Khắc phục lỗi chia sẻ bài viết lên Facebook, Zalo không hiện ảnh
Sơ đồ trang
Nếu bạn là người mới làm website, hoặc quản trị website có thể bạn sẽ gặp trường hợp chia sẽ bài viết của mình lên các mạng xã hội như Facebook, Zalo, Twitter … sẽ không hiển thị ảnh đại diện cho bài đăng, việc không hiển thị ảnh đại diện làm bài chia sẽ khá giống spam nên chắc chắn người dùng sẽ không click vào để xem website của bạn và tất nhiên Tỷ lệ nhấp (CTR – Click Through Rate) sẽ khá tệ.
Để giải quyết vấn đề này bạn có thể tìm hiểu về Open Graph Meta Tag mà các plugin SEO hầu như có hỗ trợ tự động thêm vào phần header của website của bạn nên khi bạn chia sẽ bài viết chắc chắn sẽ có ảnh đại diện đúng với mong muốn của bạn.
Thẻ meta Open Graph là gì?
Thẻ meta Open Graph là các đoạn mã kiểm soát cách URL được hiển thị khi được chia sẻ trên các mạng xã hội (Facebook, Zalo, Twitter, LinkedIn …)
Chúng là một phần của giao thức Open Graph của Facebook và cũng được sử dụng bởi các trang mạng xã hội khác, bao gồm cả LinkedIn và Twitter (nếu không có thẻ Twitter).
Bạn có thể tìm thấy chúng trong
phần của trang web. Bất kỳ thẻ nào có og: trước tên thuộc tính đều là thẻ Open Graph.Dưới đây là một số ví dụ về Open Graph
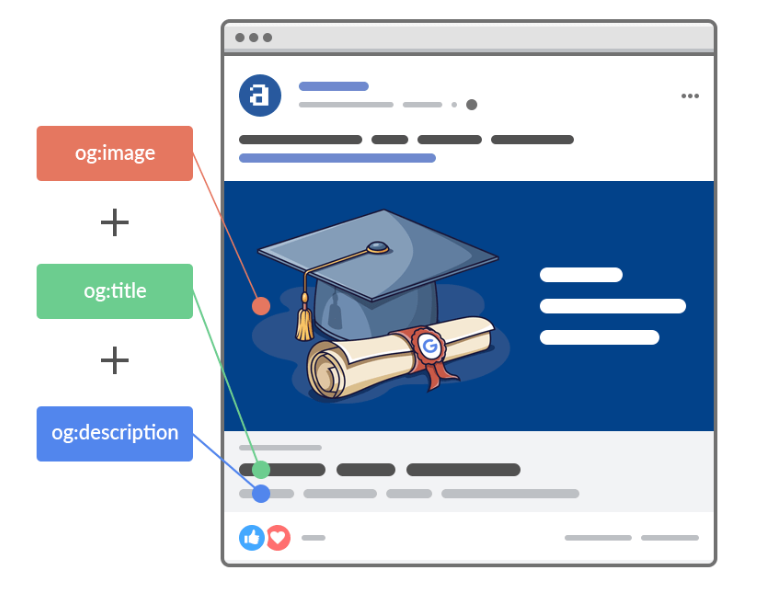
Dưới đây là một số những thuộc tính cơ bản của Open Graph:
- og:title
- og:type
- og:description
- og:image
- og:url
- og:site_name
- fb:admins
Og:title là gì?
Og:title là nơi bạn đặt tiêu đề cho nội dung bài viết của bạn với số kí tự ít hơn 95.
Og:type là gì?
Og:type là nơi mô tả loại hình nội dung mà bạn chia sẻ như video, ảnh, bài viết blog,…
Og:description là gì?
Og: description: Dùng để mô tả nội dung trong khoảng 297 kí tự mà không đòi hỏi chứa nhiều từ khóa. Thay vào đó, hãy đầu tư nội dung desciption hấp dẫn và chất lượng để tăng lượng tương tác.
Og:image là gì?
Og:image: Đây là cách làm nổi bật status của bạn vì Facebook sẽ đưa ra một hình ảnh thumbnail url của bạn được chia sẻ và một hình ảnh nhỏ sẽ xuất hiện bên cạnh nội dung bạn chia sẻ.
Og:url là gì?
Og:url: Dùng để đặt url chính (canonical url) của trang bạn chia sẻ để đảm bảo tất cả những chia sẻ trên facebook đều đi đến 1 url gốc mà bạn chỉ đinh.
Og:site_name là gì?
Og:site_name: Chỉ cho Facebook tên của website nhưng nó không thực sự cần thiết.
fb:admins là gì?
fb:admins: Thẻ này chỉ cho Facebook bạn là chủ nhân của một fanpage và nó kết nối fanpage đó tới website của bạn, để bạn nhận đuợc nhiều dữ liệu trong Facebook Insights.
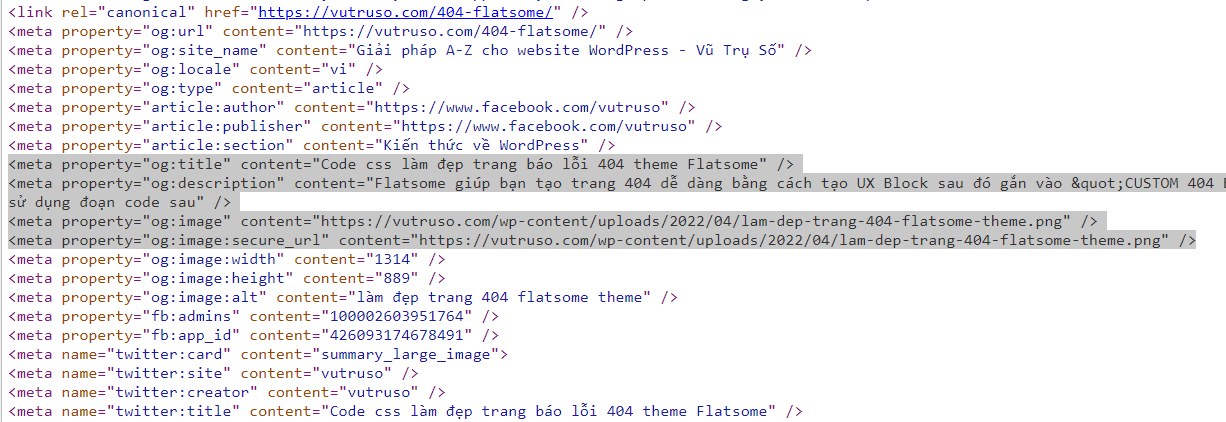
<meta property="og:title" content="Code css làm đẹp trang báo lỗi 404 theme Flatsome" /> <meta property="og:description" content="Flatsome giúp bạn tạo trang 404 dễ dàng bằng cách tạo UX Block sau đó gắn vào "CUSTOM 404 BLOCK" nhưng nếu bạn muốn đơn giản việc làm đẹp trang 404 thì có thể sử dụng đoạn code sau" /> <meta property="og:image" content="https://vutruso.com/wp-content/uploads/2022/04/lam-dep-trang-404-flatsome-theme.png" /> <meta property="og:image:secure_url" content="https://vutruso.com/wp-content/uploads/2022/04/lam-dep-trang-404-flatsome-theme.png" />
Nếu bạn muốn đào sâu hơn có thể tìm kiếm thêm các thông tin về Open Graph trên Google, trong bài viết này Vũ Trụ Số chỉ nên 1 ví dụ nhỏ về Open Graph để bạn hiểu cách để hiển thị ảnh đại diện của bài viết khi bạn chia sẽ trên các mạng xã hội.
Có nhất thiết phải cài plugin SEO để giải quyết bài toán này?
Plugin SEO chỉ là công cụ giúp bạn cấu hình và đơn giản hóa việc này, bạn có thể không cần cài plugin SEO và chèn meta tag Open Graph theo cách thủ công, humh … thời đại công nghiệp rồi cho nên bạn nên cài plugin SEO để cấu hình mọi thứ cho đơn giản nhé.
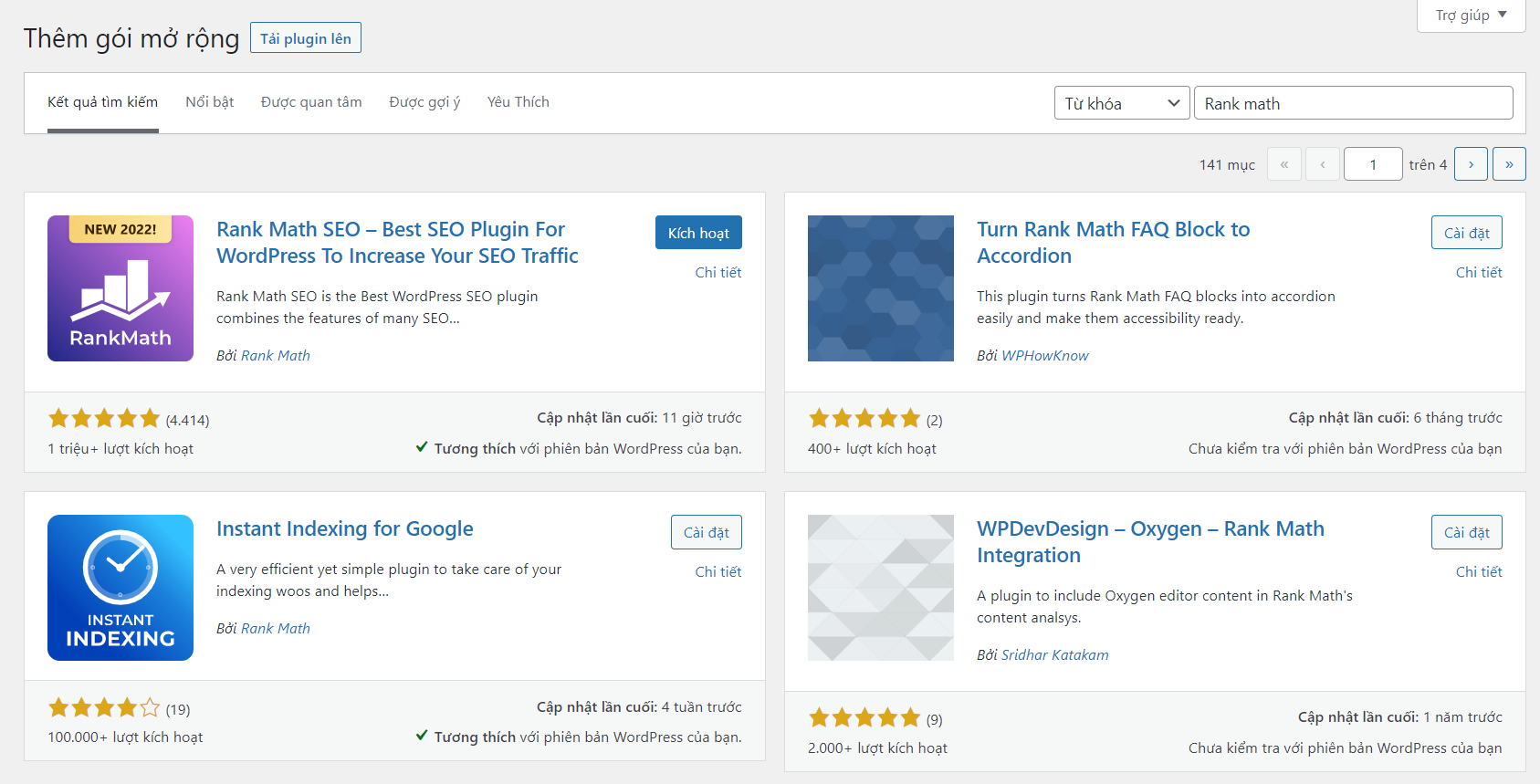
Các plugin SEO tốt nhất hiện nay đó là: Rank math, Yoast SEO, SEOPress, All in one SEO …
Ở Việt Nam đa số webmaster cài Rank math hoặc Yoast SEO nên bạn có thể follow theo cộng đồng hoặc bạn có thể thử qua tất cả và chọn 1 plugin mà bạn thấy phù hợp với mình.
Cài plugin cho WordPress có lẽ khá đơn giản mà mình sẽ không hướng dẫn lại (Nếu bạn gặp khó khăn phần cài đặt và cấu hình plugin SEO vui lòng live chat với chúng tôi để được hỗ trợ cài đặt qua ultraview hoặc teamviewer miễn phí nhé) mà đi thẳng tới phần cài đặt ảnh đại diện cho bài viết bằng plugin SEO luôn nhé.
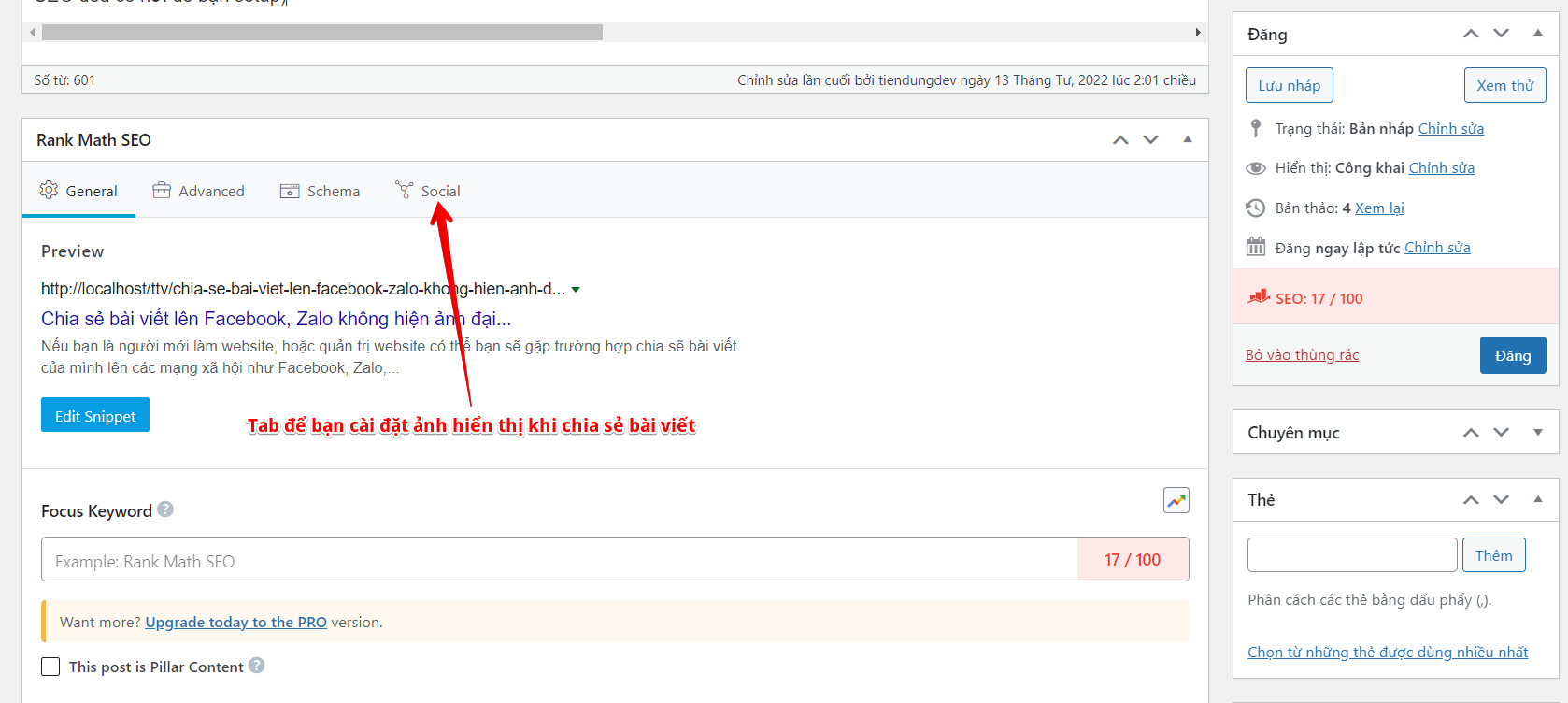
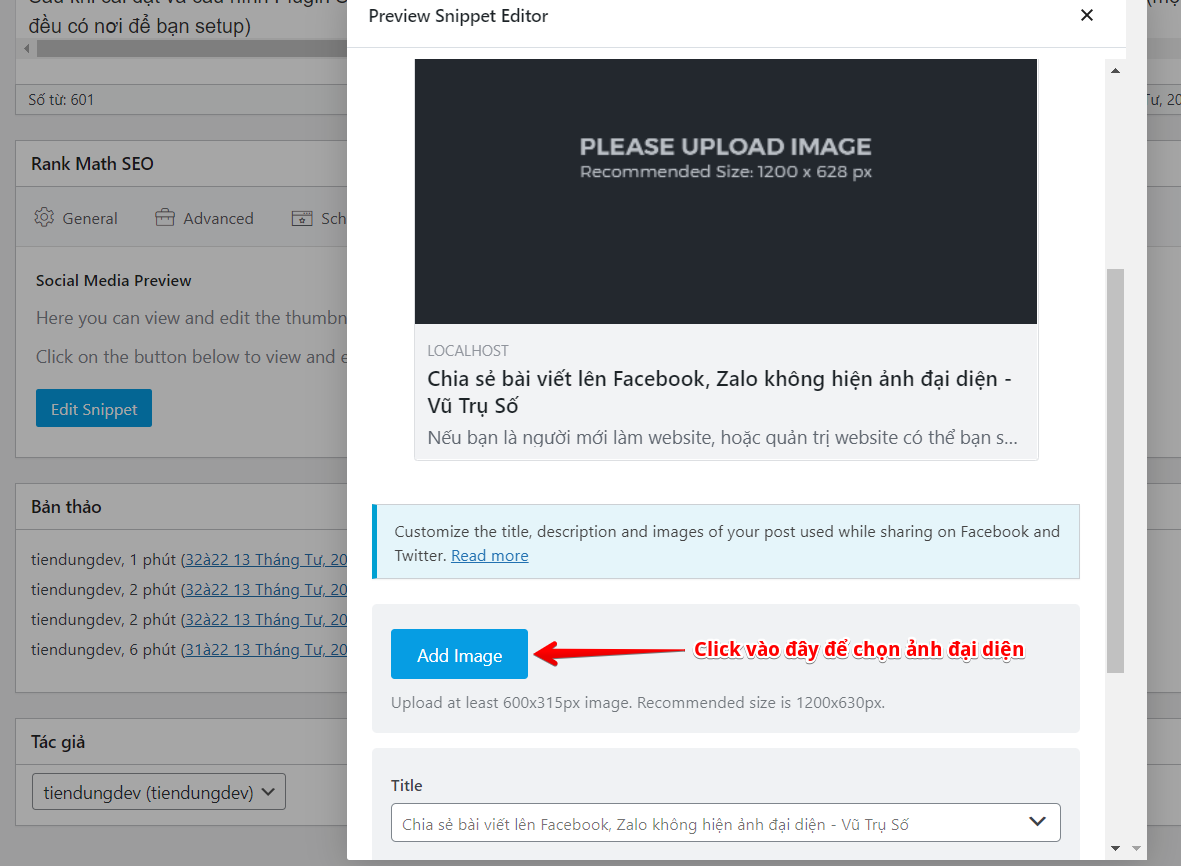
Sau khi cài đặt và cấu hình Plugin SEO, ở cuối phần soạn thảo của tất cả các bài viết sẽ có 1 meta box để bạn cấu hình SEO (mọi plugin SEO đều có nơi để bạn setup)
Bạn click vào Social để chọn ảnh đại diện khi share bài viết lên các mạng xã hội
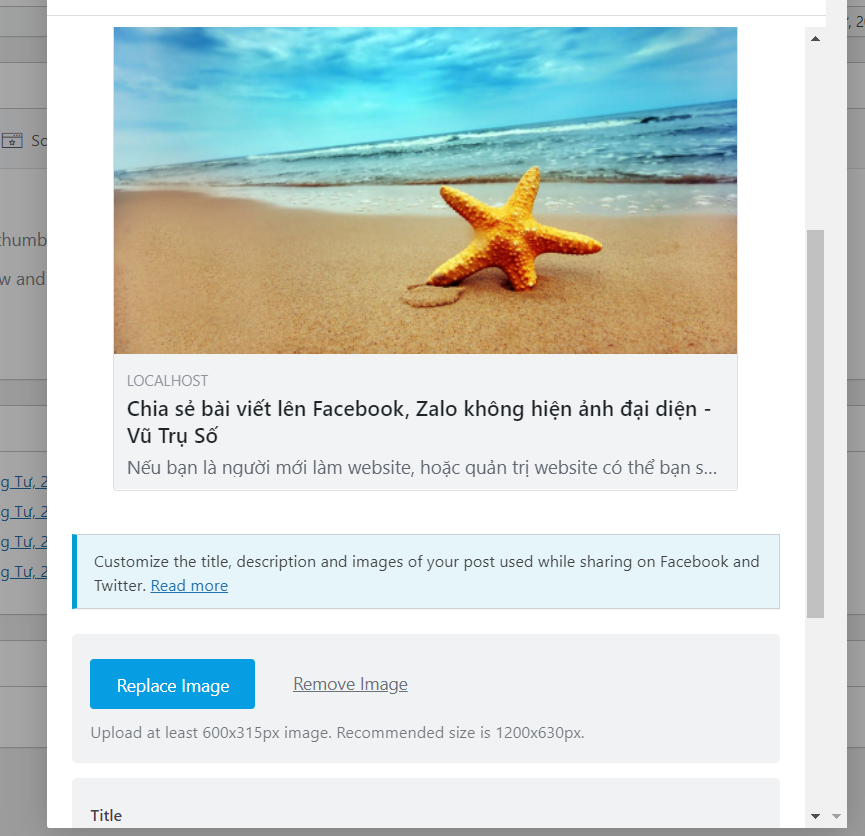
Bạn sẽ xem trước được ảnh đại diện được chọn như ảnh dưới đây
Cách trên là áp dụng cho plugin SEO – Rank Math, các plugin SEO khác cũng sẽ có chổ tương tự để bạn chọn ảnh đại diện để khi share lên các mạng xã hội nó sẽ hiển thị nhé. Nếu gặp khó khăn đừng ngần ngại live chat với chúng tôi qua zalo số: 0868017791 nhé.
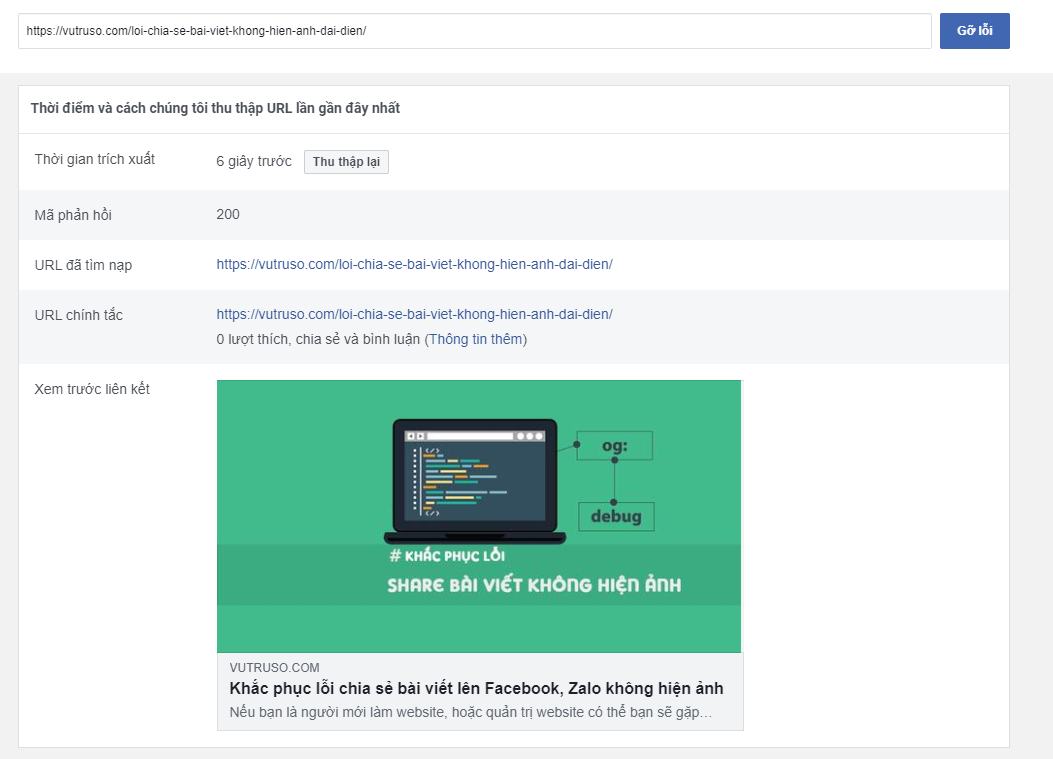
Công cụ gỡ lỗi hiển thị khi chia sẻ
1 tip nhỏ đó là, nếu bài viết bạn hiển thị sai ảnh mà bạn chọn bạn có thể sử dụng các công cụ gỡ lỗi chia sẻ của mạng xã hội họ hỗ trợ để debug nhé, bạn chỉ cần truy cập vào link, nhập url hiển thị lỗi và nhấn debug để xem tình trạng.
Công cụ gỡ lỗi của Facebook
https://developers.facebook.com/tools/debug/
Công cụ gỡ lỗi của Zalo
https://developers.zalo.me/tools/debug-sharing
Công cụ gỡ lỗi của Twitter
https://cards-dev.twitter.com/validator
Công cụ gỡ lỗi của Linkedin
https://www.linkedin.com/post-inspector/
Xin cảm ơn.