Code tự động thêm width height cho hình ảnh website
Nếu hình ảnh bạn chèn vào bài viết phải có chiều rộng và chiều cao của hình ảnh để trình duyệt có thể xác định vùng thích hợp cho hình ảnh trước khi tải.
Nếu hình ảnh của bạn không có width và height chắc chắn bạn sẽ gặp phải thông báo thay đổi bố cục tích luỹ CLS , đây là yếu tố quan trọng đối với chỉ số thay đổi bố cục tích lũy của Chrome và Google PageSpeed.
Để thêm vào width height cho các hình ảnh thiếu chiều rộng và cao bạn có thể thêm code phía dưới vào file functions.php và lưu lại là xong.
function vutruso_imgSize($content){
$pattern = '/<img [^>]*?src="(https?:\/\/[^"]+?)"[^>]*?>/iu';
preg_match_all($pattern, $content, $images);
foreach ($images[0] as $index => $img) {
if (strpos($img, "width=") !== false && strpos($img, "height=") !== false) {
continue;
}
$imgUrl = $imgs[1][$index];
$imgSize = @getimagesize($imgUrl);
if (empty($imgSize)) {
continue;
}
$replacedImg = str_replace("<img ", "<img " . $imgSize[3] . " ", $imgs[0][$index]);
$content = str_replace($img, $replacedImg, $content);
}
return $content;
}
add_filter("the_content", "vutruso_imgSize");
Ngoài code này ra còn có 1 số plugin khác bạn cũng có thể tham khảo nếu không biết cách thêm code vào file functions.php
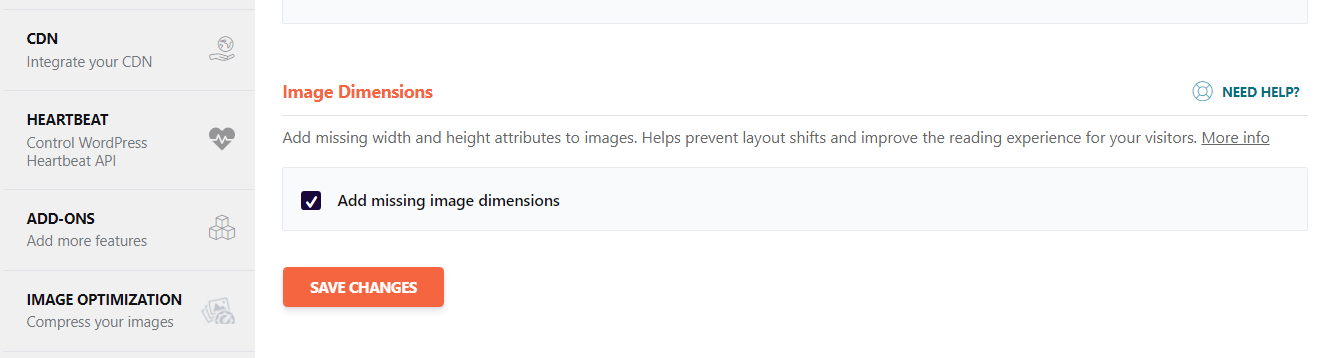
– Plugin WP-Rocket (Trả phí) có chức năng Add missing image dimensions cũng sẽ giúp bạn thêm chiều rộng và chiều cao cho các ảnh thiếu thuộc tính width height
– Perfmatters (Trả phí) cũng có chức năng tương tự với WordPress
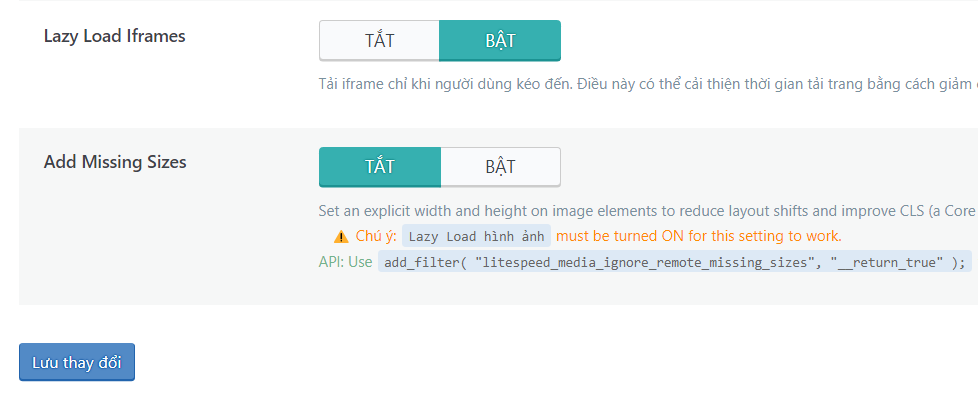
– Litespeed plugin (Miễn phí) – Plugin này có chức năng Add Missing Sizes nếu bạn sử dụng Litespeed server thì có thể cài Litespeed plugin này và kích hoạt Add Missing Sizes
– Optimize More! – Images là plugin miễn phí bạn có thể cài đặt để chúng tự thêm width height cho các hình ảnh bị thiếu
Kết luận
CLS là lỗi quan trọng và việc thiếu thuộc tính width height khi bạn chèn ảnh sẽ gây nên lỗi CLS, bạn có thể xem qua 1 số giải pháp ở trên để giúp website của mình hoạt động đạt hiệu suất cao nhất.
Xin cảm ơn.