
Lọc sản phẩm không có ảnh đại diện trong WooCommerce
Mới đây tôi có hỗ trợ 1 khách hàng gỡ mã độc và tối ưu website, trong khi xử lý phần đầu tiên là tìm và loại bỏ mã độc hoàn toàn khỏi website thì có khá nhiều hình ảnh đại diện của sản phẩm bị mất đi.
Để xem và cập nhật được sản phẩm bị mất ảnh đại diện sẽ khá khó khăn nếu bạn không thể lọc được sản phẩm nào bị mất ảnh đại diện, trong WooCommerce không hề có tính năng Lọc sản phẩm không có ảnh đại diện mà bạn phải code thêm vào để có thể lọc được sản phẩm trong phần quản lý sản phẩm.
Hôm nay tôi sẽ share lại đoạn code phía dưới đây để nếu quý vị cần lọc sản phẩm không có ảnh đại diện trong WooCommerce thì có thể sử dụng ngay lập tức.
Để thêm tính năng lọc sản phẩm không có ảnh đại diện trong WooCommerce trong phần quản lý sản phẩm bạn có thể thêm đoạn code phía dưới đây vào file functions.php là được.
// Filter products by image
function vutruso_add_product_image_filter() {
global $typenow;
if ( 'product' === $typenow ) {
?>
<select name="product_image" id="dropdown_product_image">
<option value=""><?php _e( 'Filter by Product Image', 'textdomain' ); ?></option>
<option value="has_image"><?php _e( 'Has Image', 'textdomain' ); ?></option>
<option value="no_image"><?php _e( 'No Image', 'textdomain' ); ?></option>
</select>
<?php
}
}
add_action( 'restrict_manage_posts', 'vutruso_add_product_image_filter' );
function vutruso_product_image_filter_query( $query ) {
global $pagenow, $typenow;
if ( 'edit.php' === $pagenow && 'product' === $typenow && isset( $_GET['product_image'] ) && '' !== $_GET['product_image'] ) {
if ( 'has_image' === $_GET['product_image'] ) {
$query->query_vars['meta_query'][] = array(
'key' => '_thumbnail_id',
'compare' => 'EXISTS',
);
} elseif ( 'no_image' === $_GET['product_image'] ) {
$query->query_vars['meta_query'][] = array(
'key' => '_thumbnail_id',
'compare' => 'NOT EXISTS',
);
}
}
}
add_action( 'pre_get_posts', 'vutruso_product_image_filter_query' );
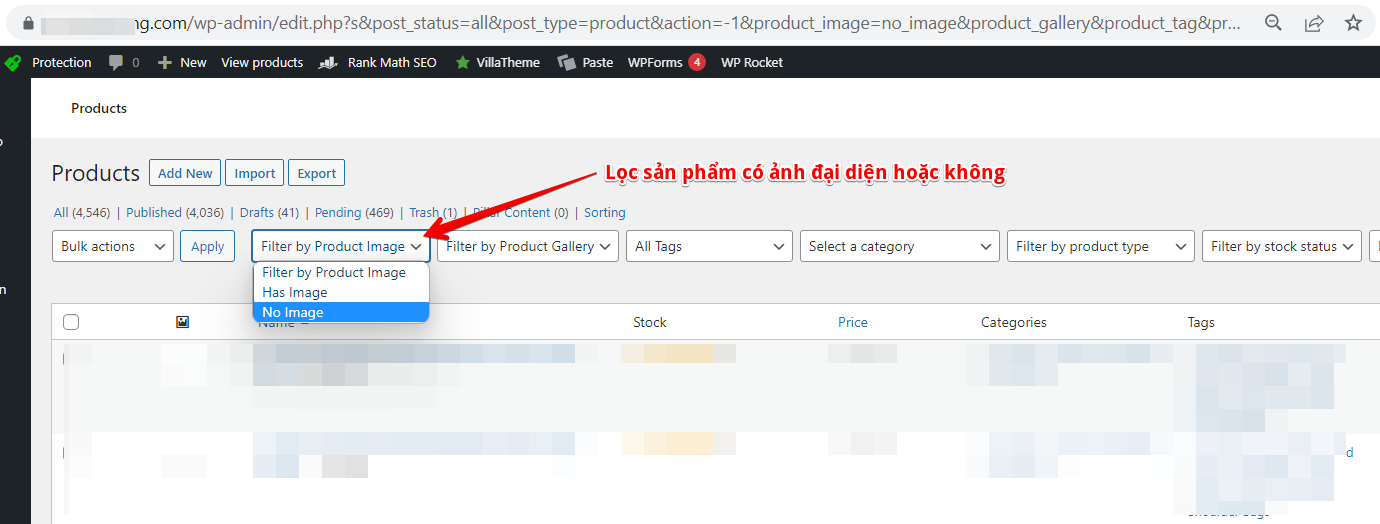
Sau khi thêm code vào file functions.php bạn có thể lọc được các sản phẩm không có ảnh đại diện 1 cách dễ dàng như ảnh dưới đây.
Ngoài lọc sản phẩm theo không có ảnh đại diện bạn cũng nên đọc qua bài viết lọc sản phẩm theo từ khoá (tag) trong WooCommerce wp-admin để tiện cho việc lọc sản phẩm theo tag ạ.
Chúc bạn thành công.