
Tạo contact form đẹp cho website WordPress
Với Contact form nếu bạn biết 1 tí css thì có thể style chúng trở nên rất chuyên nghiệp, bất kể là style nào ở 1 website khác bạn đều có thể copy và tối ưu lại cho phù hợp với website của mình. Trong bài này sẽ là bài hướng dẫn nhanh để độc giả có thể tạo 1 form liên hệ đơn giản khi không biết code.
1. Đầu tiên bạn hãy cài plugin Contact form 7 vào website WordPress của bạn
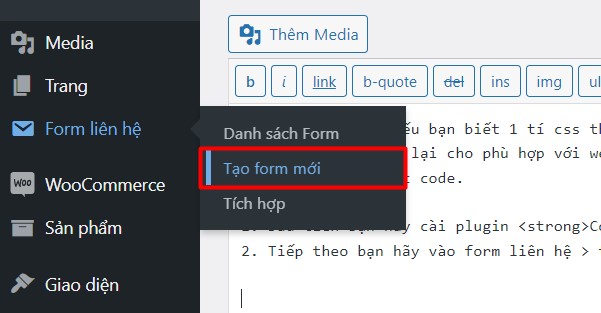
2. Tiếp theo bạn hãy vào form liên hệ > tạo form mới
3. Sau đó thêm code phía dưới vào Nội dung form
<div class="form-group" id="form-lienhe">
<div class="row row-small">
<div class="col medium-6 small-12 large-6">
<div class="col-inner">
<div class="group-addon">[text* text-263 placeholder "Họ tên"]
<span aria-hidden="true" class="fa fa-user"></span>
</div>
</div>
</div>
<div class="col medium-6 small-12 large-6">
<div class="col-inner">
<div class="group-addon">
[text* text-264 class:input-lienhe placeholder "Địa chỉ"]
<span class="fa fa-map-marker" aria-hidden="true"></span>
</div>
</div>
</div>
</div>
</div>
<div class="row row-small">
<div class="col medium-6 small-12 large-6"> <div class="col-inner">
<div class="group-addon">
[tel* tel-665 class:input-lienhe placeholder "Điện thoại"]
<span class="fa fa-mobile" aria-hidden="true"></span>
</div>
</div></div>
<div class="col medium-6 small-12 large-6"> <div class="col-inner">
<div class="group-addon">[email* email-281 placeholder "Email"]
<span class="fa fa-envelope" aria-hidden="true"></span>
</div>
</div></div>
</div>
<div class="form-group">
<div class="col-12">
<div class="group-addon">[text* text-265 class:input-lienhe placeholder "Chủ đề"]
<span class="fa fa-edit" aria-hidden="true"></span>
</div>
</div>
</div>
<div class="form-group">
<div class="col-12">
<div class="group-addon">
[textarea* textarea-447 placeholder "Nội dung"]
<span class="fa fa-edit" aria-hidden="true"></span>
</div>
</div>
</div>
<div class="form-group">
<div class="col-12">
<div class="text-center">
[submit "Gửi"]
</div>
</div>
</div>
Code CSS bạn có thể thêm vào file style.css hoặc Tuỳ biến > CSS bổ sung
.group-addon {
position: relative;
}
.group-addon .fa{
position: absolute;
left: 5.5px;
top: 5.5px;
width: 35px;
height: 35px;
border-right: 1px solid #cccccc;
color: #cccccc;
font-size: 20px;
line-height: 35px;
text-align: center;
z-index: 1;
}
.group-addon input, .group-addon textarea {
width: 100%;
height: 46px;
padding-left: 50px;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 10px;
border: 1px solid #cccccc;
font-family: "Arial";
color: #333333;
font-size: 15px;
}
Sau khi Lưu thì bạn có thể lấy shortcode do Contact form 7 dán vào nơi bạn cần hiển thị Form (Ví dụ trang liên hệ).
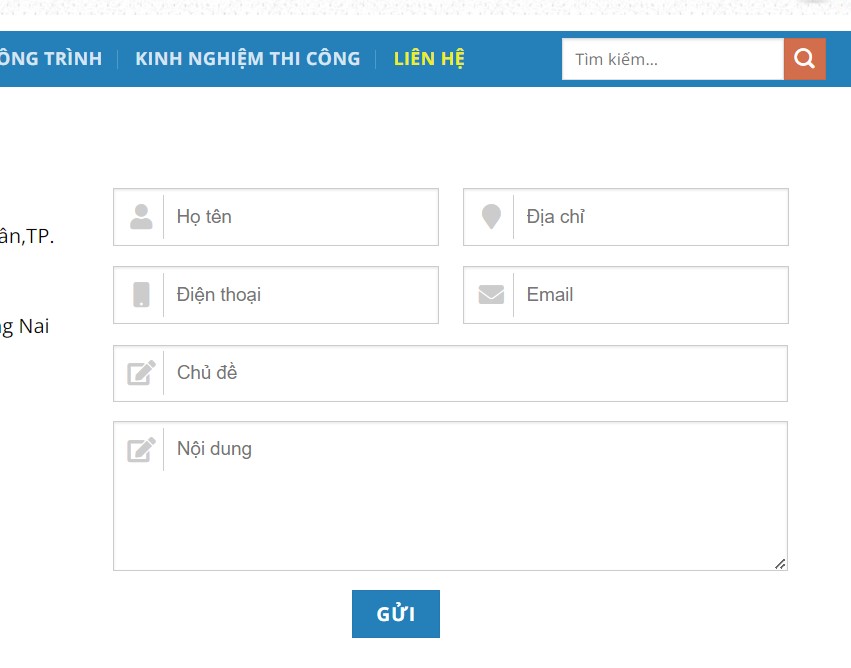
Hình dưới là kế quả đầu ra của Form
Hy vọng tip nhỏ sẽ giúp ích cho nhiều người. Nếu bạn cần code theo 1 form liên hệ nào đó đẹp hơn và cần tư vấn thì có thể liên hệ với chúng tôi qua Zalo số 0868017791 để được hỗ trợ.
Xin cảm ơn.