
Hiển thị các hook đang có trên website WordPress
Khi thêm tính năng vào website WordPress đa số các theme hoặc plugin sẽ hỗ trợ rất nhiều cái móc (hook) để bạn có thể add code vào vị trí mà bạn mong muốn, nhưng nhiều khi lập trình viên mới tìm hiểu lại không biết hook nào để add_action cả nên trong bài viết này mình giới thiệu tới bạn cách để show toàn bộ các hook lên để bạn có thể móc code vào vị trí bạn mong muốn.
1. Sử dụng code để show toàn bộ hook đang có trong page / template bạn đang xem
Bạn có thể sử dụng code dưới đây để show toàn bộ các hook ở trang bạn đang xem lên, từ đó bạn sẽ biết vị trí cần add action hook là gì vào
if ( is_user_logged_in() ) {
add_action( 'all', 'vutruso_show_all_hooks' );
function vutruso_show_all_hooks( $tag ) {
$debug_tags = array();
global $debug_tags;
if ( in_array( $tag, $debug_tags ) ) {
return;
}
echo "<pre>" . $tag . "</pre>";
$debug_tags[] = $tag;
}
}
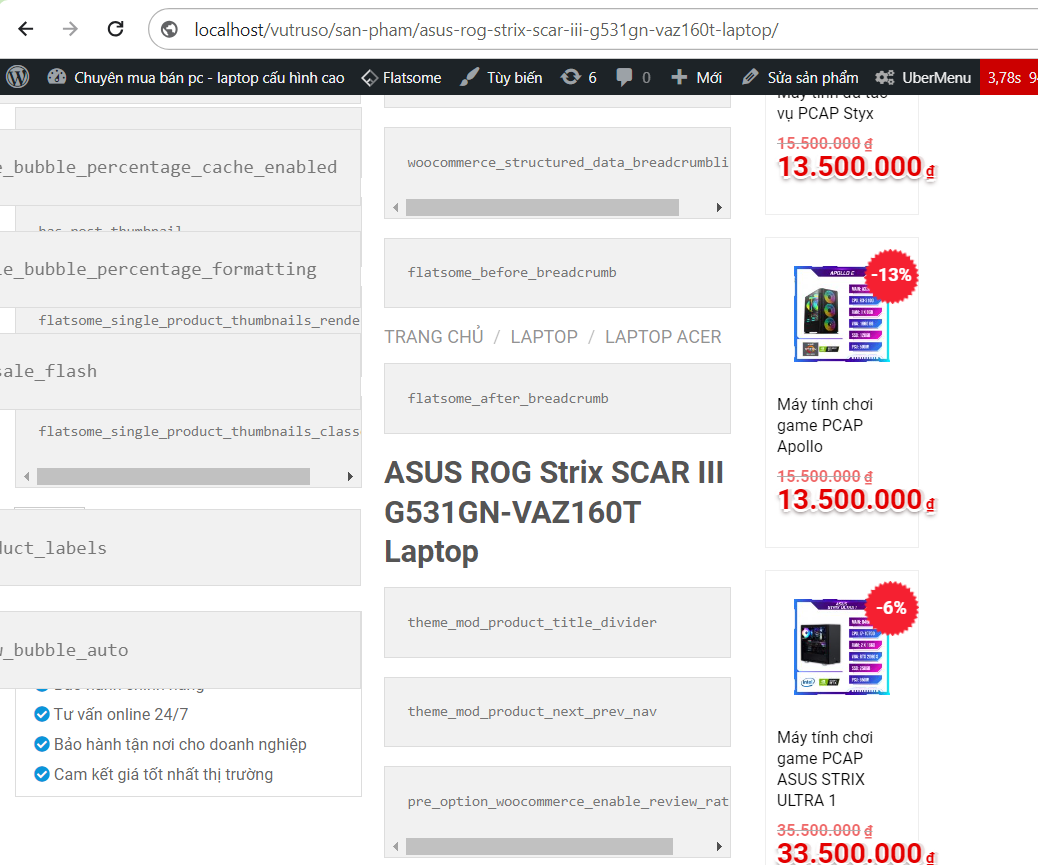
Sau khi thêm code bạn sẽ thấy toàn bộ các hook show lên như ảnh hướng đây.
2. Sử dụng plugin để show hook WordPress
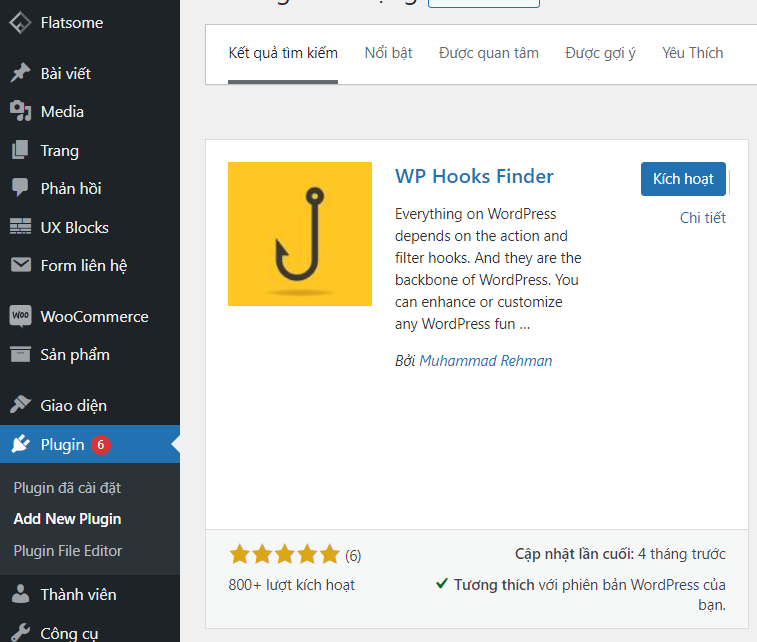
Code ở trên thì nó sẽ show các hook khá thô nên mình thường sử dụng plugin để nó show lên được thân thiện hơn, plugin mình hay sử dụng đó là WP Hooks Finder
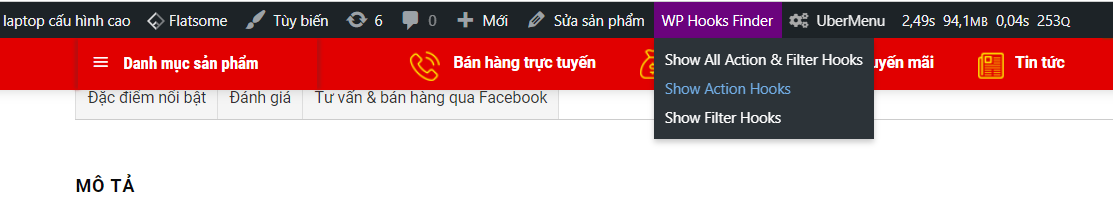
Bạn có thể cài vào website nó sẽ có 1 thanh công cụ để bạn có thể show hook hoặc tắt show hook như dưới đây.
Show hook hoặc filters là tuỳ ý bạn lựa chọn, bạn có thể hook hiển thị rất thân thiện chứ không như cách số 1 😀
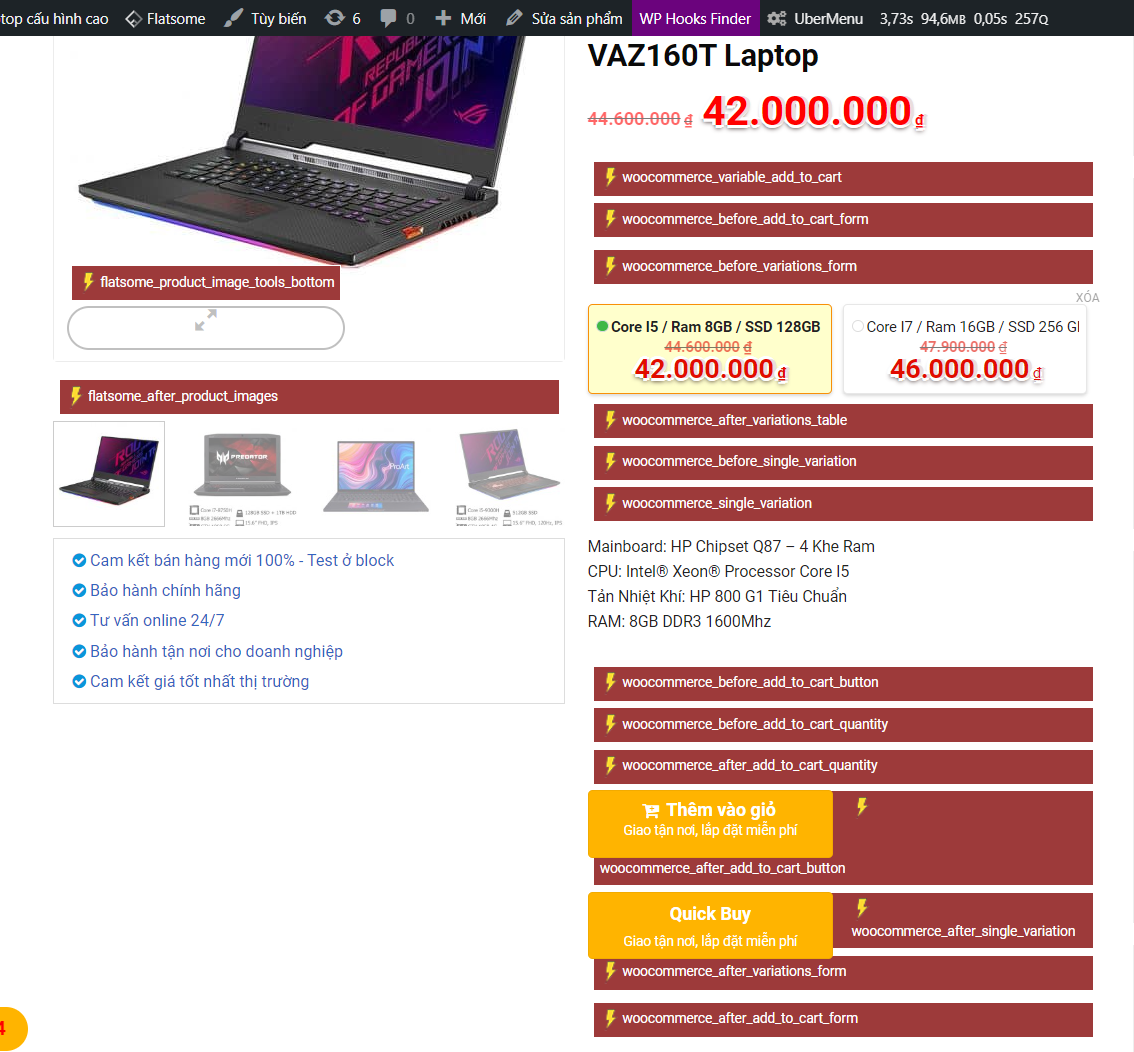
Các hook rất hay sử dụng ở trang single product như:
woocommerce_variable_add_to_cart woocommerce_before_add_to_cart_form woocommerce_before_variations_form woocommerce_after_variations_table woocommerce_before_single_variation woocommerce_single_variation woocommerce_before_add_to_cart_button woocommerce_before_add_to_cart_quantity woocommerce_after_add_to_cart_quantity woocommerce_after_add_to_cart_button woocommerce_after_single_variation woocommerce_after_variations_form woocommerce_after_add_to_cart_form
Ngoài plugin trên bạn cũng có thể tham khảo qua plugin Simply Show Hooks cũng có chức năng tương tự với WP Hooks Finder
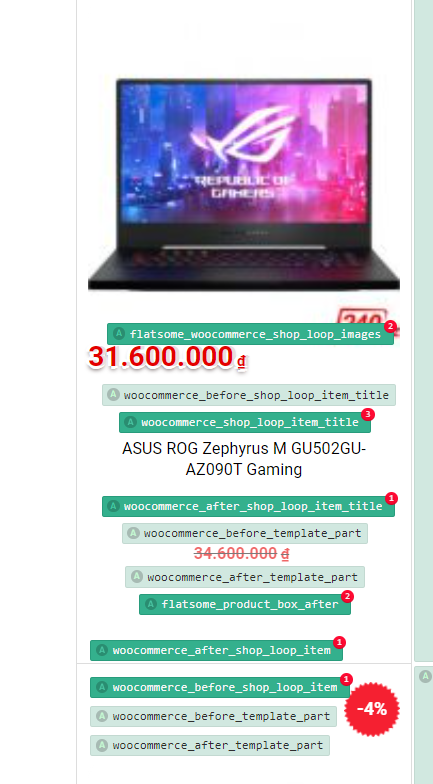
Một số hook hay dùng trong archive product của theme Flatsome
flatsome_woocommerce_shop_loop_images flatsome_product_box_tools_top flatsome_product_box_tools_bottom flatsome_product_box_actions woocommerce_before_shop_loop_item_title woocommerce_shop_loop_item_title
Okay, ở trên là cách mình show các hook để tiện code các chức năng của website, hy vọng bài viết sẽ giúp ích được cho nhiều người.