Submit button bằng Font Awesome icon trong Contact Form 7
Để website của bạn trở nên chuyên nghiệp hơn, các biểu tượng icon đóng vai trò rất quan trong để bạn định dạng và linh động sử dụng và Font Awesome là một thư viện biểu tượng và là 1 giải pháp hữu ích để bạn thêm các biểu tượng vector đẹp mắt trong các dự án web của mình. Font Awesome cung cấp hơn 1500 biểu tượng đa dạng về chủ đề và có thể dễ dàng tùy biến kích cỡ, màu sắc và hiệu ứng của chúng.
Font Awesome là một thư viện icon font độc đáo và hoàn toàn miễn phí. Nó cung cấp hàng nghìn icon font với nhiều kiểu dáng khác nhau, từ biểu tượng vật dụng hằng ngày đến biểu tượng cho các dịch vụ web.
Font Awesome được phát triển bởi Dave Gandy và được phát hành như một thư viện miễn phí trong cộng đồng mã nguồn. Nó cũng có một phiên bản đầy đủ chức năng với các tính năng bổ sung và hỗ trợ đầy đủ.
Ngoài việc cung cấp các biểu tượng, Font Awesome còn cho phép bạn thay đổi kích thước, màu sắc và hiệu ứng của các biểu tượng. Bạn cũng có thể tùy biến các biểu tượng bằng CSS hoặc JavaScript.
Font Awesome cung cấp hai phiên bản: free và pro. Phiên bản free cho phép bạn sử dụng tất cả các biểu tượng miễn phí, trong khi phiên bản pro cung cấp thêm hàng nghìn biểu tượng và tính năng tùy biến cao hơn.
Các phiên bản Font Awesome
- Font Awesome 4.7
- Font Awesome 5.0
- Font Awesome 5.1
- Font Awesome 5.2
- Font Awesome 5.3
- Font Awesome 5.4
- Font Awesome 5.5
- Font Awesome 5.6
- Font Awesome 5.7
- Font Awesome 5.8
- Font Awesome 5.9
Tổng quan, Font Awesome là một công cụ hữu ích và tiện lợi cho bất kỳ nhà thiết kế hoặc nhà phát triển web nào muốn tăng cường thẩm mỹ và tính thẩm mỹ của trang web
Ở trên là mình giới thiệu sơ về Font Awesome cho những ai chưa biết, nếu muốn tìm hiểu thêm về Font Awesome và cách sử dụng chúng bạn có thể truy cập vào đây để học tập.
Tùy chỉnh submit button icon Font Awesome trong Contact Form 7
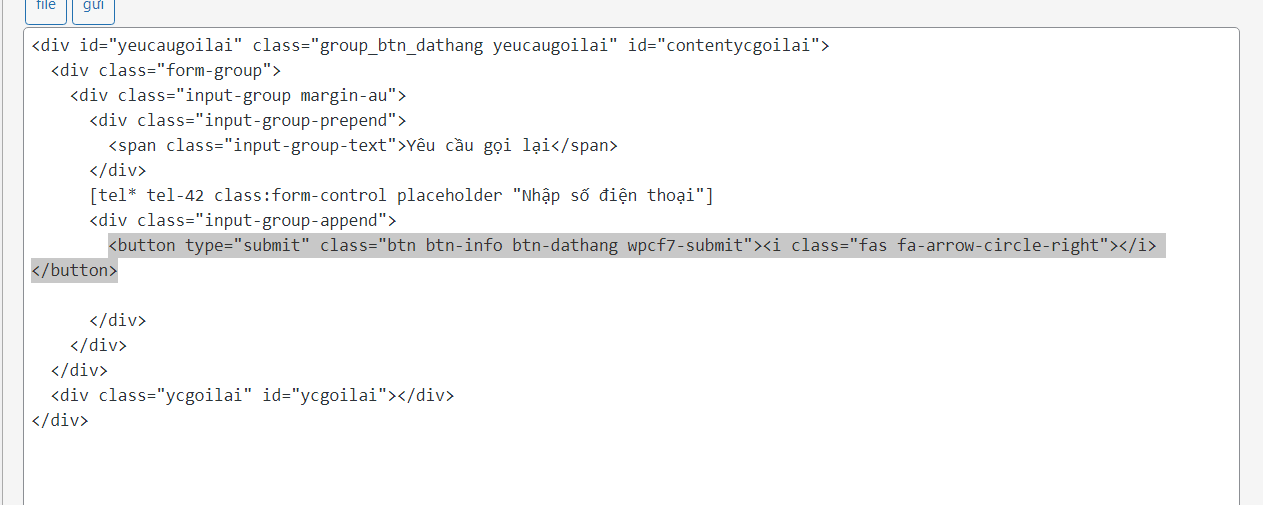
Nếu bạn đang sử dụng WordPress và sử dụng plugin tạo form Contact Form 7 và muốn tùy chỉnh submit button bằng FontAwesome thì bạn có thể sử dụng đơn giản như sau:
//them doan code ben duoi de thay the cho shortcode mac dinh cua Contact Form 7 la: [submit] <button type="submit" class="btn btn-large btn-primary"><i class="fas fa-arrow-circle-right"></i></button>
Bạn có thể thay <i class="fas fa-arrow-circle-right"></i> thành biểu tượng riêng của mình nhé.
Biểu tượng Font Awesome bạn có thể xem và chọn tại website: https://fontawesome.com/icons
Nhớ chọn đúng phiên bản Font Awesome bạn nhé.