
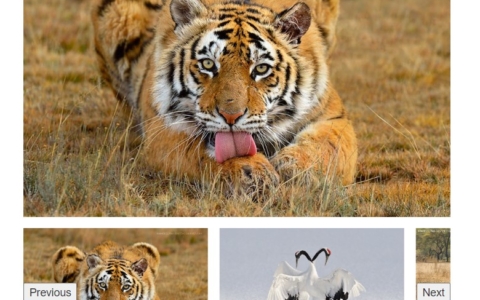
Hiển thị ảnh xem trước khi chọn file trong Contact form 7
Trong một dự án mới đây tôi có làm 1 form liên hệ cho phép người dùng có thể lựa chọn file ảnh và gửi đi để yêu cầu báo giá, trước khi gửi đi thì sẽ có 1 ảnh được hiển thị dạng image preview để người dùng có thể xem trước ảnh sẽ được gửi đi nhằm tránh nhầm lẫn file.
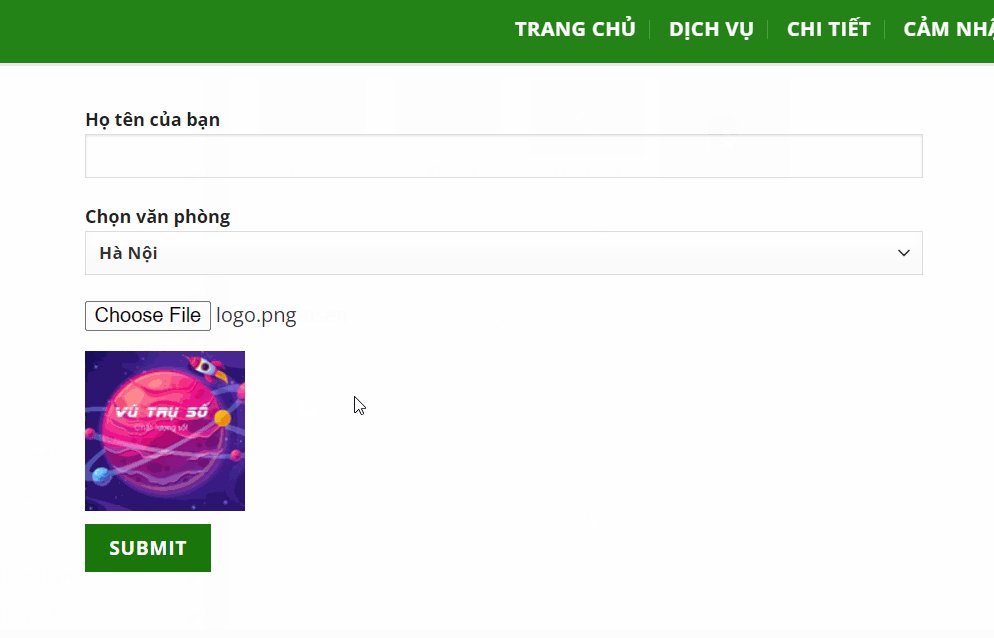
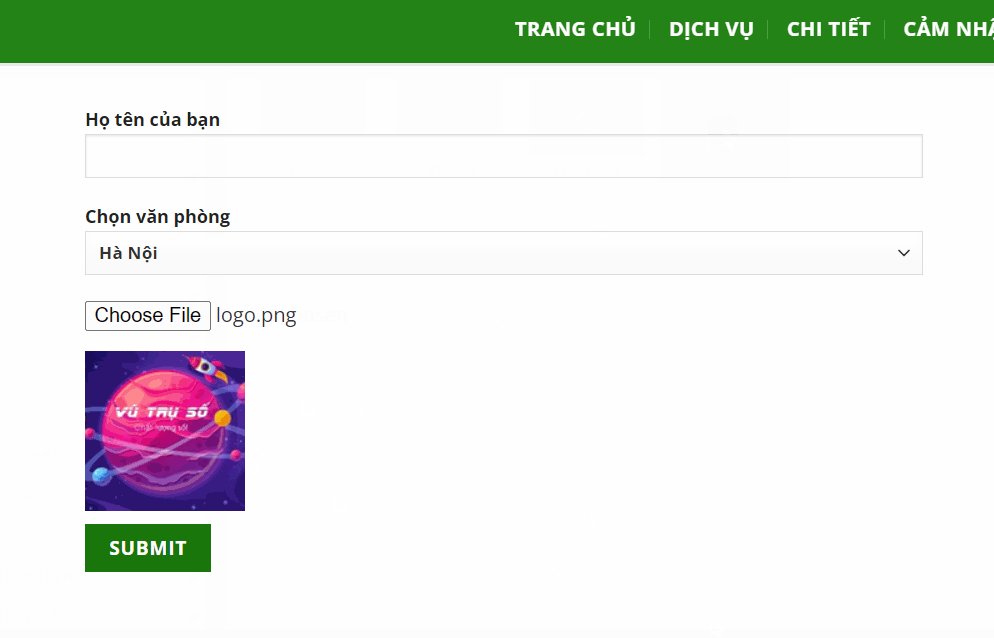
Hiển thị ảnh xem trước khi chọn file trong Contact form 7
Trong hướng dẫn nhanh này tôi sẽ share code để bạn có thể sử dụng nếu dự án của bạn cần sử dụng.
Code như này khá đơn giản nhưng làm cho form của bạn thêm thân thiện, tăng trải nghiệm UI, bạn có thể áp dụng code như sau.
Trong form liên hệ bằng Contact form 7 bạn thêm code như sau.
[file my-img id:my-img filetypes:gif|png|jpg|jpeg] <img id="my-img-preview" /> [submit "Submit"]
Sẽ có 1 ID là my-img-preview để tiếp theo bạn sẽ add code xử lý bằng Javascript.
Tiếp theo, bạn thêm code js này vào footer của website là được.
- Nếu bạn dùng theme Flatsome thì có thể thêm vào Flatsome > Advanced > Global Settings > Body Scripts – Bottom
- Nếu sử dụng các theme khác đa số sẽ có 1 mục nhập js vào footer bạn chịu khó tìm hiểu sẽ nhìn thấy.
Trường hợp bạn gặp khó khăn phần add code vào footer thì bạn có thể cài đặt plugin WPCode https://wordpress.org/plugins/insert-headers-and-footers/ sẽ có mục cho bạn nhập.
Trường hợp bạn gặp khó khăn nữa thì có thể add thẳng vào form của contact form, cụ thể như sau.
Xem ảnh phía dưới nếu bạn vẫn chưa hình dung vấn đề.
[file my-img id:my-img filetypes:gif|png|jpg|jpeg]
<img id="my-img-preview" />
[submit "Submit"]
<script>
jQuery('#my-img').on('change', function(event) {
const output = document.getElementById('my-img-preview');
if (event.target.files[0]) {
output.src = URL.createObjectURL(event.target.files[0]);
output.onload = function() {
URL.revokeObjectURL(output.src) // free memory
}
} else {
output.src='';
}
});
</script>
Vậy là xong, hy vọng 1 code hiển thị ảnh xem trước khi chọn file trong Contact form 7 này sẽ giúp ích được cho nhiều người.