
Cài đặt WordPress trong sub-folder trên máy chủ Nginx
Để tiện lợi cho khách hàng có thể setup website WordPress trên sub-folder sử dụng FastPanel, dưới đây là bài viết nhanh để bạn setup chính xác để không bị lỗi 404 khi truy cập vào trang chủ hoặc trang con (single post)…
Sub-folder là gì
Sub-folder là thư mục con nằm bên trong một thư mục gốc hoặc thư mục cha. Nó được sắp xếp theo cấu trúc hệ thống tệp tin hệ điều hành để tổ chức và quản lý các tệp và thư mục tương ứng.
Sub-folder có thể chứa tệp tin và/hoặc các thư mục con khác. Điều này giúp tạo ra một cấu trúc hệ thống có tổ chức hơn và dễ dàng tìm kiếm và quản lý các tệp dữ liệu.
Ví dụ về việc cài đặt WordPress trên sub-folder
Ví dụ folder cài đặt WordPress gốc sẽ nằm ở đường dẫn sau: /home/vutruso.com/ theo thông thường cài đặt website sẽ cài đặt vào root domain như trên.
Nếu sau khi cài vào root domain là domain gốc, bạn muốn cài thêm 1 mã nguồn WordPress khác vào 1 folder ví dụ: /home/vutruso.com/landingpage thì thư mục landingpage chính là sub-folder
Cài đặt WordPress vào sub-folder
Phần này rất đơn giản mình sẽ nói sơ bộ là bạn upload mã nguồn lên sub-folder sau đó truy cập vào vutruso.com/sub-folder để cài đặt WordPress là được.
Sau khi cài xong bạn sẽ cấu hình như sau để không bị lỗi 404 khi truy cập vào trang chủ hoặc trang con (single post)…
Mở file wp-config.php lên và thêm vào vào code dưới đây.
define( 'WP_HOME', 'https://vutruso.com/landingpage' ); define( 'WP_SITEURL', 'https://vutruso.com/landingpage' );
Bạn lưu ý xem web đã cài ssl thì có https hoặc nếu không có ssl thì để http, nhớ thay vutruso.com thành tên miền của bạn và thay cả sub-folder landingpage mà bạn đã tạo.
Tiếp theo, bạn hãy mở file .htaccess lên, xoá toàn bộ code trong file .htaccess và thay bằng code phía dưới.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /landingpage/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /landingpage/index.php [L]
</IfModule>
Nhớ thay landingpage thành sub-folder của bạn đặt
Bây giờ bạn có thể kiểm tra website của mình xem nếu gặp lỗi 404 thì có thể làm theo bước dưới đây.
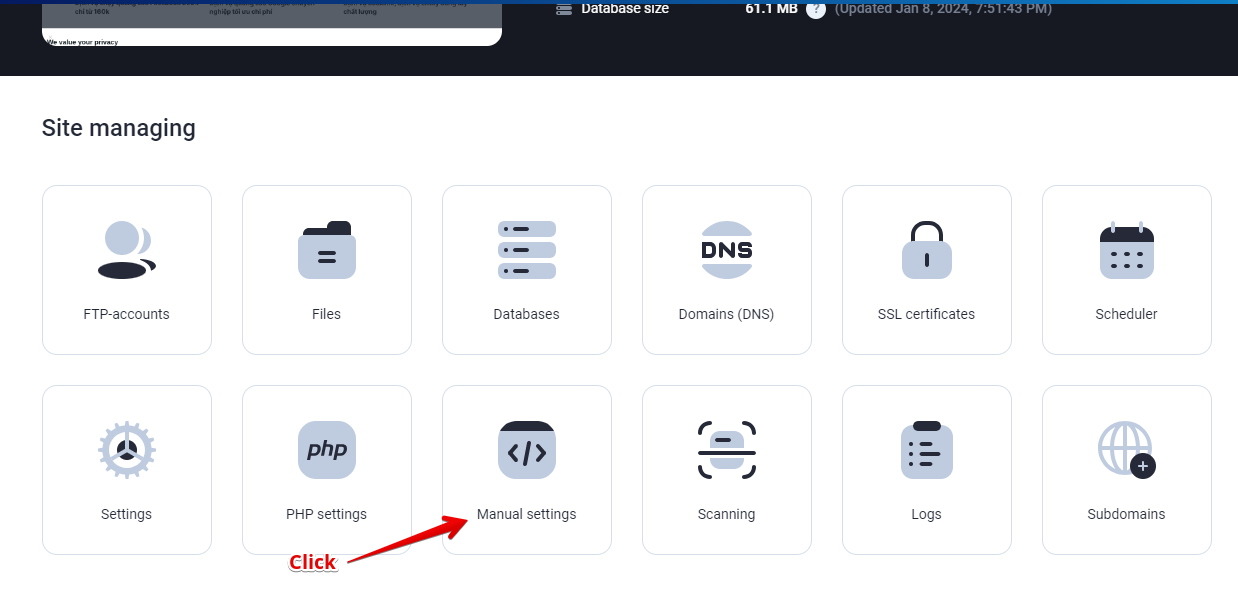
Vào phần cài đặt trang web FastPanel, click vào Manual settings
Tiếp theo bạn nhập code sau vào trong thẻ mở
server {
..........
dán code phía dưới vào vị trí bên trong server
..........
}
Code cho vào vị trí bên trên (nhớ thay landingpage thành sub folder của bạn)
location /landingpage/ {
index index.php;
try_files $uri $uri/ /landingpage/index.php?$args;
}
Như trên là xong, bạn có thể kiểm tra lại website của mình nhé.
Chúc thành công.