Xử lý hình ảnh (resize, nén ảnh) trước khi up lên website
Sơ đồ trang
Website của bạn nếu muốn tiết kiệm băng thông, tiết kiệm ổ cứng và tăng tốc website thì nên xử lý hình ảnh (resize, nén ảnh) trước khi tải hình ảnh lên hosting/server.
Hình ảnh là phần nặng nhất trong website, nhiều web có hình ảnh nặng làm website load rất chậm, trong quá trình tối ưu website tôi có gặp những website mà pagesize nặng tới hơn 20MB/1 trang, thậm chí có page nặng tới 40MB mà đa số do hình ảnh gây ra.
Để giải quyết vấn đề hình ảnh trên website bạn có thể làm theo tip dưới đây để giúp website của bạn tiết kiệm băng thông, tiết kiệm ổ cứng và cải thiện tốc độ load website rất đáng kể.
Xử lý hình ảnh (resize, nén ảnh) trước khi up lên bài viết
1. Resize hình ảnh
Có rất nhiều cách để bạn thay đổi kích thước hình ảnh cho phù hợp với nhu cầu như sử dụng Photoshop, phần mềm hay công cụ trực tuyến. Bản thân tôi hay sử dụng công cụ online là iloveimg.com/resize-image để resize hình ảnh trước khi upload chúng lên bài viết.
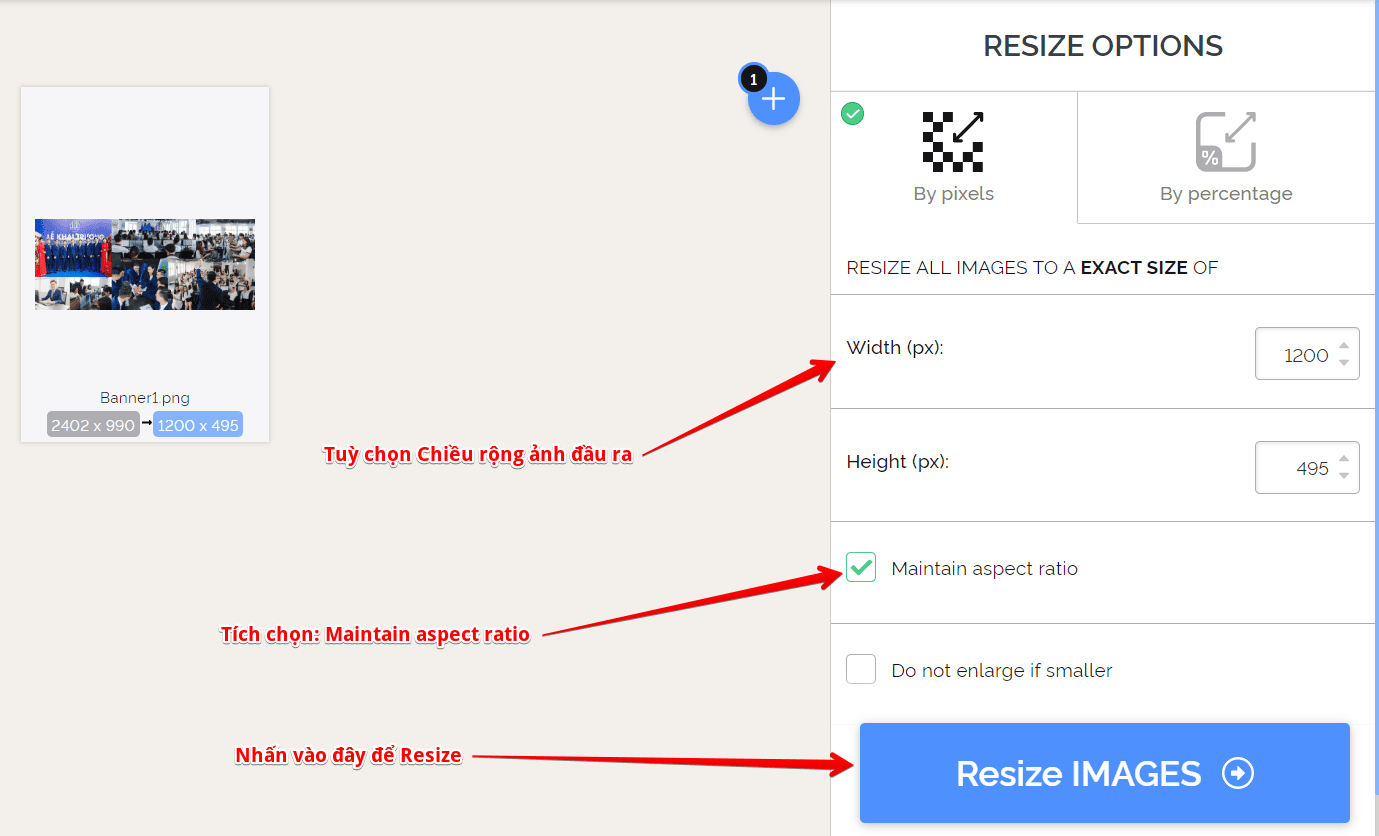
Sử dụng công cụ trực tuyến để resize hình ảnh rất đơn giản, bạn chỉ cần truy cập iloveimg.com/resize-image sau đó chọn hình ảnh cần resize > chọn kích thước mong muốn Width (px) cuối cùng nhấn vào Resize IMAGES và chờ đợi trong giây lát để bên iloveimg xử lý.
Bạn nên chọn chiều rộng (Width (px):) và để chiều cao mặc định để resize dựa theo Maintain aspect ratio nhé.
Ảnh được tự động tải về sau khi resize xong.
Bạn cũng có thể chọn By percentage để resize theo tỷ lệ phần trăm, tuy nhiên mình thường chọn đầu ra cứng với Maintain aspect ratio là ok
2. Nén hình ảnh trước khi upload lên website
Sau khi resize hình ảnh, bạn có thể sử dụng công cụ Shortpixel để nén ảnh.
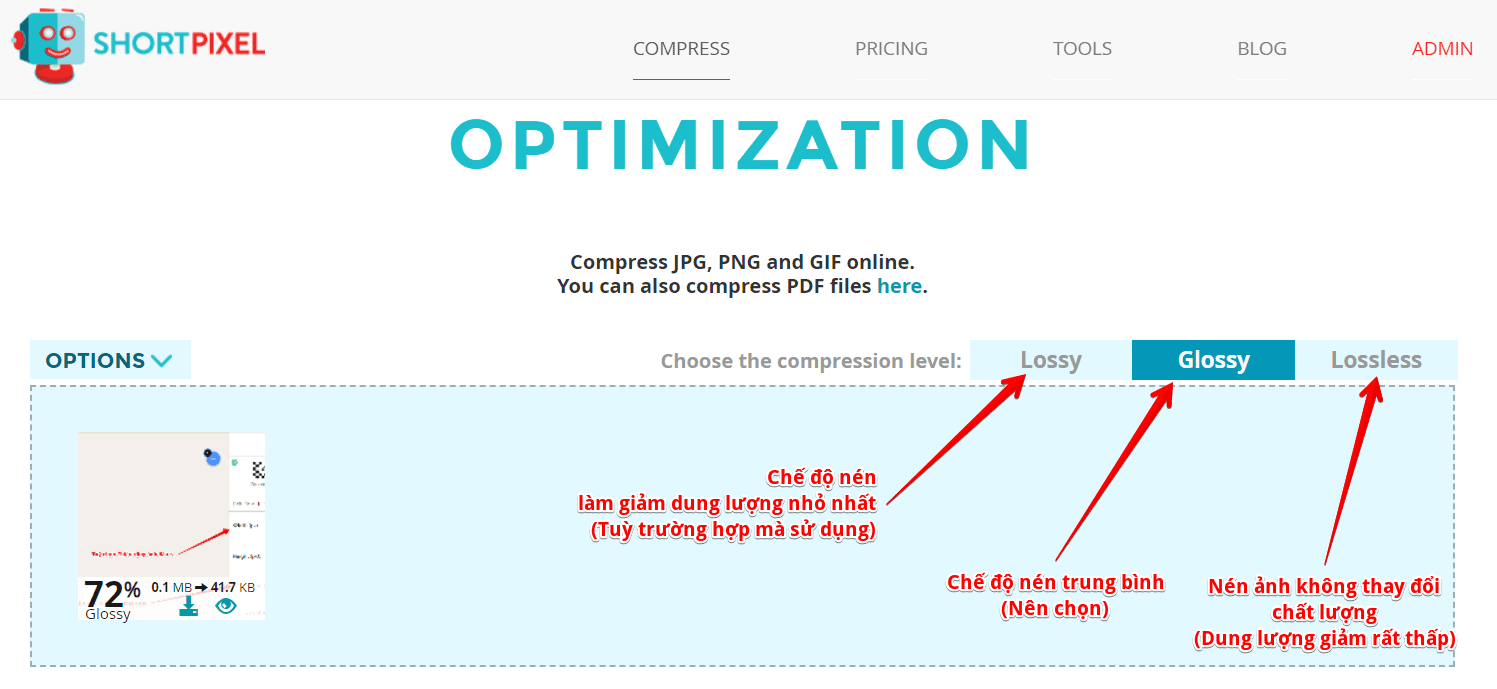
Đơn giản là bạn truy cập vào shortpixel.com sau đó chọn chế độ nén và chọn ảnh cần nén lên là Shortpixel sẽ tự động nén và so sánh ảnh trước và sau khi nén cho bạn biết về chất lượng ảnh cũng như size trước và sau khi nén ảnh.
Shortpixel cung cấp 3 chế độ nén từ phải sang trái lần lượt là
- Lossless Compression Hình ảnh được tối ưu hóa không mất dữ liệu, ảnh sẽ giống hệt với ảnh gốc và tất nhiên dung lượng trước và sau khi nén hầu như không có gì thay đổi. Tuỳ chọn này bạn nên cân nhắc sử dụng vì nén cũng như không mà thôi.
- Glossy Compression Glossy là lựa chọn tốt nhất nếu bạn vẫn quan tâm đến Google Insights và ảnh vẫn đảm bảo không bị vỡ hay thay đổi chất lượng nhiều.
- Lossy Compression Lossy là lựa chọn tốt nhất cho hầu hết người dùng. Những hình ảnh được xử lý bằng thuật toán Lossy là những hình ảnh được nén nhỏ nhất. Tuỳ chọn này bạn nên cân nhắc bởi có thể 1 số ảnh sau khi nén có chất lượng khá tệ.
Tôi thường sử dụng chế độ nén Glossy Compression để đảm bảo ảnh được đảm bảo chất lượng đầu ra và vừa giảm dung lượng ở mức cân đối. Tuỳ theo mục đích của bạn mà bạn có thể lựa chọn cho phù hợp.
Ngoài ra, nếu bạn sử dụng mã nguồn WordPress thì Shortpixel có cung cấp plugin giúp bạn cài và nén ảnh ngay trên website bạn có thể tham khảo plugin có tên: ShortPixel Image Optimizer
Ngoài ShortPixel thì còn 1 số công cụ nén ảnh trực tuyến khác mà bạn có thể tham khảo là: Iloveimg, Kraken Imagify … tuy nhiên quá trình sử dụng mình vẫn thích ShortPixel nhất bởi đơn giản, dễ dùng và nếu nâng cấp bản premium vẫn rẻ hơn hết.
3. geotag hình ảnh
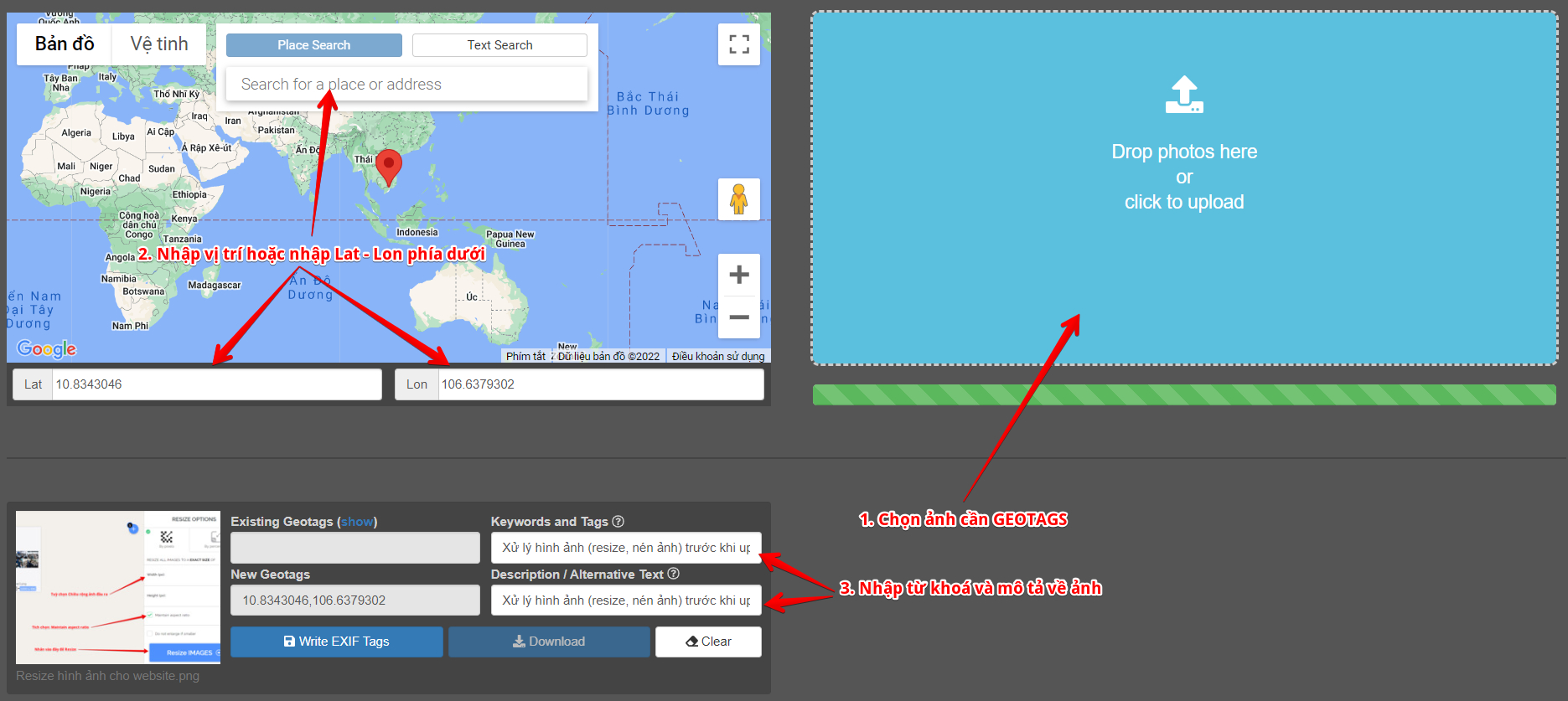
Để hỗ trợ SEO thường các SEOer sử dụng công cụ tool.geoimgr.com để thêm vị trí của bản đồ (geotag) vào hình ảnh để SEO local.
Bạn có thể chọn ảnh tải lên sau đó chọn vị trí địa lý
geoimgr chỉ hỗ trợ giới hạn, nếu bạn muốn geotags nhiều hình thì phải nâng cấp lên bản PRO, nếu kinh tế bạn eo hẹp bạn có thể sử dụng phần mềm geosetter nhé.
4. Phần mềm nén hình ảnh hàng loạt
Nếu website của bạn có quá nhiều hình ảnh cần xử lý bằng cách download nguyên thư mục wp-content/uploads về và nén với phần mềm mã nguồn mở Caesium.
Caesium giúp nén ảnh khá nhanh và hỗ trợ nén với chế độ Lossless hoặc chế độ tùy chỉnh theo %, Caesium cũng hỗ trợ resize hình ảnh nên rất tiện dụng để bạn xử lý hình ảnh trước khi up lên website.
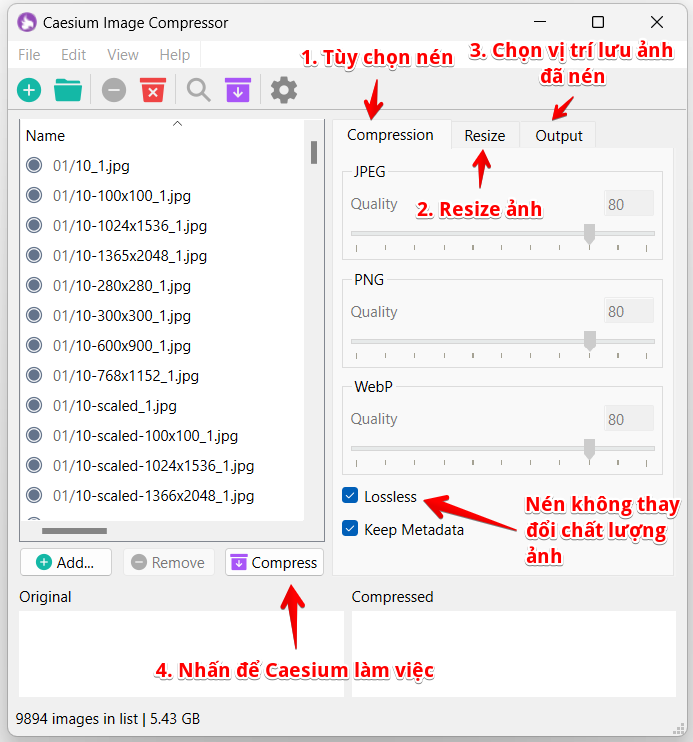
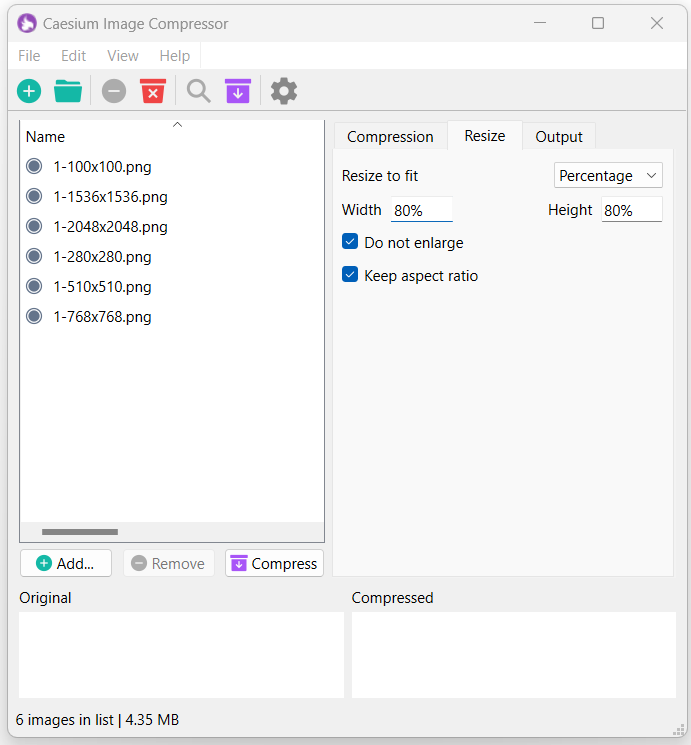
Sử dụng Caesium vô cùng đơn giản, bạn chỉ cần chọn thư mục chứa ảnh cần nén để Caesium load toàn bộ ảnh, sau đó bạn chọn chế độ nén tùy chỉnh hoặc Lossless tùy ý, bạn có thể chọn song song resize ảnh và đầu ra và cuối cùng là nhấn Compress để Caesium làm việc.
1. Tab Compression – Bạn có thể tùy chọn để nén ảnh sao cho phù hợp với yêu cầu, có thể tùy chọn Lossless nếu bạn muốn hình ảnh không thay đổi hoặc tùy chọn chất lượng bằng các thanh trượt ngang. Compression hỗ trợ tối ưu 3 định dạng PNG, JPEG và WEBP
2. Tab Resize cho phép bạn thay đổi kích thước ảnh hàng loạt, bạn có thể thay đổi: theo kích thược cố định, theo phần trăm, theo chiều rộng, theo chiều cao tùy theo yêu cầu.
3. Tab output là phần tùy chọn đầu ra cho hình ảnh như vị trí lưu ở đâu, bạn muốn giữ lại metadata hay không…
Sau cùng là bạn có thể nhấn nút Compress để Caesium tối ưu ảnh cho bạn.
Bạn có thể thây Caesium là phần mềm nén hình ảnh hàng loạt cũng như giúp bạn resize ảnh hàng loạt rất tiện lợi, hy vọng công cụ này sẽ giúp ích cho bạn.
Kết luận
Ở trên là các mẹo đơn giản để bạn có thể xử lý hình ảnh hoàn hảo trước khi up lên bài viết, hy vọng bài viết này sẽ giúp ích cho nhiều người mới quản trị website
Ngoài ra nếu bạn muốn tự động thay đổi tên hình ảnh cho thân thiện hơn khi tải ảnh lên website thì có thể xem qua bài viết tự động thay đổi tên hình ảnh khi tải lên WordPress
Nếu bạn có yêu cầu hay thắc mắc cần hỗ trợ đừng ngần ngại liên hệ với chúng tôi qua zalo số 0868017791 (Vũ Trụ Số)
Trân trọng.