
Slider Revolution và LiteSpeed gặp lỗi khi sử dụng lazy loading
Slider Revolution là plugin tạo slider vô cùng ấn tượng mà rất nhiều website sử dụng, plugin này cung cấp rất nhiều tùy biến và hầu như không có giới hạn trong việc trình diễn slider trên website. Còn plugin LiteSpeed Cache là plugin giành riêng cho các website chạy trên máy chủ sử dụng công nghệ web Litespeed Server.
Tuy nhiên, khi cài 2 plugin này và config tính năng tải lười (lazy loading) bạn có thể gặp tình trạng slider không chạy hoặc bị trắng trơn thì trong bài viết này mình điểm nhỏ 1 cách để bạn bỏ qua phần cache ở slider giúp slider vẫn chạy mượt và không gặp sự cố.
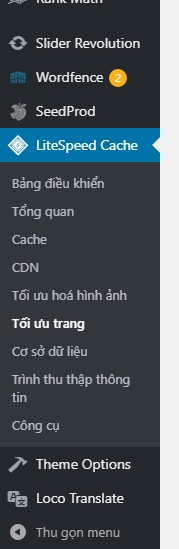
Để giải quyết lỗi nhỏ này bạn chỉ cần vào phần tối ưu trang trên plugin Litespeed cache
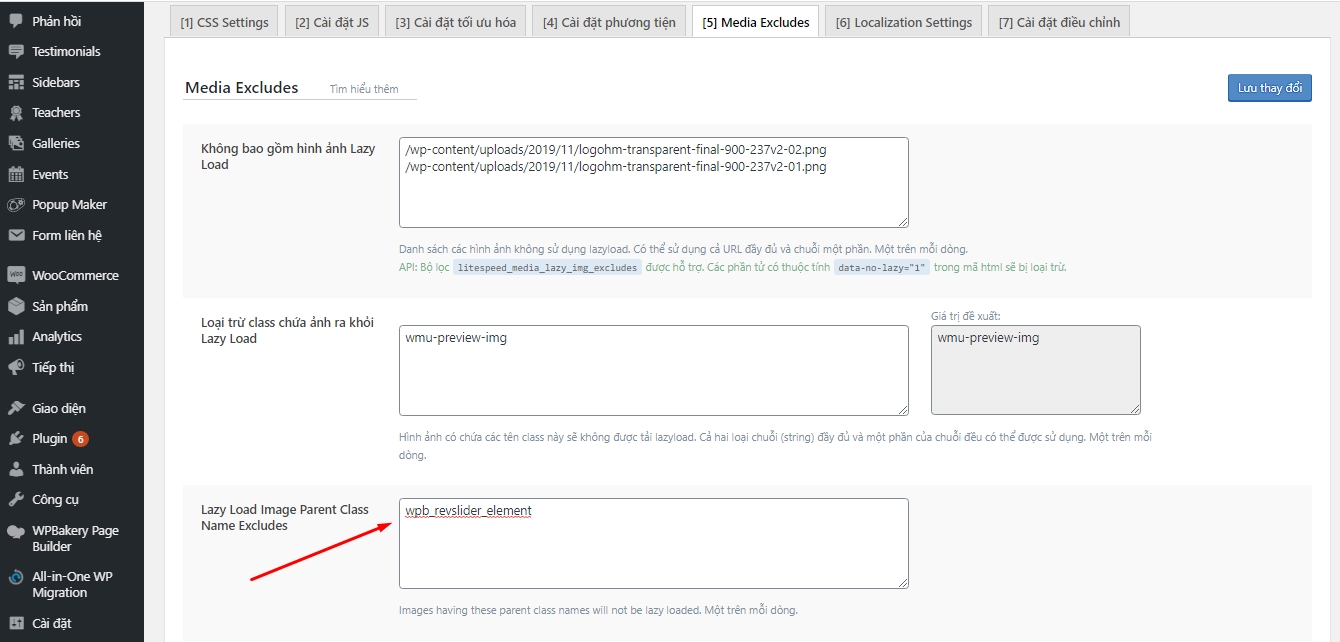
Tiếp đến bạn chuyển qua TAB 5 (Media Excludes), tiếp theo kéo xuống bên dưới đoạn “Lazy Load Image Parent Class Name Excludes” và thêm vào đoạn class sau để Litespeed cache bỏ qua phần lazy loading với slider này
wpb_revslider_element
Sau khi thêm vào xong, bạn hãy lưu lại và xóa toàn bộ cache đã được tạo trước đó đi là được. Hy vọng tip nhỏ sẽ giúp ích được cho nhiều người.
Nếu bạn gặp khó khăn trong việc cấu hình có thể liên hệ với VTS Team để được hỗ trợ nhanh nhất.