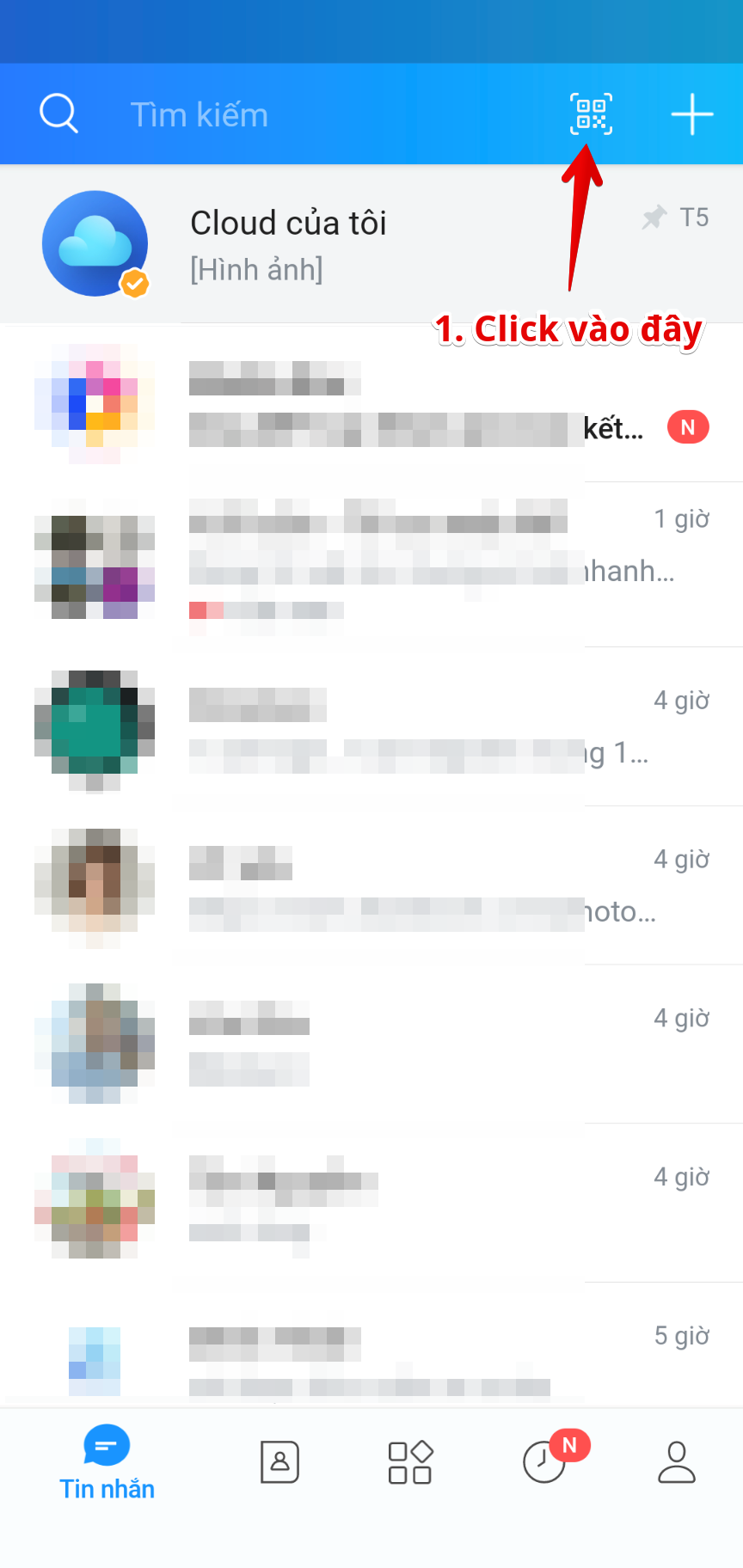
Bước 1: Đăng nhập vào Zalo trên điện thoại và tạo QR code
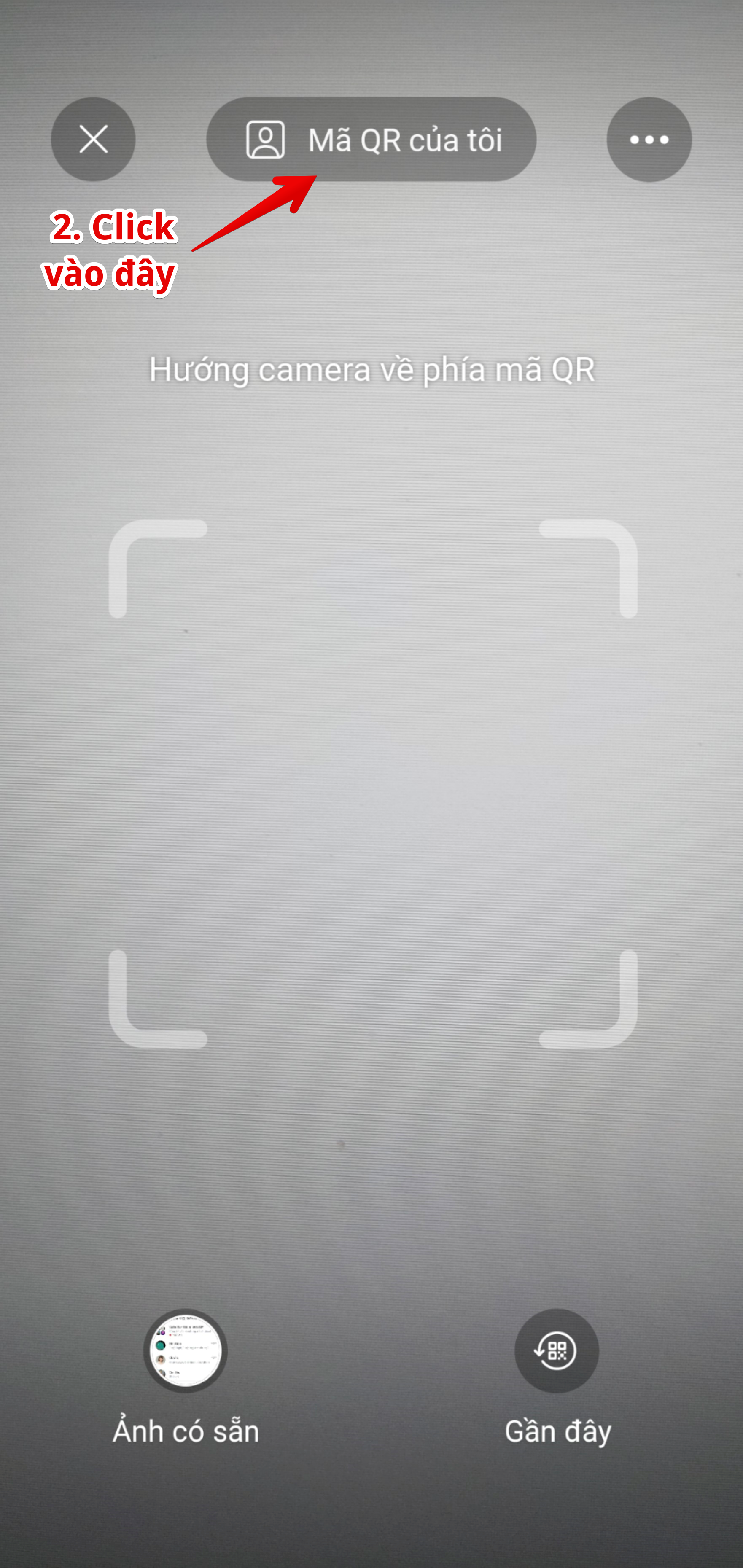
Vào Zalo > icon Quét mã qr góc trên bên phải > mã Qr của tôi > tải xuống.
Bước 2: Lấy mã code zaloapp
Sau khi có được được ảnh QR code bạn có thể truy cập vào link sau
https://pageloot.com/qr-code-scanner/
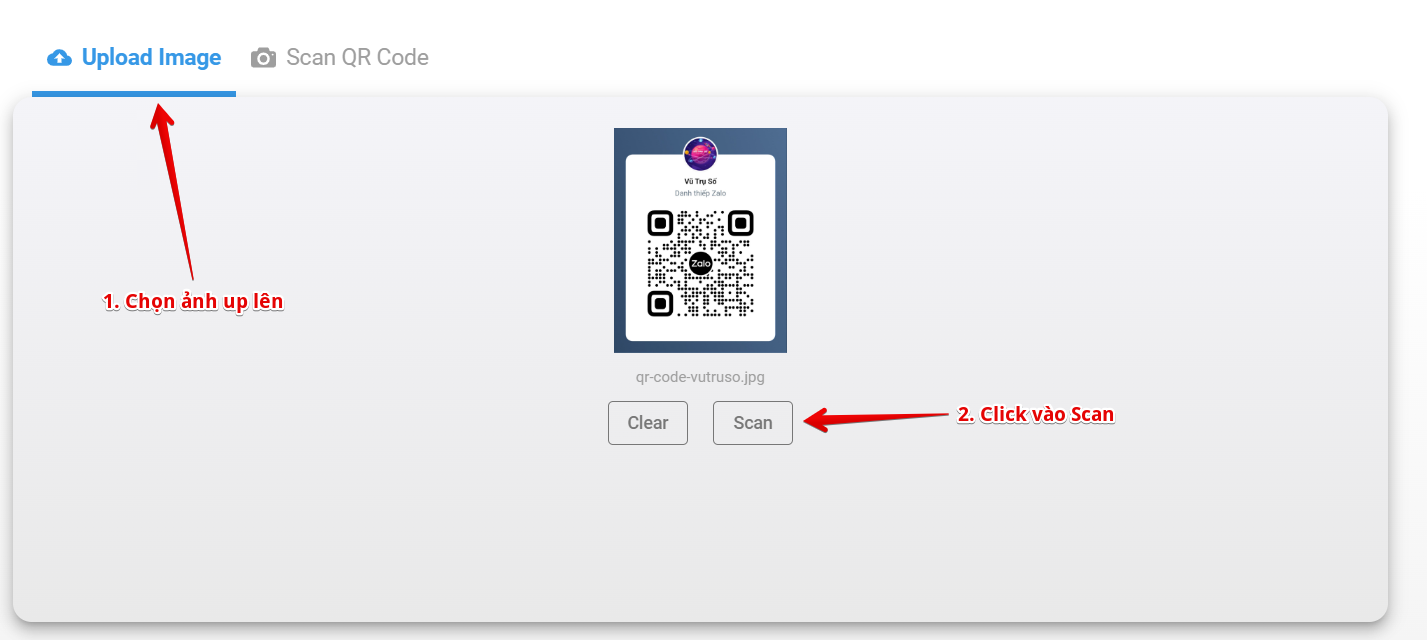
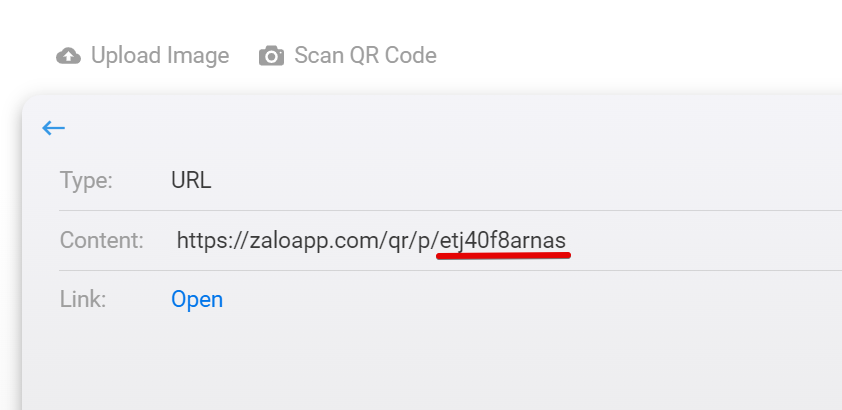
Sau khi truy cập vào website bên trên, bạn click vào Upload Image và chọn ảnh QR code vừa tạo được để trang web lấy mã code cho bạn.
Sau khi scan bạn sẽ lấy được mã code như ảnh dưới đây.
Mỗi 1 tài khoản sẽ có 1 mã mình gạch chân riêng nên bạn cần xác định được code nhé.
https://zaloapp.com/qr/p/etj40f8arnas
Bước 3: Thêm code bên dưới vào file functions.php
Trong đoạn code dưới bạn cần chú ý tới đoạn sau:
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
Bạn cần sửa sdtzalo1 và mã qr code 1 tương ứng nhé.
Số điện thoại Zalo thì bạn nhập số tương ứng với số zalo đang có trên website
Còn mã qr code 1 là mã bạn vừa lấy được ở bước số 2 nhé
Trong ví dụ này mình sẽ điền code như sau:
var zalo_acc = {
"0868017791" : "etj40f8arnas",
"sdtzalo2" : "mã qr code 2",
};
Mình nhấn mạnh thêm lần nữa là mã: etj40f8arnas được lấy từ việc scan ảnh QR code ở bước số 2
/* Code sửa lỗi link zalo.me/{sđt} */
add_action('wp_footer', 'vts_fix_zalome', 999999);
function vts_fix_zalome(){
?>
<script>
var zalo_acc = {
"sdtzalo1" : "mã qr code 1",
"sdtzalo2" : "mã qr code 2",
};
function vtsCheckLinkAvailability(link, successCallback, errorCallback) {
var hiddenIframe = document.querySelector("#hiddenIframe");
if (!hiddenIframe) {
hiddenIframe = document.createElement("iframe");
hiddenIframe.id = "hiddenIframe";
hiddenIframe.style.display = "none";
document.body.appendChild(hiddenIframe);
}
var timeout = setTimeout(function () {
errorCallback("Link is not supported.");
window.removeEventListener("blur", handleBlur);
}, 2500);
var result = {};
function handleMouseMove(event) {
if (!result.x) {
result = {
x: event.clientX,
y: event.clientY,
};
}
}
function handleBlur() {
clearTimeout(timeout);
window.addEventListener("mousemove", handleMouseMove);
}
window.addEventListener("blur", handleBlur);
window.addEventListener(
"focus",
function onFocus() {
setTimeout(function () {
if (document.hasFocus()) {
successCallback(function (pos) {
if (!pos.x) {
return true;
}
var screenWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
var alertWidth = 300;
var alertHeight = 100;
var isXInRange =
pos.x - 100 < 0.5 * (screenWidth + alertWidth) &&
pos.x + 100 > 0.5 * (screenWidth + alertWidth);
var isYInRange =
pos.y - 40 < alertHeight && pos.y + 40 > alertHeight;
return isXInRange && isYInRange
? "Link can be opened."
: "Link is not supported.";
}(result));
} else {
successCallback("Link can be opened.");
}
window.removeEventListener("focus", onFocus);
window.removeEventListener("blur", handleBlur);
window.removeEventListener("mousemove", handleMouseMove);
}, 500);
},
{ once: true }
);
hiddenIframe.contentWindow.location.href = link;
}
Object.keys(zalo_acc).map(function(sdt, index) {
let qrcode = zalo_acc[sdt];
const zaloLinks = document.querySelectorAll('a[href*="zalo.me/'+sdt+'"]');
zaloLinks.forEach((zalo) => {
zalo.addEventListener("click", (event) => {
event.preventDefault();
const userAgent = navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
const isAndroid = /android/.test(userAgent);
let redirectURL = null;
if (isIOS) {
redirectURL = 'zalo://qr/p/'+qrcode;
window.location.href = redirectURL;
} else if (isAndroid) {
redirectURL = 'zalo://zaloapp.com/qr/p/'+qrcode;
window.location.href = redirectURL;
} else {
redirectURL = 'zalo://conversation?phone='+sdt;
zalo.classList.add("zalo_loading");
vtsCheckLinkAvailability(
redirectURL,
function (result) {
zalo.classList.remove("zalo_loading");
},
function (error) {
zalo.classList.remove("zalo_loading");
redirectURL = 'https://chat.zalo.me/?phone='+sdt;
window.location.href = redirectURL;
}
);
}
});
});
});
//Thêm css vào site để lúc ấn trên pc trong lúc chờ check chuyển hướng sẽ không ấn vào thẻ a đó được nữa
var styleElement = document.createElement("style");
var cssCode = ".zalo_loading { pointer-events: none; }";
styleElement.innerHTML = cssCode;
document.head.appendChild(styleElement);
</script>
<?php
}
Hy vọng code trên sẽ giúp khắc phục tạm thời lỗi “Tài khoản này không tồn tại hoặc không cho phép tìm kiếm” hoặc “Tài khoản này tạm thời không thể sử dụng chức năng này”
Nếu bạn có giấy phép kinh doanh giải pháp lâu dài và ổn định hơn là bạn nên tạo 1 tài khoản Zalo Official Account để khách hàng dễ dàng kết nối và theo dõi doanh nghiệp của bạn.
Xin cảm ơn.
Code tham khảo Dev Toản