Code css làm đẹp trang báo lỗi 404 theme Flatsome
Flatsome là theme có nhiều chức năng giúp người dùng tạo website nhanh chóng và chuyên nghiệp, bạn có thể tìm hiểu và làm được website đẹp trong thời gian ngắn với Flatsome.
Ngoài thiết kế website chuyển PSD sang WordPress thì hiện tại team Vũ Trụ Số sử dụng theme Flatsome ở rất nhiều dự án bởi sau khi bàn giao được hướng dẫn sử dụng, khách hàng sẽ dễ dàng quản lý, tùy biến thêm website thuận tiện hơn so với một số theme WordPress khác.
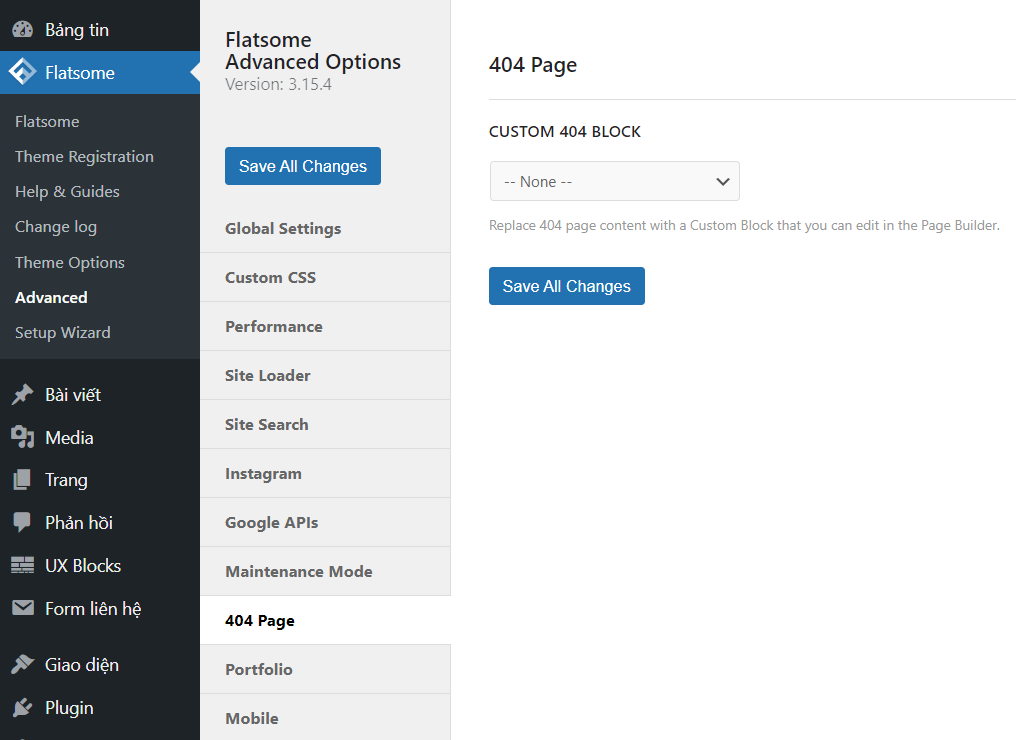
Trong bài viết này team chia sẽ cho bạn đọc 1 đoạn code css nhỏ giúp làm đẹp trang 404 khi sử dụng theme Flatsome, tất nhiên Flatsome giúp bạn tạo trang 404 dễ dàng bằng cách tạo UX Block sau đó gắn vào phần “CUSTOM 404 BLOCK” nhưng nếu bạn muốn đơn giản việc làm đẹp trang 404 thì có thể sử dụng đoạn code dưới đây.
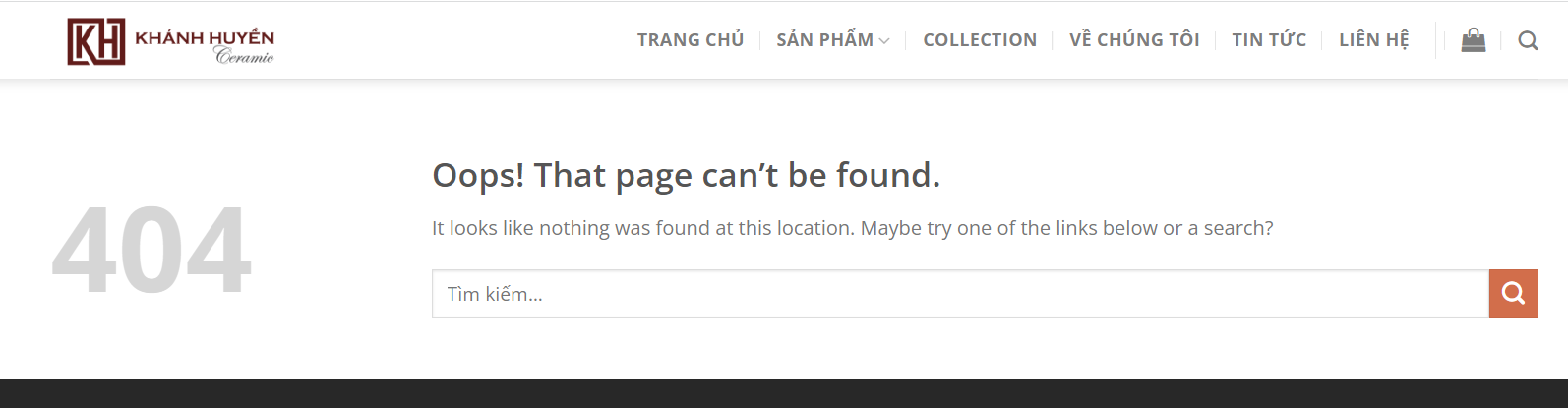
Hình ảnh phía dưới đây là trang 404 mặc định của Flatsome
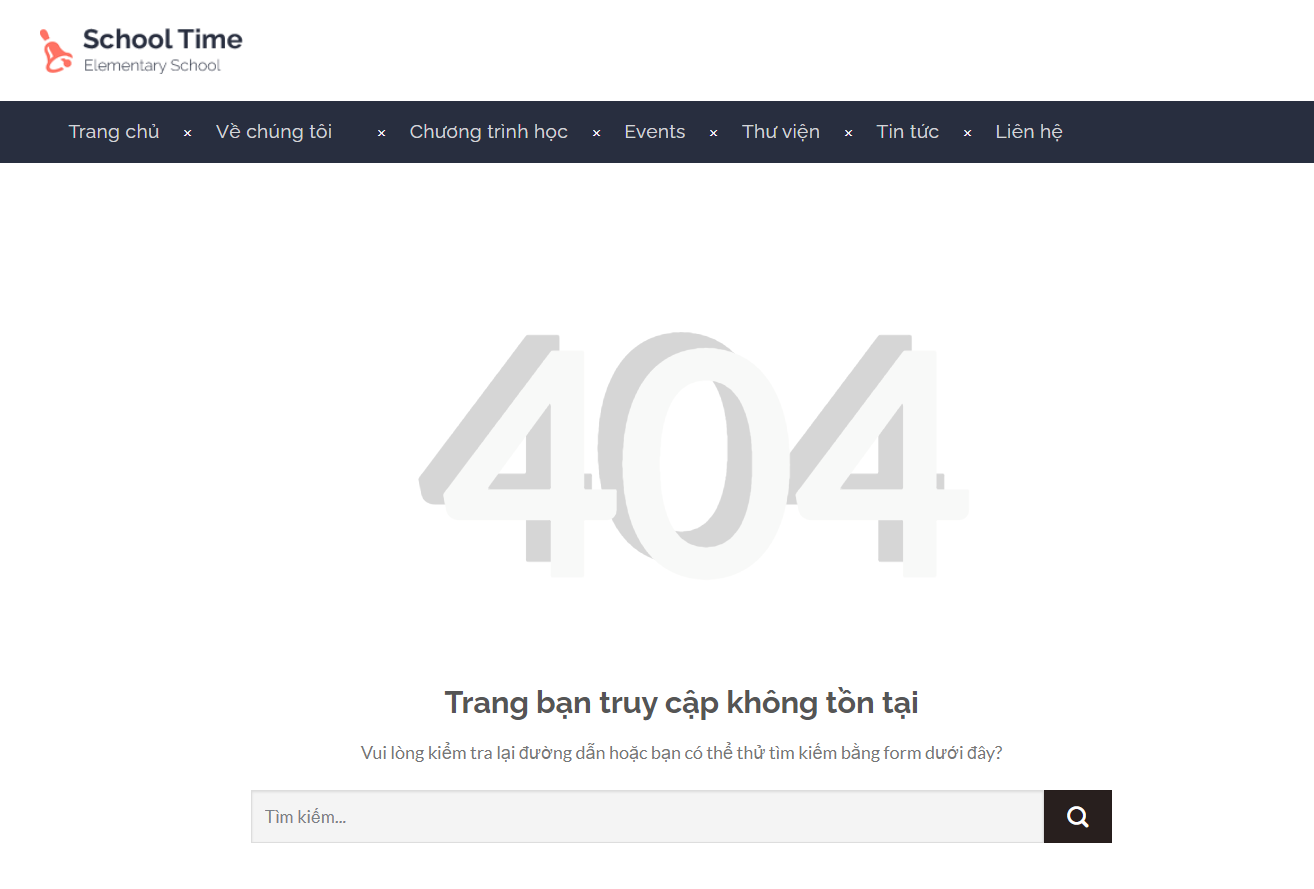
Sau khi thêm đoạn code css phía dưới vào thì trang 404 sẽ như sau
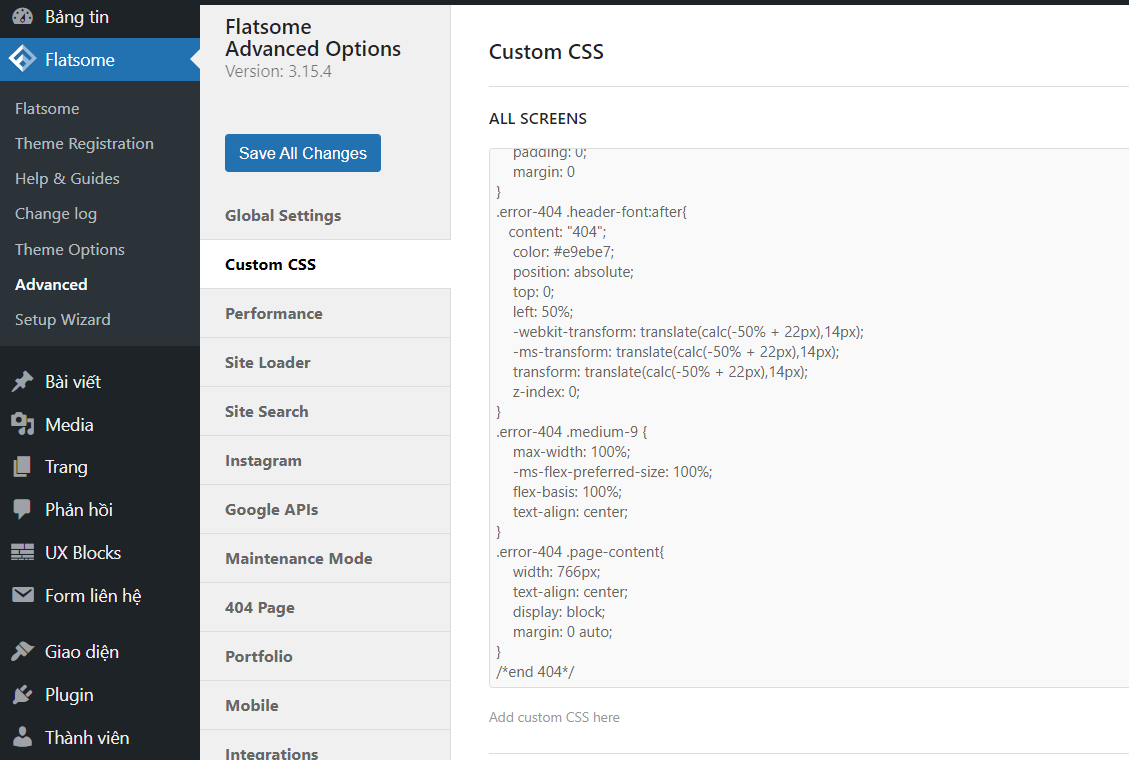
Đoạn code css bạn có thể thêm vào phần custom CSS của Flatsome
/*404*/
.error-404{padding:0; margin:0}
.error-404 .medium-3 {
max-width: 100%;
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
text-align: center;
font-size: 45px!important;
padding: 0;
margin: 0
}
.error-404 .header-font:after{
content: "404";
color: #e9ebe7;
position: absolute;
top: 0;
left: 50%;
-webkit-transform: translate(calc(-50% + 22px),14px);
-ms-transform: translate(calc(-50% + 22px),14px);
transform: translate(calc(-50% + 22px),14px);
z-index: 0;
}
.error-404 .medium-9 {
max-width: 100%;
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
text-align: center;
}
.error-404 .page-content{
width: 766px;
text-align: center;
display: block;
margin: 0 auto;
}
/*end 404*/
Hy vọng bạn sẽ thích đoạn code nhỏ này, một số phần nội dung tiếng anh trong trang 404 bạn có thể sử dụng plugin Loco Translate để dịch hoặc có thể sử dụng đoạn code translatestring dưới đây để dịch.
/* Translate
*===============================================================*/
function vutruso_custom_translations( $strings ) {
$text = array(
'Quick View' => 'Xem nhanh',
'CATEGORY ARCHIVES:' => '',
"Oops! That page can’t be found." => "Trang bạn truy cập không tồn tại",
"It looks like nothing was found at this location. Maybe try one of the links below or a search?" => "Vui lòng kiểm tra lại đường dẫn hoặc bạn có thể thử tìm kiếm bằng form dưới đây?"
);
$strings = str_ireplace( array_keys( $text ), $text, $strings );
return $strings;
}
add_filter( 'gettext', 'vutruso_custom_translations', 20 );
Chúc bạn thành công.