
Shortcode sản phẩm khuyến mãi khi sử dụng WooCommerce
Mới đây mình có code 1 shortcode để hiển thị danh sách các sản phẩm đang khuyến mãi khi sử dụng plugin bán hàng WooCommerce, nếu bạn cần có thể copy code php và dán vào file functions.php và code css dán và file style.css sau đó sử dụng shortcode [vutruso_woo_product_sales] dán vào nơi bạn cần hiển thị danh sách sản phẩm khuyến mãi
add_shortcode('vutruso_woo_product_sales', 'vutruso_woocommerce_product_sales');
function vutruso_woocommerce_product_sales() {
ob_start();
$args = array(
'post_type' => 'product',
'posts_per_page' => 5,
'meta_query' => array(
'relation' => 'OR',
array( // Simple products type
'key' => '_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
),
array( // Variable products type
'key' => '_min_variation_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'numeric'
)
)
);
$products = new WP_Query($args);
if ($products->have_posts()) {
echo '<div class="blog-cat"><ul class="products">';
while ($products->have_posts()) {
$id = wc_get_product( $product_id );
$products->the_post();
global $product;
if ($product->is_on_sale()) { ?>
<li class="blog-item" style="background-repeat: no-repeat; background-size: cover; background: url(<?php echo get_the_post_thumbnail_url($id, 'large'); ?>)">
<?php
echo '<a href="' . get_permalink() . '" class="b-name"><span>' . get_the_title() . '</span><span class="price">' . $product->get_price_html() . '</span></a>';
echo '</li>';
}
}
echo '</ul></div>';
$myvariable = ob_get_clean();
return $myvariable;
} //$query ends
}
Code css
.price{line-height:1;}
span.amount{color:#111;font-weight:700;white-space:nowrap;}
del span.amount{font-weight:400;margin-right:.3em;opacity:.6;}
.blog-cat .blog-item{position:relative;margin-bottom:10px;}
.blog-cat .blog-item .b-name{position:absolute;bottom:0;left:0;width:100%;padding:20px;color:#fff;font-size:18px;line-height:18px;text-align:center;}
.blog-cat .blog-item .b-name::before{content:"";position:absolute;width:100%;height:100%;left:0;bottom:0;background:linear-gradient(rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.95));z-index:0;}
.blog-cat .blog-item .b-name span{position:relative;z-index:1;height:100%;flex-direction:column;justify-content:flex-end;line-height:25px;}
.blog-cat .blog-item .b-name .price{color:red;opacity:1;display:block;clear:both;margin-top:10px;}
.blog-cat .blog-item span.amount{color:#fff;font-weight:700;}
.blog-cat .blog-item bdi{color:#ff0000;}
.blog-cat li{list-style:none;}
.blog-cat .blog-item{position:relative;margin-bottom:10px;background-repeat:no-repeat;background-size:auto;padding:102px;}
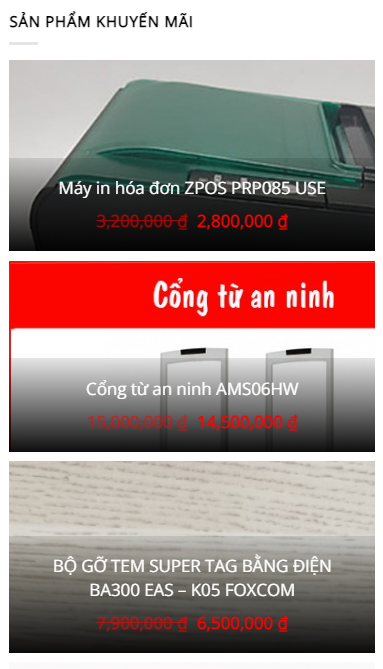
Đây là kết quả hiển thị dan sách sản phẩm khuyến mãi khi sử dụng WooCommerce. Bạn có thể linh động sử dụng shortcode ở sidebar, trong bài viết hoặc dưới mỗi sản phẩm để upsell hoặc có thể add hook nếu biết code PHP nhé.
Chúc bạn thành công.
Nếu bạn thấy bài viết có ích hãy sao chép link và chia sẻ bài viết
Đã copy