
Hướng dẫn sửa lỗi font trên theme Flatsome
Sau khi theme WordPresss Flatsome hỗ trợ tính năng lưu Google font ở local (lưu ở host) thì tính năng này được chào đón bởi nó sẽ giúp website tăng điểm số Google pagespeed.
Tuy nhiên nhưng gần đây rất nhiều website gặp vấn đề về font khi sử dụng theme Flatsome nên mình viết bài này giúp cho những ai không rành về theme Flatsome có thể thao tác nhanh cách để bật lại tính năng sử dụng font ở Google font để fix lỗi font trên Flatsome.
Bạn có thể bật lại Load Google Fonts from CDN trên Flatsome như sau:
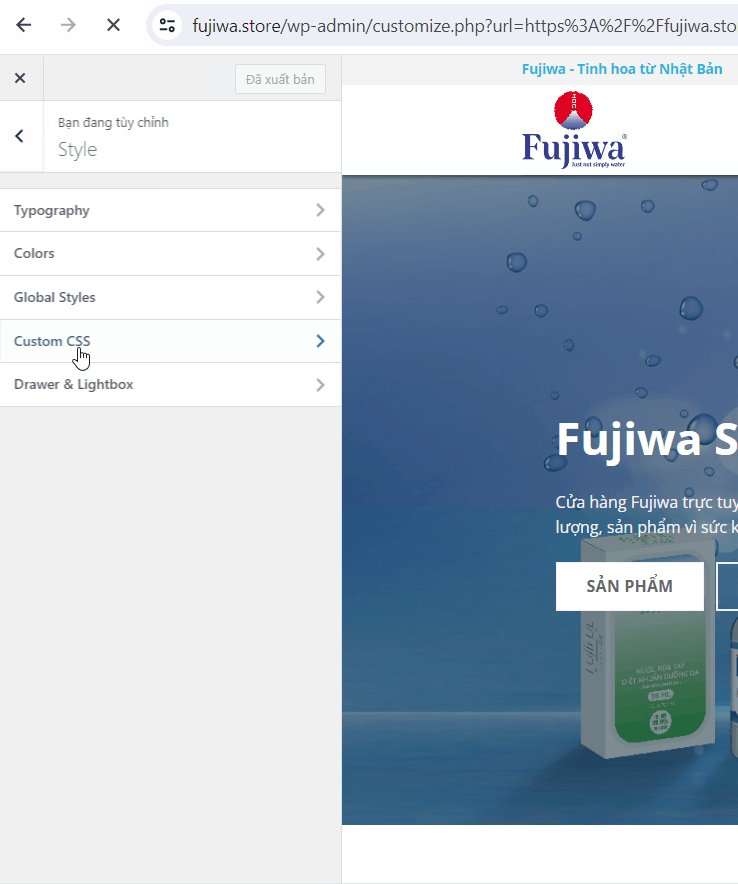
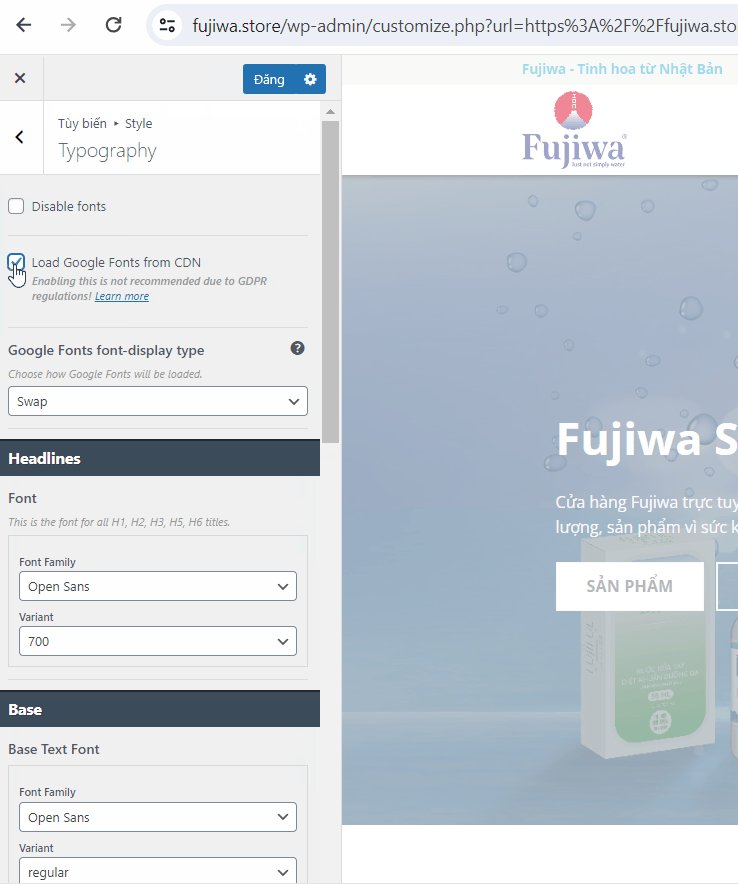
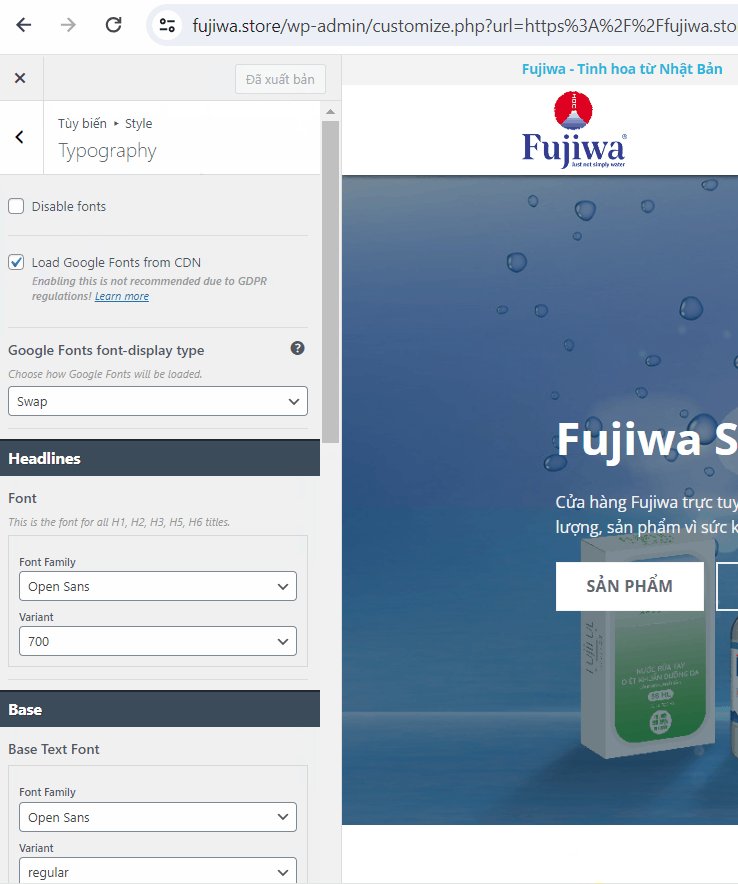
Đăng nhập vào website và vào trang chủ > Tuỳ biến > Style > Typography > Tích chọn vào Load Google Fonts from CDN nhớ chọn thêm mục Google Fonts font-display type là swap nhé, sau đó nhấn Đăng để cập nhật thay đổi.
Bạn có thể xem qua hình dưới đây nếu vẫn chưa biết cách thao tác
Ở trên là bài viết nhanh giúp bạn fix nhanh lỗi font trên Flatsome, hy vọng bài viết sẽ giúp ích cho nhiều người.
Cập nhật mới
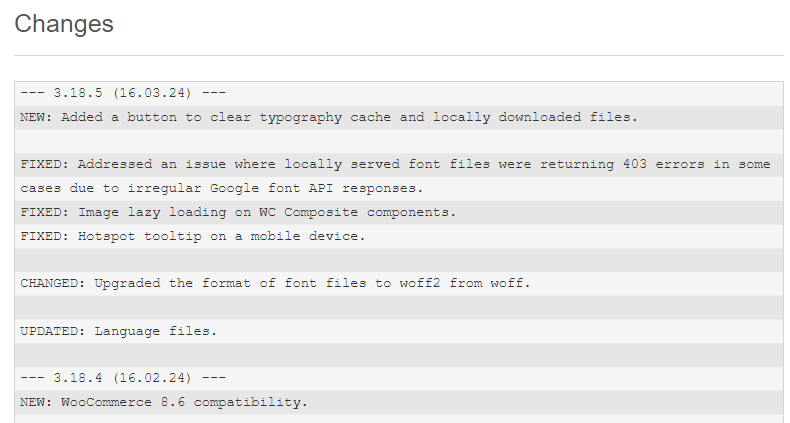
Sáng nay Flatsome phiên bản mới được phát hành — Flatsome 3.18.5 (16.03.24) — đã fix vấn đề lỗi font này.
CHANGED: Upgraded the format of font files to woff2 from woff.
Nếu bạn chọn lưu font ở host thì nhớ clear cache đi là được.
Lưu ý: Đây là tip nhanh cho các website sử dụng theme Flatsome, nếu website bạn thực sự gặp vấn đề về font thì nên kiểm tra kỹ hơn để xác định nguyên nhân, ví dụ thiếu fonts, chưa khai báo font hoặc website bị lỗi nào đó…
Nếu cần hỗ trợ đừng ngần ngại liên hệ với chúng tôi theo zalo số 0868017791 để được hỗ trợ.
Xin cảm ơn.