
Tạo gallery sử dụng slick carousel kết hợp Magnific
Khi code theme WordPress từ đầu tôi thường xuyên sử dụng các thư viện và tạo các slider tạo slider có ảnh thu nhỏ kèm theo chức năng lightbox nên trong bài này tôi giới thiệu code tĩnh html css js để bạn xem và hiểu cấu trúc, khi nào cần bạn có thể kết hợp với ACF là có thể đưa vào các dự án WordPress của bạn rất nhanh chóng.
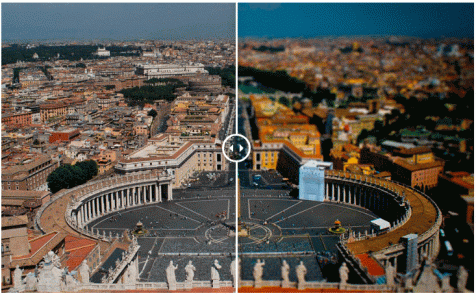
Demo
See the Pen
Untitled by Vũ Trụ Số (@vutruso)
on CodePen.
Để code chạy được bạn cần cho chạy thư viện slick và magnific-popup, jquery.magnific-popup, jquery-ui, bootstrap bạn có thể sử dụng hoặc không tuỳ theo dự án của bạn.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/magnific-popup.min.css'> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/jquery.magnific-popup.min.js'></script>
Code HTML
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="slider-for">
<a href="http://farm9.staticflickr.com/8242/8558295633_f34a55c1c6_b.jpg" class="item-slick"><img src="http://farm9.staticflickr.com/8242/8558295633_f34a55c1c6_b.jpg" alt="Alt"></a>
<a href="http://farm9.staticflickr.com/8382/8558295631_0f56c1284f_b.jpg" class="item-slick"><img src="http://farm9.staticflickr.com/8382/8558295631_0f56c1284f_b.jpg" alt="Alt"></a>
<a href="http://farm9.staticflickr.com/8225/8558295635_b1c5ce2794_b.jpg" class="item-slick"><img src="http://farm9.staticflickr.com/8225/8558295635_b1c5ce2794_b.jpg" alt="Alt"></a>
<a href="http://farm9.staticflickr.com/8383/8563475581_df05e9906d_b.jpg" class="item-slick"><img src="http://farm9.staticflickr.com/8383/8563475581_df05e9906d_b.jpg" alt="Alt"></a>
</div>
<div class="slider-nav">
<div class="item-slick"><img src="http://farm9.staticflickr.com/8242/8558295633_f34a55c1c6_b.jpg" alt="Alt"></div>
<div class="item-slick"><img src="http://farm9.staticflickr.com/8382/8558295631_0f56c1284f_b.jpg" alt="Alt"></div>
<div class="item-slick"><img src="http://farm9.staticflickr.com/8225/8558295635_b1c5ce2794_b.jpg" alt="Alt"></div>
<div class="item-slick"><img src="http://farm9.staticflickr.com/8383/8563475581_df05e9906d_b.jpg" alt="Alt"></div>
</div>
</div>
</div>
</div>
Code CSS
.item-slick.slick-slide.slick-current.slick-active {
outline: none !important;
}
.slider-for {
margin-bottom: 15px;
}
.slider-for img {
width: 100%;
min-height: 100%;
}
.slider-nav {
margin: auto;
}
.slider-nav .item-slick {
max-width: 240px;
margin-right: 15px;
outline: none !important;
cursor: pointer;
}
.slider-nav .item-slick img {
max-width: 100%;
background-size: cover;
background-position: center;
}
.slick-arrow {
position: absolute;
top: 50%;
z-index: 50;
margin-top: -12px;
}
.slick-prev {
left: 0;
}
.slick-next {
right: 0;
}
.mfp-zoom-out-cur, .mfp-zoom-out-cur .mfp-image-holder .mfp-close:hover {
cursor: pointer;
}
.mfp-container:hover {
cursor: default;
}
.image-source-link {
color: #98C3D1;
}
.mfp-with-zoom.mfp-bg {
opacity: 0;
transition: all 0.3s ease-out;
}
.mfp-with-zoom.mfp-ready .mfp-container {
opacity: 1;
}
.mfp-with-zoom.mfp-ready.mfp-bg {
opacity: 0.8;
}
.mfp-with-zoom.mfp-removing.mfp-bg {
opacity: 0;
}
/*BLUR background*/
* {
transition: filter 0.25s ease;
}
.mfp-wrap ~ * {
filter: blur(5px);
}
.mfp-ready .mfp-figure {
opacity: 0;
}
/* start state */
/* animate in */
/* animate out */
.mfp-zoom-in .mfp-figure, .mfp-zoom-in .mfp-iframe-holder .mfp-iframe-scaler {
opacity: 0;
transition: all 0.3s ease-out;
transform: scale(0.95);
}
.mfp-zoom-in .mfp-preloader {
opacity: 0;
transition: all 0.3s ease-out;
}
.mfp-zoom-in.mfp-image-loaded .mfp-figure, .mfp-zoom-in.mfp-ready .mfp-iframe-holder .mfp-iframe-scaler {
opacity: 1;
transform: scale(1);
}
.mfp-zoom-in.mfp-ready .mfp-preloader {
opacity: 0.8;
}
.mfp-zoom-in.mfp-removing .mfp-figure, .mfp-zoom-in.mfp-removing .mfp-iframe-holder .mfp-iframe-scaler {
transform: scale(0.95);
opacity: 0;
}
.mfp-zoom-in.mfp-removing .mfp-preloader {
opacity: 0;
}
.mfp-iframe-scaler {
overflow: visible;
}
.mfp-zoom-out-cur {
cursor: auto;
}
.mfp-zoom-out-cur .mfp-image-holder .mfp-close {
cursor: pointer;
}
Code JS
$(function() {
// Card's slider
var $carousel = $('.slider-for');
$carousel
.slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
adaptiveHeight: true,
asNavFor: '.slider-nav'
})
.magnificPopup({
type: 'image',
delegate: 'a:not(.slick-cloned)',
closeOnContentClick: false,
tLoading: 'Загрузка...',
mainClass: 'mfp-zoom-in mfp-img-mobile',
image: {
verticalFit: true,
tError: '<a href="%url%">Фото #%curr%</a> не загрузилось.'
},
gallery: {
enabled: true,
navigateByImgClick: true,
tCounter: '<span class="mfp-counter">%curr% из %total%</span>', // markup of counte
preload: [0,1] // Will preload 0 - before current, and 1 after the current image
},
zoom: {
enabled: true,
duration: 300
},
removalDelay: 300, //delay removal by X to allow out-animation
callbacks: {
open: function() {
//overwrite default prev + next function. Add timeout for css3 crossfade animation
$.magnificPopup.instance.next = function() {
var self = this;
self.wrap.removeClass('mfp-image-loaded');
setTimeout(function() { $.magnificPopup.proto.next.call(self); }, 120);
};
$.magnificPopup.instance.prev = function() {
var self = this;
self.wrap.removeClass('mfp-image-loaded');
setTimeout(function() { $.magnificPopup.proto.prev.call(self); }, 120);
};
var current = $carousel.slick('slickCurrentSlide');
$carousel.magnificPopup('goTo', current);
},
imageLoadComplete: function() {
var self = this;
setTimeout(function() { self.wrap.addClass('mfp-image-loaded'); }, 16);
},
beforeClose: function() {
$carousel.slick('slickGoTo', parseInt(this.index));
}
}
});
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: false,
centerMode: false,
focusOnSelect: true,
variableWidth: true
});
});
Hy vọng bài viết ngắn sẽ giúp ích cho nhiều người mới học code, với code trên bạn có thể kết hợp với ACF là có thể tích hợp vào WordPress rất nhanh chóng.
Trong các bài viết sau tôi sẽ giới thiệu thêm nhiều slider ấn tượng khác đến bạn.
Cảm ơn.