
WordPress child theme là gì? Tại sao phải luôn sử dụng chúng
Sơ đồ trang
Việc sử dụng child theme khi cài đặt theme đặc biệt là theme bản quyền là rất rất cần thiết, nó giúp bạn cập nhật (update) các bản theme mẹ (Parent Theme) thuận lợi mà không gặp phải các vấn đề không mong muốn như phần cài đặt theme (Theme Customizer) sẽ không bị mất, các chức năng được vào code theme sẽ không bị ghi đè khi cập nhật theme cha mẹ và vô số lợi ích khác mà người mới làm website xin hãy chú ý sử dụng child theme khi cài đặt website để tránh các rắc rối sau này.
Child theme là gì?
Sơ bộ phía trên bạn sẽ biết được lợi ích của việc sử dụng child theme, vậy child theme là gì?
Child theme đơn giản là 1 theme tạo ra để kế thừa toàn bộ chức năng của theme mẹ, ngoài ra theme con có thể có các chức năng được phát triển riêng biệt mà theme mẹ không có.
Ví dụ, bạn có theme mẹ là theme Flatsome, khi cài đặt vào website bạn nên tạo 1 theme con để kế thừa theme Flatsome và phát triển các tính năng nào đó khác mà theme mẹ còn thiếu …
Thư mục child theme bạn có thể đặt tên bất kỳ bạn muốn nhưng thường người ta đặt lên flatsome-child để biết được folder này là theme con của theme Flatsome.
Tại sao nên sử dụng child theme
Như đã trình bày từ đầu bài viết, việc sử dụng Child theme có các lợi ích sau:
– Dễ dàng cập nhật theme mẹ mà không phải lo lắng file functions.php hoặc file style.css hoặc bất cứ file nào khác bị ghi đè làm vỡ giao diện, lỗi hoặc nhiều vấn đề khác.
– Người code sau này sẽ kế thừa và dễ dàng nâng cấp bảo trì website.
– Không bị mất Customizer (settings) khi nâng cấp theme mẹ
– Tóm lại là cần cài child theme trong mọi trường hợp bởi những lợi ích to lớn 😀
Tạo child theme như thế nào?
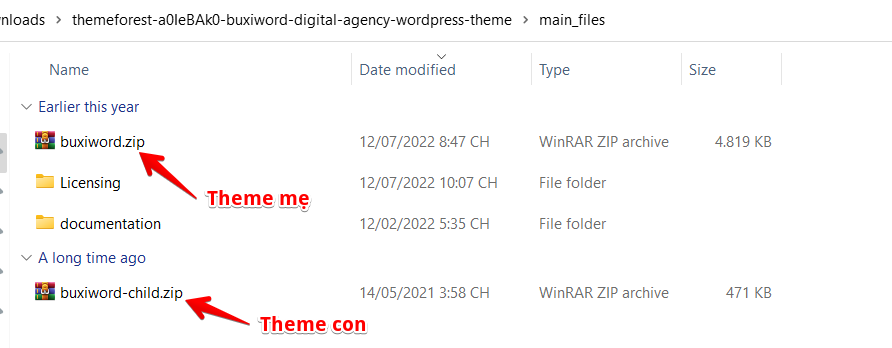
Nếu bạn mua theme trên Themeforest thì khi tải về thường có child theme được tác giả tạo sẵn, bạn chỉ việc cài đặt theme vào kích hoạt child theme lên là được.
Tạo child theme bằng plugin
Nếu theme bạn tải về không có child theme tạo sẵn thì bạn có thể cài đặt theme mẹ lên sau đó cài theme plugin hỗ trợ tạo child theme vô cùng tiện lợi và nhanh chóng đó là plugin: Child Theme Configurator
Bạn chỉ cần cài đặt plugin Child Theme Configurator sau đó cài đặt vài bước sẽ có child theme ngay.
Bạn có thể xem video dưới đây để biết cách tạo child theme với plugin hild Theme Configurator (rất đơn giản và trực quan)
Ngoài ra, sẽ có nhiều người hỏi trường hợp tôi không sử dụng child theme mà cài trực tiếp từ theme mẹ, giờ bạn muốn tạo child theme thì sẽ như thế nào?
Câu trả lời là, nếu bạn tạo child theme không đúng cách thì việc tạo child theme và kích hoạt child theme sẽ mất 1 số tùy chỉnh ở Customizer (settings) ví dụ như logo bị set về mặc định. 1 số thiết đặt khác cũng bị mất quay về mặc định….
Để giải quyết vấn đề này có khá nhiều cách nhưng không giành cho người mới, nếu bạn là người mới có thể nhờ đến plugin Child Theme Configurator Pro, Child Theme Configurator Pro sẽ hỗ trợ bạn quét và giữ đúng setting Customizer và nhiều thiết đặt khác không bị mất. Bạn có thể tìm hiểu chi tiết plugin pro này tại địa chỉ: childthemeplugin.com
Tạo child theme bằng công cụ trực tuyến
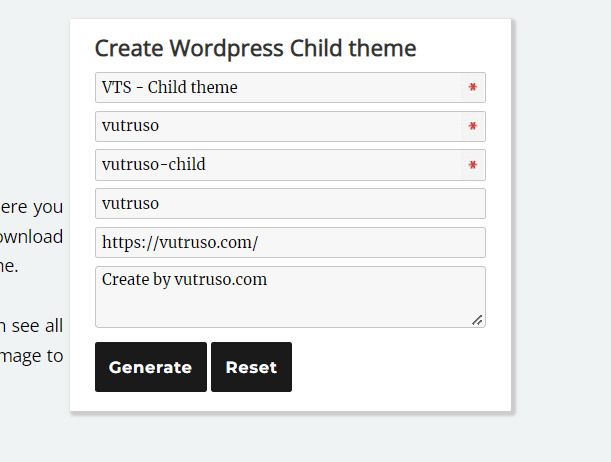
Một số website hỗ trợ bạn có thể tạo child theme nhanh chóng mà bạn có thể tham khảo đó là: childtheme-generator.com hoặc childthemegenerator.com
Bạn chỉ cần truy cập vào 1 trong 2 website kia, nhập thông tin vào để tạo child theme nhanh chóng.
Tạo child theme thủ công
Ngoài cách mình hay sử dụng phía trên thì bạn cũng có thể tạo child theme bằng cách tạo 1 thư mục bất kỳ mà bạn muốn, sau đó tạo 2 file trong thư mục theme con bạn vừa tạo và tạo mới 2 file lần lượt là: style.css và functions.php
File style.css bạn phải khai báo đúng định dạng thì WordPress mới hiểu đâu là theme cha để nó kế thừa. Cụ thể đoạn code khai báo bạn có thể xem dưới đây.
/* Theme Name: VTS - Child theme Theme URI: https://vutruso.com Description: Mo ta ve theme con Author: Vu Tru So Author URI: https://vutruso.com Template: thu-muc-chua-theme-me Version: 1.0 Text Domain: child-theme-domain */
Giải thích ý nghĩa
- Theme Name: Tên theme con bạn đặt tùy ý
- Theme URI: Url bạn đặt tùy ý
- Description: Mô tả về theme con
- Author: Tùy chọn
- Author URI: Tùy chọn
- Template: (Mục này bắt buộc bạn phải khai báo đúng thư mục chứa theme cha)
- Version: 1.0 (Tùy chọn)
- Text Domain: child-theme-domain (Tùy chọn)
Tiếp theo là file functions.php đây là file tính năng bổ sung cho theme con, bạn có thể để trống hoặc code theme đoạn code load file style.css ở theme con như dưới đây.
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );
function child_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parenthandle' ), wp_get_theme()->get('Version'));
}
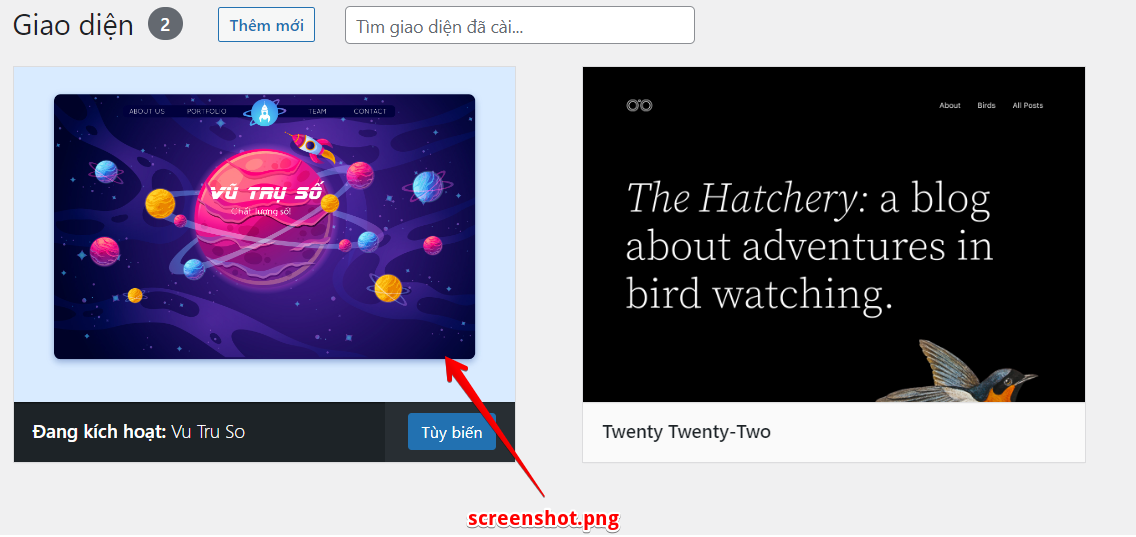
Ngoài ra để theme con có hình ảnh đại diện khi bạn vào phần wp-admin/themes.php thì bạn có thể tạo 1 ảnh có tên là screenshot.png (nhớ phải đúng tên là screenshot.png (880px x 660px) ) vào trong thư mục con là xong.
Sau khi tạo xong thư mục con bạn có thể zip thư mục này lại và cài đặt theme và kích hoạt child theme như bình thường.
Kết luận
Ở trên mình đã cho bạn biết child theme là gì? lợi ích của việc tọa child theme cũng như cách đơn giản nhất để tạo child theme rồi, hy vọng bài viết sẽ giúp ích cho nhiều người mới.
Nếu có thắc mắc, yêu cầu cần hỗ trợ vui lòng gửi email cho chúng tôi qua email: info@vutruso.com hoặc live chat qua zalo số: 0868017791
Xin cảm ơn.