
Tự động đổi tên hình ảnh khi tải lên WordPress
Nếu bạn là người mới dùng Website và chưa quan tâm tới SEO thì rất dễ phạm phải sai lầm là đổi tên hình ảnh thành dạng thân thiện (tên ảnh không dấu và cách nhau bằng dấu -) thay vì đặt tên hình dài nhằng và chứa các ký tự đặc biệt trong ảnh.
Ví dụ tên hình ảnh: Tự động thay đổi tên hình ảnh khi tải lên WordPress.png với tên này khi up lên website nó sẽ có url không thân thiện 1 tí xíu nào cả.
Nếu hình ảnh có tên:
https://vutruso.com/Tự động thay đổi tên hình ảnh khi tải lên WordPress.png
Up lên website chúng sẽ có dạng này.
http://vutruso.com/T%E1%BB%B1%20%C4%91%E1%BB%99ng%20thay%20%C4%91%E1%BB%95i%20t%C3%AAn%20h%C3%ACnh%20%E1%BA%A3nh%20khi%20t%E1%BA%A3i%20l%C3%AAn%20WordPress.png
Bạn có thể thấy nếu bạn không đặt lại tên ảnh ở máy tính mà up lên với các ký tự đặc biệt hoặc tên ảnh là tiếng Việt sẽ rất mất cảm tình ngoài ra 1 số host nó sẽ tự động chặn các ký tự đặc biệt như này nhằm bảo mật website.
Để giải quyết vấn đề này bạn có 1 số lựa chọn như sau, đơn giản nhất là bạn đặt tên ảnh không dấu, cách nhau bằng dấu gạch ngang.
Ví dụ tên ảnh bên trên sẽ được sửa lại theo dạng phía dưới trước khi upload lên bài viết.
https://vutruso.com/tu-dong-thay-doi-ten-hinh-anh-khi-tai-len-wordpress.png
Ngoài ra nếu bạn muốn tự động đổi tên ảnh theo định dạng thân thiện như kia khi tải lên website thì có thể sử dụng 1 trong 2 cách sau.
Dù bạn đặt tên gì ở máy tính thì khi upload ảnh lên thì code, plugin sẽ tự động rewrite lại tên hình ảnh thân thiện hơn.
Cách 1: Tự động sửa tên ảnh khi upload lên website
Nếu bạn đang sử dụng WordPress thì có thể thêm đoạn code này vào file functions.php là xong.
/* Xoa ky tu dac biet khi tai anh len
*=====================================================================*/
function vutruso_sanitize_file_name( $filename ) {
$sanitized_filename = remove_accents( $filename ); // Convert to ASCII
// Standard replacements
$invalid = array(
' ' => '-',
'%20' => '-',
'_' => '-',
);
$sanitized_filename = str_replace( array_keys( $invalid ), array_values( $invalid ), $sanitized_filename );
$sanitized_filename = preg_replace('/[^A-Za-z0-9-\. ]/', '', $sanitized_filename); // Remove all non-alphanumeric except .
$sanitized_filename = preg_replace('/\.(?=.*\.)/', '', $sanitized_filename); // Remove all but last .
$sanitized_filename = preg_replace('/-+/', '-', $sanitized_filename); // Replace any more than one - in a row
$sanitized_filename = str_replace('-.', '.', $sanitized_filename); // Remove last - if at the end
$sanitized_filename = strtolower( $sanitized_filename ); // Lowercase
return $sanitized_filename;
}
add_filter( 'sanitize_file_name', 'vutruso_sanitize_file_name', 10, 1 );
Ngoài code này bạn cũng có thể sử dụng plugin rất hay có tên là: File Renaming on Upload
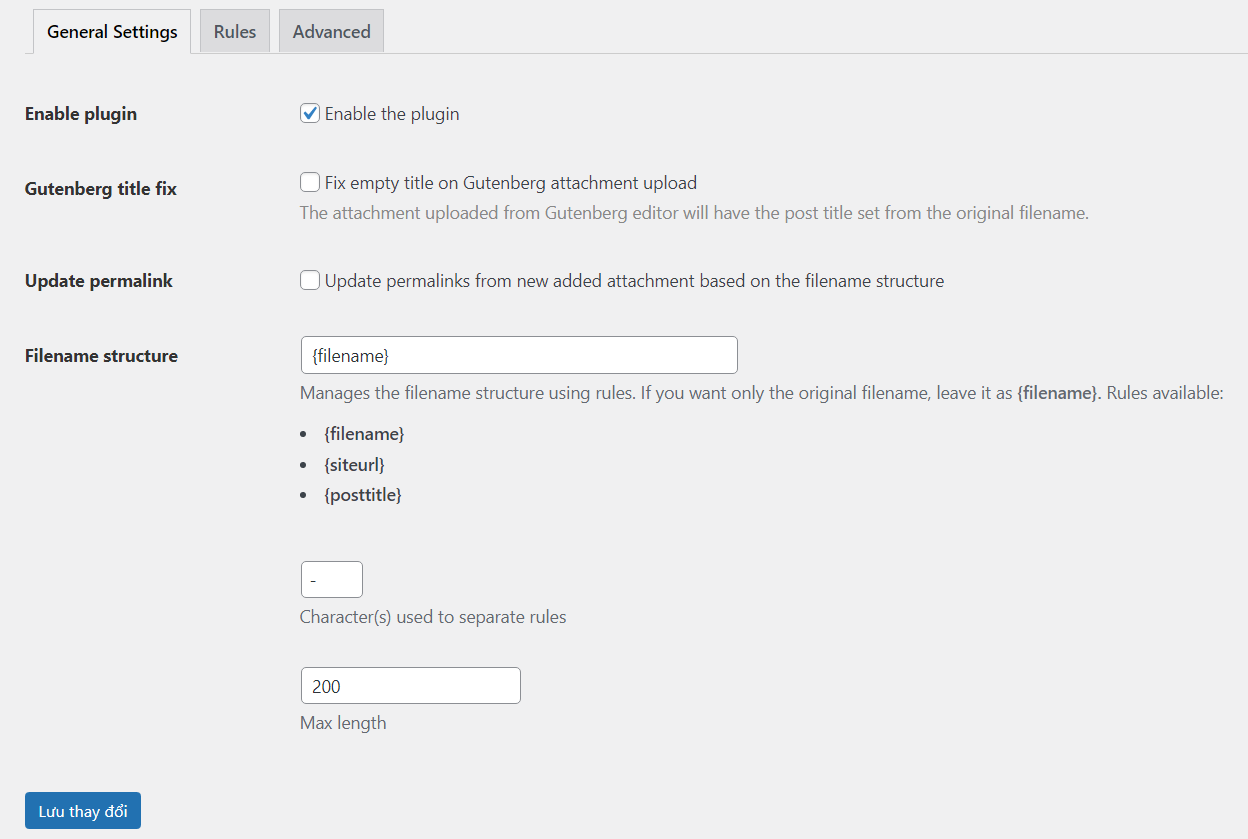
Plugin này cho bạn 1 số cài đặt tùy chọn thay đổi tên hình ảnh khi tải lên như:
– Thay đổi tên ảnh thành tiêu đề bài viết
– Thay đổi tên ảnh thành tên bất kỳ bạn muốn
– Thay đổi tên ảnh thành tên url
– Kết hợp 3 kiểu này lại bằng các tên: {siteurl}{posttitle}{filename}
Kết luận
Như bạn có thể thấy việc sử dụng plugin thì sẽ tùy chọn thay đổi tên hình ảnh khi tải lên sẽ có nhiều lựa chọn hơn, còn nếu bạn muốn đơn giản thì có thể sử dụng đoạn code mình cung cấp phía trên.
Hy vọng bài viết sẽ giúp ích cho nhiều người, ngoài ra nếu bạn muốn xử lý hình ảnh (resize, nén ảnh) trước khi up lên website có thể xem qua bài viết này.
Nếu website của bạn đã lỡ tải lên quá nhiều hình ảnh chưa được xử lý và cần rename lại thì có thể tham khảo qua plugin Media File Renamer – Auto & Manual Rename
Nếu bạn có yêu cầu hay thắc mắc cần hỗ trợ đừng ngần ngại liên hệ với chúng tôi qua zalo số 0868017791 (Vũ Trụ Số)
Trân trọng.