
Defer CSS loading cho website WordPress không cần plugin
Sơ đồ trang
Khi nói đến tối ưu tốc độ tải trang và cải thiện trải nghiệm người dùng, việc quản lý và tối ưu hóa các tài nguyên như JS hay CSS (Cascading Style Sheets) là một phần quan trọng.
Trong bài viết này, chúng ta sẽ tìm hiểu về “defer CSS loading” là gì và tại sao nó lại quan trọng trong việc tối ưu hóa tải trang web.
1. Defer CSS Loading là gì?
Defer CSS loading (hoặc đôi khi được gọi là asynchronous CSS loading) là một kỹ thuật tối ưu hóa tải trang web. Nó giúp tăng tốc độ tải trang bằng cách hoãn việc tải các tệp CSS không cần thiết cho đến khi trang đã được tải hoàn toàn hoặc đã sẵn sàng để hiển thị nội dung cho người dùng.
Kỹ thuật này cho phép trình duyệt hiển thị trang web nhanh hơn bằng cách tránh việc chờ đợi CSS được tải xong trước khi hiển thị trang.
2. Tại sao Defer CSS Loading quan trọng?
⚡️ Với việc sử dụng defer CSS loading, tệp CSS sẽ được hoãn việc tải cho đến khi trình duyệt hoàn tất việc hiển thị trang. Điều này cho phép trình duyệt tải và hiển thị nội dung trang một cách nhanh chóng hơn, đồng thời tránh việc chặn tiến trình tải trang.
📚 Cách thức triển khai defer CSS loading thường dùng là sử dụng thuộc tính rel="preload" trong thẻ link để dẫn đường dẫn tới tệp CSS. Điều này giúp trình duyệt biết trước rằng có một tệp CSS sẽ được tải và xử lý trong tương lai gần.
🔧 Thêm vào đó, các công cụ build và optimize trang web như Webpack hoặc Gulp cũng có thể hỗ trợ việc defer CSS loading bằng cách tự động tạo ra những slice CSS nhỏ hơn (critical CSS) cho việc hiển thị nhanh ban đầu, sau đó tải các phần CSS còn lại khi trang đã hiển thị đầy đủ nội dung.
💪 Sử dụng defer CSS loading có thể cải thiện hiệu suất tải trang và cải thiện trải nghiệm người dùng. Tuy nhiên, cần lưu ý rằng việc triển khai phù hợp và kiểm tra kỹ lưỡng trên các trình duyệt khác nhau là rất quan trọng để đảm bảo sự tương thích và hiệu quả.
– Tối ưu hóa tốc độ tải trang: Khi trình duyệt phải tải một lượng lớn CSS khi trang web được tải lần đầu, nó có thể làm chậm quá trình này. Defer CSS loading giúp trang web tải nhanh hơn và cải thiện trải nghiệm người dùng.
– Giảm tải tài nguyên tải ban đầu Việc giảm lượng dữ liệu CSS tải về lúc ban đầu giúp giảm tải mạng của người dùng, đặc biệt là trên các kết nối internet chậm hoặc thiết bị di động.
– Cải thiện tương tác người dùng: Người dùng sẽ thấy trang web nhanh hơn và có thể tương tác với nó ngay khi nội dung chính đã sẵn sàng, giúp tăng cơ hội duyệt qua trang web và tăng tỷ lệ chuyển đổi.
– Cải thiện điểm số Google Pagespeed Insight Việc đặt 1 số css defer CSS loading phù hợp sẽ giúp website của bạn tăng điểm Google Pagespeed Insight và Core web vitals.
3. Cách thực hiện Defer CSS Loading
Thực hiện Defer CSS Loading rất đơn giản, dưới đây là 1 ví dụ giúp bạn defer css, bạn cần xác định được id của css để truyền vào
//defer_css
function vutruso_defer_css( $html, $handle ) {
$handles = array( 'woo-variation-gallery-slider', 'wp-block-library-css' );
if ( in_array( $handle, $handles ) ) {
$html = str_replace( 'media=\'all\'', 'media=\'print\' onload="this.onload=null;this.media=\'all\'"', $html );
}
return $html;
}
add_filter( 'style_loader_tag', 'vutruso_defer_css', 10, 2 );
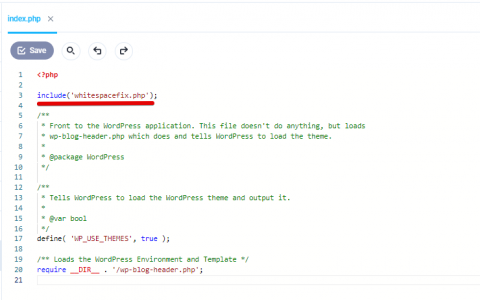
Ví dụ đây là handle của css, bạn sẽ nhìn thấy khi view-source website (tuỳ vào theme và plugin bạn đang sử dụng sẽ có tài nguyên khác nhau nhé), trong ví dụ này mình sẽ defer 2 css có handle là woo-variation-gallery-slider, wp-block-library-css
<link id='woo-variation-gallery-slider-css' href='/wp-content/plugins/woo-variation-gallery/assets/css/slick.min.css' type='text/css' /> <link id="wp-block-library-css" href="/wp-includes/css/dist/block-library/style.min.css" media="all" type='text/css'/>
Phần này là phần cơ bản về lập trình WordPress nên bạn cần đọc qua tài liệu của WordPress để hiểu hơn nhé.
Lưu ý quan trọng khi dùng Defer CSS
Defer CSS thường hay kết hợp với việc tạo ra css quan trọng nếu không website của bạn có thể gặp phải lỗi dịch chuyển bố cục tích luỹ hay còn gọi là CLS, cho nên sử dụng Defer CSS bạn nên check cho kỹ và áp dụng cho phù hợp với từng theme và website.